2022-5-6 博博
一個個看起來精致的頁面也是由這些UI設(shè)計細節(jié)組成的。對于頁面細節(jié)的處理也往往可以體現(xiàn)UI設(shè)計師的專業(yè)和嚴謹度,本文分享的這些設(shè)計細節(jié),不僅新人設(shè)計師常常會忽略,就連有經(jīng)驗的設(shè)計師也時常會在這些細節(jié)上處理不當(dāng)。
文字細節(jié)
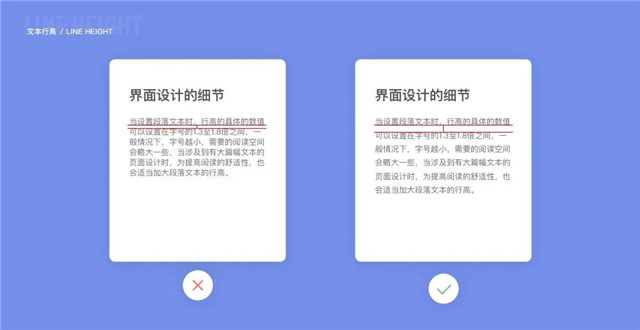
A.文字行距
在做段落文本時,我們很少直接使用默認的文本行距,為了保證閱讀的可讀性和舒適性,必須設(shè)置比默認值更大的數(shù)值的行距。
具體的數(shù)值可以設(shè)置在字號的1.3~1.8倍之間,一般情況下,字號越小,需要的閱讀空間會略大一些,特別是在設(shè)計一些閱讀類需要閱讀大段文本的產(chǎn)品頁面時,一定要加大行距來提高文本的可讀性和閱讀舒適性。

B.文字對比度
在界面設(shè)計中,應(yīng)該要保證任何文字的可閱讀性,它應(yīng)該有足夠的對比度,即使是提示性文字也要保證在任何類型的顯示器上都可見易讀。

間距和邊距
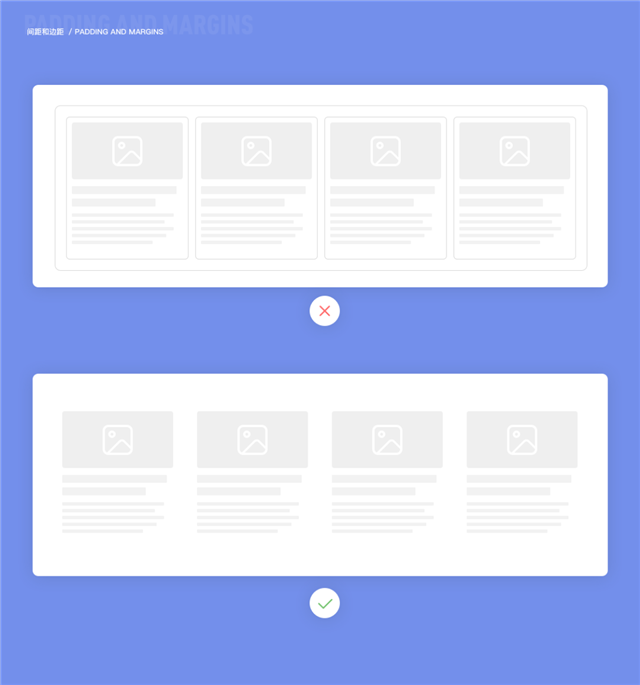
A.去掉多余的邊框和分割線
用大量而明顯的分割線和邊框?qū)⒛K分開,是UI設(shè)計新手常常犯的錯誤,但在設(shè)計的同時,可以停下來好好思考:用分割線分開一定是最好的方法嗎?有必要嗎?
有時用1px的邊框和分割線確實是合理的,但也有其他的方法來進行信息的歸類和分割,比如利用陰影和更大的間距。

