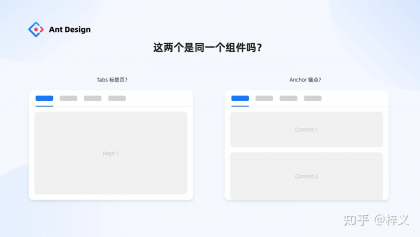
第一個問題,有兩個組件,左邊用來控制頁面間切換,右邊用來定位頁面內內容,它們在樣式上一模一樣,請問,在設計系統里應將它們歸為一類組件嗎?
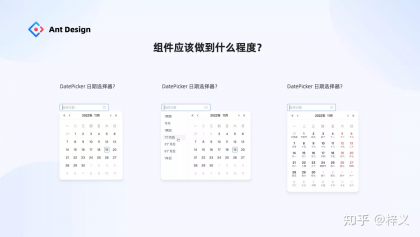
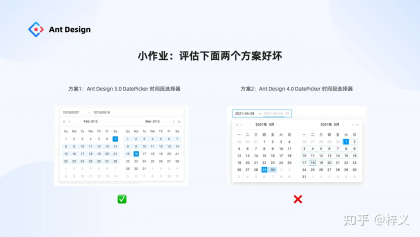
第二個問題,同樣都是日期選擇器組件,理論上它可以承載很多功能,那么,我們在設計系統里應該做到何種程度才算合適呢?
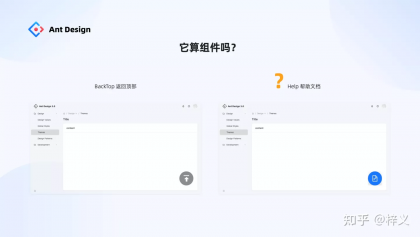
第三個問題,BackTop 組件在 Ant Design 4.0 之前作為一個獨立組件而存在,請問,它真的算是一個組件類型嗎?如果算,那右邊這種情況是否應該歸為新的一類組件?
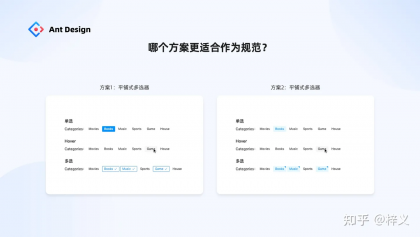
最后一個問題,某設計系統需要建設平鋪式多選器這樣一類組件,我們有兩位設計師出了兩套方案,請問哪個方案更適合作為規范納入到設計系統當中呢?
上述問題其實也是我們過去在建設各類設計系統時經常遇到的問題,由于各種原因最終導致所謂的設計系統越來越不規范,那么長期而言,對業務來說其應用價值將會遞減、運維成本遞增。
如何解決上述問題?經過兩年的思索、實踐,我們內部沉淀出一套相對確定的、易用的理論方法,能幫助我們更快、更好的建設設計系統,目前它已被應用于指導 Ant Design 5.0、 Ant Design Mobile 5.0 以及螞蟻內部諸如企業智能場景子系統等各種設計系統的建設當中。
我們給它起了一個好記的名字:Ant Design MetaGuide 設計系統元規范(下文簡稱 ADM)。
什么是 ADM 元規范?
ADM 就是設計系統自身的建設規范,它的目標用戶是設計系統的建設者們,希望授人以漁,幫助系統建設者更好的建設和發展自己企業的設計系統。
更具體來說,ADM 能幫助系統建設者達到兩個目的:1、確定要做什么組件;2、評估組件的質量。
這里插播一下,5.0 在 ADM 的指引下,本次新增了一些新組件和變體組件,這些內容歡迎大家閱讀文章《Ant Design 5.0,更美、更靈活》。
Part 1:如何確定做什么組件?
回到今天主題的第一部分,如何通過 ADM 元規范來確定設計系統應該要做什么組件呢?
在講解之前,我想先和大家分享一則小故事。
在我上大學的時候,有一門設計課程,導師要求我們用廢棄的瓦楞紙設計一把讓人叫好的椅子。起初我心里犯嘀咕,常見的椅子不都是木質、塑料或鋼鐵材料設計而成的嗎,瓦楞紙怎么可能設計出一把好椅子?
