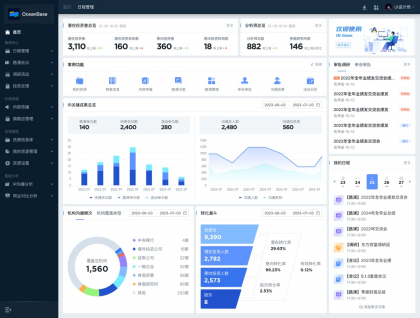
首先看我們這次改版的對象:

如何給界面做減法,實現B端設計提效效果?
光憑第一印象,整體效果是還不錯的,落實到每個局部的話,布局也是合理的,可以看到是有設計的細節在里面.jpg。
但是,再多看幾眼,就會發現整體的效果似乎有點不和諧,但又找不出來問題具體在哪,不知道怎么改下去。問題的根源就是 —— 過度設計。
我們強調過很多次,表盤頁的設計是作品集項目中最重要的頁面,因為觀看者對整體視覺和設計水準的印象是通過它建立起來的,不管你分析怎么寫,我們首先關注的肯定也是設計的效果。
但重要不代表需要過度傾注和堆疊視覺元素,過度的設計會讓界面看起來有 “飛機” 敢,不僅不真實的印象產生了,還會顯得業余不夠自信。同時任何項目中表盤頁過度設計都會對整個項目造成負擔,后續的頁面要怎么設計才能不和它產生隔閡,保持一致性。
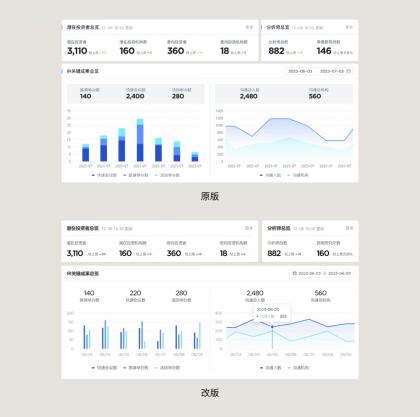
下面,我們根據原頁面進行分析,來找出問題并優化:
問題 1:導航欄的圖標
導航的頂部 LOGO 描邊沒有太大必要,以及圖標的設計在這個尺寸下非常的局促,因為細節較多,不僅復雜性提升了,也缺乏圖形辨識。
所以改動中,將多余的背景去掉,再簡化圖標本身的樣式。

如何給界面做減法,實現B端設計提效效果?
問題 2:頂欄的設計
頂部欄本身設計單看是沒有問題的,但是作為全局欄目和導航欄顏色缺乏區分,而且用了投影來強化層次,就讓這個模塊的權重被過度放大。
所以我們去掉了背景色,并適當增高欄目的高度,讓局部更舒展。

如何給界面做減法,實現B端設計提效效果?
問題 3:統計數字的問題
統計數字在作品展示里用特殊字體很常見,因為要用更美觀的字體來呈現重要的信息。但任何頁面中的信息權重都要保持階梯性,不能讓加粗、深色、特殊字體幾個要素作用在過多的信息上,這就讓畫面顯得非常的“吵”。
所以要對字重和色彩做控制,創造對比來降低視覺的壓力。

如何給界面做減法,實現B端設計提效效果?
問題 4:圖表的應用
原圖中的圖表應用有一定的問題,第一個柱狀的堆疊類型并不是太符合實際數據應用,下方的環形圖中起始位置顯然不對,并且色彩比較混亂。
所以是答案對它們做出優化,并調整了一些小細節。

如何給界面做減法,實現B端設計提效效果?
問題 5:配圖類型選擇
在引導卡片中,用的扁平插畫素材一方面不高級,另一方面內容太碎,再加上用奇怪的字體和傾斜,使得這個卡片看起來非常別扭。
改動中替換新的圖片素材(臨時找的,理解意思就行),同時使用一般黑體的標題,以及增加背景色,來形成新的卡片樣式。

如何給界面做減法,實現B端設計提效效果?
問題 6:裝飾圖標應用
在快速入口和日程模塊中,都有使用裝飾圖標,顯然大家也能理解他們對于目前的語境來講還是細節過多了,所以需要做一些調整,讓它們簡化。

如何給界面做減法,實現B端設計提效效果?
最后,再加上一些細節的小改動,最終的樣式就完成了。

如何給界面做減法,實現B端設計提效效果?
表盤的設計一定要在最后做檢查,一些設計感強的元素是否有必要這么做,尤其是類似圖標元素,做得很花哨是否對信息的識別能帶來幫助?如果不行,那就可以果斷的放棄。
表盤頁的設計感來自 —— 全局元素和色彩的控制,而不是單一某個局部內容的加強。
文章來源:優設
作者:酸梅干超人
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司