2022-5-6 博博
當我們拿到網頁設計需求時,首先要確定是不是要單獨開發移動版本。因為響應式布局兼顧了手機端適配問題,但是受加載速度、手機瀏覽器、柵格化系統的限制設計發揮的自由度、等的影響很大。
柵格化設計:是針對網頁設計師。主要是為了提高網頁的規范性。
柵格設計系統:(網格設計系統,標準尺寸系統、程序版面設計)是一種屏幕設計的方法和風格,運動固定的格子設計版面布局,其風格工整、整潔。
柵格化布局:針對前端開發人員,指前端攻城獅使用的css框架,來實現頁面的響應式布局。
設計師使用縱向的柵格(列)讓頁面元素垂直方向上對齊,使用橫向的柵格(排)讓元素水平方向上對齊。設計師結合基準網格(8pt)和縱向柵格(12欄 16pt)進行設計。

基于設備的邏輯像素進行UI設計——設計開始前UI設計師要根據桌面和平板手機分辨率大小,考慮最大最小響應的屏幕,給出響應的策略設置斷點和次斷點。
斷點:(breakpoint)是頁面改變布局的臨界點,一個響應式網頁可能會有一個或者多個斷點。有時候網頁也會設置次斷點。
次斷點:(minor breakpoint)并未對頁面布局做很大的改動 只是對細節做了一些微調。
媒體查詢:(media queries)是實現斷點的一種方法,它提供了簡單的邏輯方法來根據不同的設備特征(寬度 高度 像素比)應用不同樣式,最常用的媒體查詢變量是min-width和max-width。)
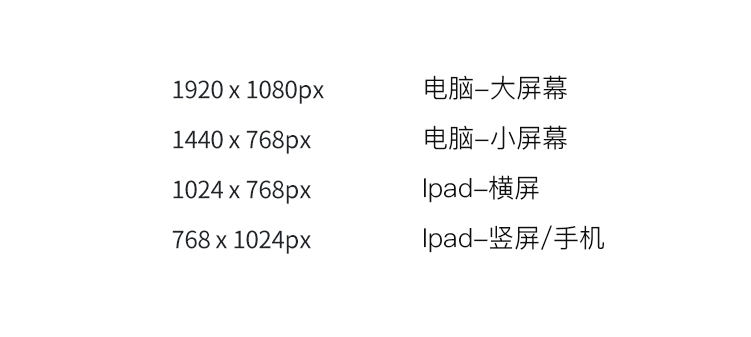
設計師根據網頁的內容找到合適的斷點。設置多少個斷點由網站的內容決定,設置幾個斷點就需要設計幾套UI設計圖。設法避免列間空白太寬或太窄的情況。常見的設計尺寸1920PX(大屏電腦)、1440PX/1280PX(小屏電腦)、1024PX(橫屏Ipad)、768PX(手機和豎屏Ipad)。(這些是根據市場常見的機型分辨率來的。再根據網頁內容多少進行合理的增減。)

用chrome瀏覽器打開一個響應式網站,檢查元素,右上角會顯示視窗當前的分辨率,慢慢縮小視窗的寬度,找到頁面布局的變化點,就是我們上面說到的斷點或者次斷點。)
這個當然不是了。這個視網站中每個頁面的內容而定,甚至同一個頁面的不同內容模塊布局斷點設置也不盡相同。在我的實踐過程中,很多頁面只需要設計三套,當然比較復雜的頁面,在這五個分辨率上,都需要對布局做一些修改或者自動隱藏部分內容。