老師接著說,所謂椅子的設計,不是要我們去思考要設計“什么顏色的椅子”、“什么材質的椅子” 抑或 “什么形狀的椅子”。他希望我們回歸用戶去思考,設計椅子的初衷究竟是為了什么?是為了滿足用戶“坐”這個行為目的。
因此,所以“設計一把椅子”,其本質不是設計一把怎樣的椅子,而是設計“坐”。真正的設計者,即使面對瓦楞紙這樣一個簡單的材料,一樣能設計出一把用戶心滿意足的椅子。
初入設計學的我,醍醐灌頂。
其實,為設計系統設計一個組件,一樣如此。用戶通過界面使用我們的組件,并非為了用而用,而是為了達到他的某種行為目的。如果我們回歸到這樣一個簡單的本質,那么對于組件的定義可能就十分清晰了。
回顧一下過去我們都是如何建設一個設計系統的。
我們可能會去看看競品做沒做這類組件、我們可能會聽從老板的建議增刪某類組件、我們也可能掉入滿足所有業務訴求的陷阱當中,讓用戶之聲成為系統建設的依據。諸如此類的判斷標準,正是一種從現狀和多決策因素出發形成的歸納性思維,在設計系統構建過程當中,它容易讓我們優先思考組件的表層屬性即其作為物品時的屬性,從而作出建設的判斷。正因如此,我們才經常會看到類似組件越做越多、越做越不成規范的設計系統。
歸納性建設思維,在建設 0-1 設計系統時很快。但當設計系統伴隨企業發展變得越來越成熟,這樣的建設思維就會出發很多“規范不規范”的難題。
這時,我們要回歸本質,去源頭尋找組件建設的決策依據,一個確定的能讓團隊共識的決策依據。這個依據正是 ADM 所倡導的,將建設視角從歸納視角切換成演繹視角,認識到真正的設計規范不是「物的規范」而是「行為的規范」。演繹視角是一種探究本質的思維,這與“第一性原理”一樣,我們需要去尋根究底何為組件的本質。
想想椅子的故事,組件的本質正是為了滿足用戶某種行為目的。因此,組件做到和中程度取決于你要多大程度的滿足用戶的某個行為目的。根據組件滿足的行為目的不同,我們就會產生組件的分類,更進一步,根據衍生出來的行為目的,系統會建設對應組件變體。
將設計系統理解為「行為的規范」,我們便能對系統的邊界有清晰的認知,當下應該建設到何種程度,未來又該往何處發展。
理論比較抽象,接下來我將帶著一個小工具幫助大家消化這個理論,并真正理解它是怎樣在建設過程當中其作用的。這個小工具我稱之為「組件行為模式地圖」。
以開篇提到的 DatePicker 日期選擇器為例,我們使用行為模式地圖來對其進行定義。
首先我們知道,使用日期選擇器不是用戶的行為目的,用戶是想通過它來達到「輸入時間型數據」這樣一個行為目的,根據時間型數據的不同,行為目的可細分為「輸入時間點」和「輸入時間段」,因此無論如何我們的設計系統,必須提供對應的必備組件,供用戶使用(下圖藍色部分是 3.0 之前建設完成的組件)。
伴隨企業數字化的發展,用戶希望能夠更快的達成他的行為目的,因此在原來的行為目的之上產生了衍生的行為目的,如「更快捷的選擇某個特定日期的數據」等,因此我們在設計系統里,提供了對應的組件交互變體(下圖中綠色部分是 5.0 本次新增的變體組件)。請注意,因為組件交互變體滿足的是衍生行為目的,所以理論上我們的設計系統不提供對應的交互變體,用戶一樣能夠完成他的行為目的。