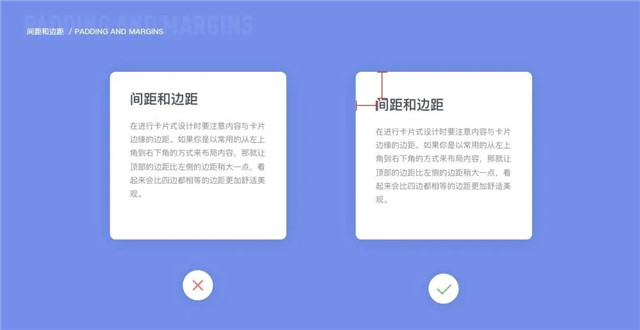
B.避免不均勻的邊距
在進行卡片式設(shè)計時要注意內(nèi)容與卡片邊緣的邊距。如果你是以常用的從左上角到右下角的方式來布局內(nèi)容,那就讓頂部的邊距比左側(cè)的邊距稍大一點,看起來會比四邊都相等的邊距更加舒適美觀。

投影
在物理現(xiàn)實中,物體的投影絕對不會是黑色的,物體的投影顏色始終會受到其所處在的環(huán)境的影響。
應(yīng)用在界面設(shè)計中,物體或是卡片的投影顏色應(yīng)考慮其背景和環(huán)境顏色來進行結(jié)合設(shè)計,即不應(yīng)選擇純灰色,而是選擇帶有背景色彩傾向的灰色,同時設(shè)置適當(dāng)?shù)耐该鞫群湍:担瑏頎I造自然舒適的投影效果。

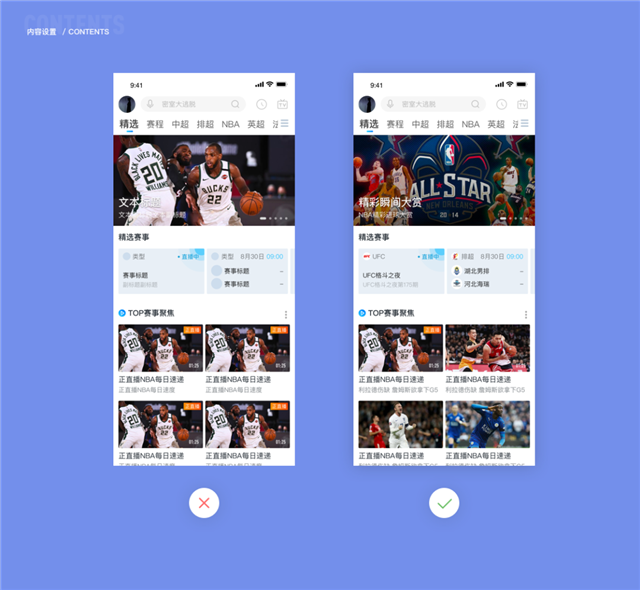
內(nèi)容填充
重復(fù)和隨意的示例文本和圖片放在設(shè)計圖中看起來會很不專業(yè),應(yīng)該避免交付這樣的設(shè)計稿,它會讓人覺得你對自己的設(shè)計是不專業(yè)不用心不愿意花時間的,同時也反應(yīng)了你對與自己的設(shè)計產(chǎn)出的重視程度。
此外,也已經(jīng)有一部分插件可以自己自動選擇填充內(nèi)容,為設(shè)計師節(jié)省了這些素材的填充時間,所以在交付設(shè)計稿時,讓自己的設(shè)計稿盡量完整專業(yè),哪怕是為了演示效果,也應(yīng)該放上相應(yīng)的不同的內(nèi)容標(biāo)題、文本、圖片,讓整個設(shè)計看起來更加專業(yè)和完整。

以上提到的每一條規(guī)則都要結(jié)合具體的產(chǎn)品來進行具體分析和設(shè)計,但是可以適用在在大多數(shù)情況下,設(shè)計從來沒有一個標(biāo)準(zhǔn)答案,對于設(shè)計新手要訓(xùn)練的是,如何找到那個最合適當(dāng)前產(chǎn)品的設(shè)計方式,希望這篇分享能對你有幫助,感謝閱讀。
藍藍設(shè)計的小編 http://m.91whvog3.cn