在考慮完組件的定義之后,我們根據對應服務的企業和業務的差異,為組件穿上全局一致的“衣服”,便完成組件的建設。當然如果企業對于本組件有特殊的樣式要求,通過判斷這種樣式具備一定的通用性,那么我們也可以新增一個組件的樣式,以便進一步提效,這樣我們便有組件的樣式變體。
當然,我們希望樣式盡量通過底層 token 靈活性提供給業務自行改造,盡可能克制的在系統中增加樣式變體。
通過這樣一個行為模式地圖的拆解和定義,一個完整的「DataPicker 日期選擇器」便定義和建設完成了,而它未來的生長方向也有了清晰的預判。
再來看一個設計系統里比較復雜的案例,重型表格組件。
在 Ant Design 5.0 當中,我們也將內部使用多年的 6+ 重型組件開放出來給大家使用,這部分的介紹大家可閱讀文章《Ant Design 5.0:ProConponents》。
我們都知道,任何一個設計系統都有關于表格組件的定義,但各有差異。這種差異的根源也正是從物的規范去理解表格這個資產帶來的。過去我們內部也是從物的角度去抽象結構表格的建設范圍,會發現越抽象越多,最終只能交給專家感性判斷做什么與不做什么。
如果我們轉變成 ADM 元規范的視角來指導表格的建設, 我們能得到什么?我們能得到:
一個有內在統一邏輯,可維護,可拓展的表格組件架構圖
組件不容易重復建設,不會使表格演變的越來越冗余
有清晰的表格組件演進路徑,容易判斷當下應該先做什么
建設者認知統一,從生產到消費的產物都能達到內在的統一
由于時間原因,大家可自行對比查閱下列兩張資產架構圖的差異點。
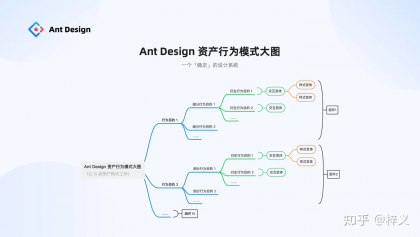
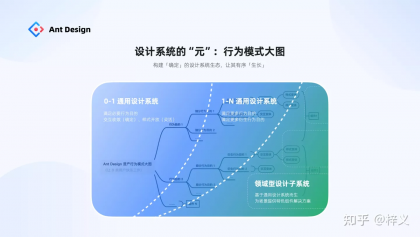
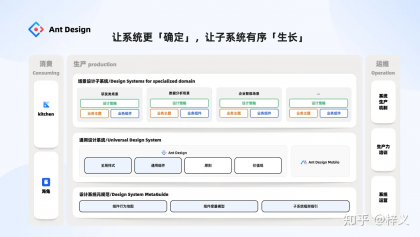
我們將視野從組件拔到整個設計系統層面,理論上,如果能對每類組件逐一定義其「行為模式地圖」,我們可以便能等到一張完整的設計系統的行為模式大圖。這張大圖告訴了我們,設計系統的邊界在哪里,現狀是怎樣的,未來可以往哪里發展。
從而,讓設計系統更「確定」,讓基于其發展的領域設計子系統具備「生長性」。
這里也跟大家分享我們的一些判斷,如果你所服務的企業還處于中小型初創階段,那么你可以建設一個滿足必要行為目的的「0-1 通用設計系統」,用 ADM 確保組件交互是收斂確定的,用底層 token 的靈活度機制讓樣式足夠的開放,可被靈活定制。如果伴隨的企業業務壯大,你可能需要更成熟和大型的設計系統,此時你可以通過滿足更多的行為目的和衍生行為目的來構建一個「1-N 通用設計系統」。
更進一步,如果你所服務的企業是像螞蟻一樣具有海量業務場景的平臺型企業,那你可能需要依賴通用系統去生長出適用于不同業務場景的領域設計子系統,去進一步深入到不同領域里提供更高效、垂域的設計解決方案。
以上就是關于 ADM 元規范第一部分的介紹,分別從意識層和方法層介紹了如何定義組件。
是不是挺簡單的 ?只要意識轉變一下,再借助一些小工具,很多疑問就會迎刃而解~
Part 2:如何評估組件質量?
通過 Part 1 的分享,我們知道,設計系統規范的本質不是定義「物的規范」,而是定義用戶的「行為規范」。
滿足一個「行為目的」可以有千萬種組件解決方案,那么哪種方案是最適合成為規范的呢?接下來第二部分就會跟大家分享如何評估組件方案的好壞。
我們知道,設計系統不單純是個規范,其本質是一個設計工程化的「產品」,它的用戶是千千萬萬的業務。因此對于系統質量的評估必然分為兩個層次,第一,系統本身組件的質量;第二,系統被應用到業務后的表現情況。今天今天這里僅與大家交流如何評估組件質量。
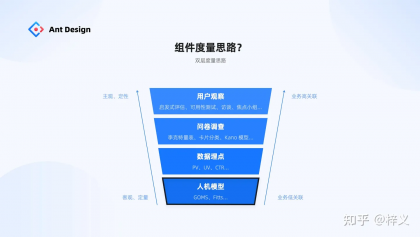
在設計研究領域,調研思路可抽象為以下幾類。第一 part 提到組件的本質是「行為的規范」,因此對組件的評估,我們同樣聚焦到如何評估「組件行為」這個本質事情上。因此我們選擇更客觀、獨立于業務的底層的人機交互模型,通過它評估而來的結果能 100% 客觀反饋交互行為的質量。
在人機交互領域、在學術界,這類涉及人機交互底層的評估模型其實有很多,大家所熟知的 Fitts 菲茲定理就是典型代表之一,另外還有非常具備影響力的 GOMS 行為交互模型。
ADM 元規范的組件評估模式正式基于 GOMS 人機交互模型演變而來。GOMS 是 1983 年 Card 等人在《The Psychology of Huamn Computer Interaction》首次提出的一種交互建模方法,它的核心理念是將用戶與界面交互行為拆解為行為元動作,無需真實用戶介入就能預測交互行為的序列,評估交互的質量。
后來的學者基于此理念不斷構建了適用于不同人機交互界面的行為評估模式,包括 GOMS-KLM(用于 PC端,由外國學者創建),GOMS-HLM(用于移動端,由中國北郵人機交互實驗室創建)等。
關于 GOMS 的更多介紹就不在這次演講里展開,接下來我們通過一個實際的案例來跟大家介紹我們是如何評估組件質量。
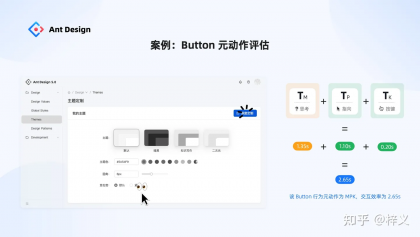
我們來看一下設計系統里最簡單不過的一個組件——Button。如何評估 Button 的行為質量呢?我們來看下,用戶完成一次按鈕點擊行為,它的具體流程和構成是怎樣的:
step 1:用戶需要意識并辨別按鈕在哪里——記為一次心理單元(即認知) M
step 2:用戶需要將鼠標指針移動到按鈕上面——記為一次指向單元 P
step 3:用戶點擊鼠標,完成一次按鈕點擊行為——記為一次按鍵單元 K
如此,我們定義了按鈕的交互行為序列為 MPK。更進一步,如果我們能測得這些元動作的交互效率,我們就能得到按鈕這個組件的交互質量了。
實際上,確實可以。在每一個基于 GOMS 演變而來的模型,人機交互學者都通過海量的樣本測的每一個交互行為元動作的平均耗時,我們稱之為典型值。如果我們直接用典型值預測界面的交互效率,其結果與真實用戶監測測得的耗時極其接近,幾乎所有預測值都在測量值 1 個標準差之內。
這里以 GOMS-KLM 模型為例,展示了對應的元動作,包含物理操作單元、心理反應單元和系統反應單元三大部分,其對應的典型值附在拉單元下方。
理論講的有點多,我們直接來看一些案例就知道怎么應用了。
以我們開篇第四個問題提到的組件「平鋪式多選器」為例,我們到底該選哪個方案作為規范納入設計系統當中呢?
首先,該組件的本質是滿足用戶「選擇并輸入 x 個數據對象」的行為目的,那么我們對輸入 1 個(即單選)和輸入多個(即多選,以多選三個標簽為例)的兩個具體行為過程進行評估。
單選場景:二者雖然樣式有所差異,但交互行為序列均為 MPK,交互效率均為 2.65 s
多選場景:前者為 MPKMPKMPK,交互效率為 7.95s,后者為 MPKPKPK 交互效率為 5.25s
從結果來看,方案二更好,進一步根據序列分析,方案一由于選中前后的 UI 結構不穩定,導致用戶在每個重復的選擇行為前面都增加了一個心理反應時,因此綜合表現不佳。
時間原因,就不再講解更多案例。這邊給大家預留一個小作業,我們在 4.0 的時候升級了 3.0 日期選擇器的交互,請大家用元規范評估模型評估一下哪個方案更好?
這邊先告訴大家答案,實際上是 3.0 的表現更佳~ 說明我們走了些彎路 。
在評估的過程中,我們也發現了一些小規律,這些小規律其實驗證了對我們在日常設計中一些感性判斷。比如,
讓人們選擇多次好過讓人們在多個選項中選擇之類的;比如,盡量不要鍵鼠切換等等。
在螞蟻內部,我們還將原規范應用到其它設計系統的建設當中。比如,Ant Design Mobile 5.0 今年引來大版本的更新,從 200+ 的冗余組件收斂成了 68 個通用組件,同時通過評估發現其組件質量也提升了不少,系統中單組件平均交互行為耗時從 3.42 降到了 3.17,高于業界平均。
大家可以設想一下,一個組件雖然只提升了零點幾,但當乘以所有組件數量、組件使用頻率和用戶數,每年能為用戶省下的工作時間也相當可觀。
最后,總結一下第二 part 的內容,我們分享了如何去評估系統組件的行為交互質量。在 ADM 的評估框架里還包含了系統級層面的評價,包括:
系統是否幫助業務提效
當業務不能直接應用系統,能否靈活改動
系統是否幫助業務變得更有競爭力、更創新了
這部分內容時間原因不展開細講了,歡迎大家私下找我交流。
尾聲
好的,關于 ADM 元規范的兩部分內容,我們就介紹到這里了。如它山開場分享所言,ADM 元規范的誕生有其大的歷史背景,也有螞蟻大規模業務場景的孕育。隨著企業業務場景的增長,對 Ant Design 有更高的要求,同時內部又不斷基于 Ant Design 孕育出各式各樣的場景設計子系統。
這些都倒逼我們去創建更確定的設計系統、去定義解決設計系統本源的問題,授人以漁,幫助各位系統的建設者更好的去構建和發展自己的設計系統。
不足之處,還請諒解,如果有任何建議和意見,歡迎隨時找我交流~
作者:梓義
來源:知乎
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
1.盈利模式和運作
最重要也是最先要搞清楚的就是公司的盈利模式和運作,它就像一個人的心臟一樣重要,畢竟,活著很重要。其實盈利模式及運作可以用一句話來理解。公司用了什么策略,給誰,解決了什么問題,獲得了什么收益
先簡單舉個例子,稍后我會用一個產品來詳細拆解。就拿小紅書來舉例子,大家應該都用過小紅書吧,這兩年很火的“搜索引擎”。
首先看小紅書用了什么策略?小紅書做了一個UGC APP
小紅書目標群體主要是誰?90后高學歷女性數據來源于2021年小紅書官方數據,有點過時,只是拿來舉個例子
解決了她們什么問題?分享和記錄生活
獲得了什么收益?廣告分成、商城收益
梳理后你會發現,小紅書的盈利模式和運作方式你就大概了解了,當然啊,是否能真正盈利咱另說。目前小紅書在轉型中,畢竟大部分人都把它當搜索引擎,搜完了就去紅色軟件下單了,錢都給別人掙了……話說回來,我們用這樣的方法就能了解一個公司的盈利模式和運作方式。這時候你可能會問了:“小紅書這種產品大家都在用,我當然很容易獲取它的一些信息啦。”“B端的產品更復雜,我要怎樣快速獲取并理解信息?”別擔心,有3個方法幫助你了解。
第一:看戰略戰略是一個公司為了實現一個目標而制定的一系列計劃和決策,它是變化的,它很重要。小紅書15年~18年的戰略定位于“社區”,當時的目標更多的是先搭臺子唱戲,把人引進來。而近兩年,從它的布局來看,戰略里一定包含了直播電商。
那么就意味著,假如你在小紅書工作。2015年的時候,社區是它的核心業務。而在2023年,直播才是它的核心業務。
為啥要了解核心業務呀?因為越是核心業務,資源投入越多,你的可操作空間就越大。戰略去哪里看?官網、搜索引擎或者Chat GPT。
第二:看官網尤其是B端產品的官網,一般都會把公司的產品介紹得很清晰。
可以著重看幾個地方:頂部導航、關于我們、新聞中心
頂部導航:先對公司的產品、案例和客戶有個印象
關于我們:了解公司的發展歷程
新聞中心:了解公司在所在行業的地位和最新的資訊
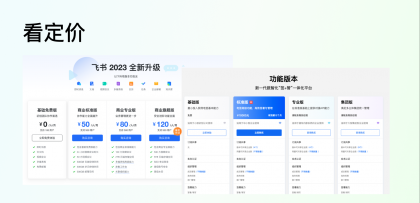
看完了這些內容,其實你對這家公司就已經有了一個比較初步的了解了,這時候讓你介紹這家公司,恐怕你都能說出個一二三來。第三:看定價定價是我們最直接能夠獲取到的公司的盈利方式,所以一定要看。
到此先做個小結:① 了解公司盈利和運作的公式:公司用了什么策略,給誰,解決了什么問題,獲得了什么收益
② 深入了解的方法看戰略、看官網、看定價現在咱們已經了解了公司的盈利和運作,以及公司發展歷程,相當于相親時了解了對方的家庭背景,下面就可以開始進一步深入了解了。
** 2.產品線**
一個發展了幾年了B端產品一般都會有多條產品線,你大概率只負責其中的一部分,但是建議最好全面地了解一下產品線。避免只盯著手上的那點活兒,眼光也可以橫向拓展看看,個人的競爭力就是這么來的。
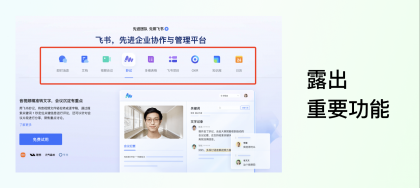
去哪里了解呢?一般企業官網都會把自家產品列出來,方便客戶查看,咱們也可以順著這條路線去走。就拿飛書舉例,從導航欄的“產品功能”我們可以看到,主要是四條線,咱們不用把每條線都挖得很細致,但是起碼要有大概的認知,知道這是個什么東西,做什么的,最好上手體驗體驗。
這時候你可能會問了。這么多功能,哪條線才是重點啊?
問到點子上了。一般官網都會把自己主推的產品著重拎出來。
例如飛書在未登錄用戶的首頁黃金位置,把重點功能單獨強調,在登錄用戶的導航欄和頭部的位置都做了這些功能的露出。反復強調和露出,重要程度不用我多說了吧。
到這一步,我們就已經是公司半個娘家人了,下面可以開始拆解公司的產品了。前面的步驟都是了解的階段,第三步可是真正要動手實操了,光看可沒用。
千萬別懶,這時候要把公司產品的信息架構和關鍵流程做出來。首先,梳理信息架構,對功能模塊有清晰的認知沒啥技巧,就是耐心二字。一個界面一個界面走,用腦圖把框架理出來,有手就會。
是不是覺得很麻煩?確實麻煩,而且費時,考驗耐心,但是一定要做。不要想著靠眼睛去看,靠記憶力去記,一定要落到紙面上。
然后,梳理關鍵流程,了解產品的運作和流動怎么梳理,截圖,一張張拼,把路線畫出來,別看這招簡單粗暴,但是很有用。不僅能幫我們快速理解產品鏈路,說不定還能發現產品中的一些體驗槽點,找到優化機會。
** 4.案例拆解**
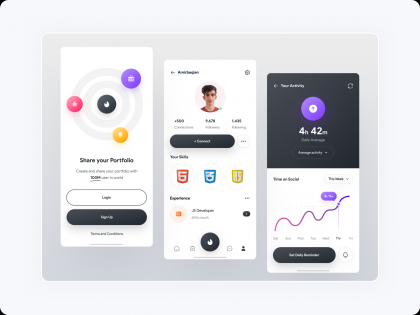
下面,上案例。還是看完整的案例更加清晰。就用一款我前段時間用的電子簽名和電子合同的產品“法大大”為例。咱們一步步走。
第一步,了解盈利模式及運作公司用了什么策略,給誰,解決了什么問題,獲得了什么收益
策略:一個電子簽名和電子合同的PC網頁產品
目標用戶:有線上簽名和線上合同需求的企業、政府和個人
解決的問題:遠程簽合同,電子簽名
收益:簽署套餐費
第三步,梳理信息架構和關鍵流程
作者:餿面包
來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
在現在的社交媒體應用中,無盡流已經成為了一種主流。例如在抖音上,除了容易忽視或令人惱火的插入性廣告推廣能夠鼓勵用戶休息一下以外,它的內容流幾乎無法停止。但是抖音是否真的想讓用戶放下手機呢?如果這款App真的想限制用戶的使用時長,為什么他要用精細的推薦算法迎合用戶的確切品味提供永無止境的內容流?
曾經,大部分社交媒體App的內容流允許用戶滑到頁面的底端或到達已閱讀過的內容。Facebook和Instagram上的內容流會根據時間來排序,用戶在查看完好友的近期動態后便會轉移到其他App上。而現在由于“無盡流”的出現,用戶能夠看到永無止境的內容,其中包含好友的更新以及算法推薦的與其興趣相關的帖子,甚至跳出更舊的內容來填充持續性內容。
逐漸,無盡流的產品策略逐漸被廣大用戶及用戶體驗設計師們所接納,我們基本上都認為這是一種正常且優秀的做法,在“注意力經濟”掌權的生活中,能吸引用戶停留時長越長越好嗎?我認為可能相反,也許無盡流所帶來的技術和社會問題遠比它能解決的更多。
什么是無盡流?
據我所知,無限流是由播客《Your Undivided Attention》的聯合主持人Aza Raskin發明的。他在2006年為一家名為“人性化”的用戶界面公司工作,那個時候人們還在使用“分頁”的設計,而他則想創建一種能夠取替分頁的方法。分頁是將內容切割成幾個頁面,通過底部的導航欄頁簽選擇可以跳轉的頁面,我們現在仍然能在一些電商網頁版中看到這種設計的蹤影,如下圖所示。
分頁式設計的主要問題在于用戶必須主動點擊頁面,起初人們認為點擊幾次并不是什么大問題。然而在界面交互中,“滾動”這種操作方式遠比“點擊”更容易,并且用戶不需要花費太多時間等待內容的加載,無限滾動在觸摸屏手機端中獲得了最佳的體驗。當用戶被蒙蔽在一個不知道多長的內容流中,則會逐漸淡化對瀏覽時間的感知。
尼爾森·諾曼集團通過驗證發現,“無限滾動可以最大限度降低交互成本,增加用戶參與度”。無限滾動的操作方式可以讓用戶持續保持對頁面的關注,因為這個頁面永遠不會終結。無限流給用戶一種“總有更多內容要看,即便彈出一個廣告,只需一鍵劃走就可以忽略”的感覺,非常的方便。
無限流的優點
無限流的缺點
為什么用戶無法結束下劃?
我們在前面從技術和體驗層面分析了無盡流的利弊,下面我們來看一下它的社會影響。無盡流的創始人Aza Raskin曾在2019年的一條推文中推翻了自己的創作,他是這樣說的:
我從無限滾動中學到了一點:優化產品的易用性并不意味著對用戶體驗來說就是最好的。
當時在推特上有一些挑戰社交媒體交互行為的標簽出現,例如“社交媒體成癮”,有人使用這個標簽對無盡流做出挑戰,他說:“無盡流的創建者Aza Raskin在設計這一功能的本意是好的,但根據他的說法,我們的無限滾動操作每天都會浪費20萬人一生的時間。”
成癮設計
其實不論是否有無盡流的存在,社交媒體都會讓人上癮。
每個用戶研究領域的人都應該知道心理學家B.F.Skinner和他的“斯金納盒子”理論。他把老鼠放在密閉的盒子里研究了它們滑稽的行為,在幾十年后斯金納的研究成果被應用到世界各地的商業實踐中。
心理學家斯金納做的實驗是使用懲罰或獎勵手段來鼓勵小鼠按下杠桿,當小鼠按下杠桿時給予食物獎勵,小鼠便會持續按壓杠桿;當小鼠按壓杠桿受到了電擊時,小鼠便不去碰杠桿了,這個行為雖然現在聽起來很簡單,但在當時這項簡單的實驗卻是理解人類行為的基礎。
斯金納的實驗啟發了許多社媒app,用戶就像實驗中的老鼠一樣,當用戶沉浸在無盡流的內容時,即使并不是所有的內容都能引起用戶的高度興趣,但我們依然會下意識地繼續滾動尋找有趣的內容。
上癮與焦慮
社交媒體給人的感覺就像賭博,我們就像上癮一樣不斷點按刷新按鈕,查看是否能夠得到有趣帖子的獎勵。我們逐漸在不可預測的回報中越陷越深,更可怕的是這種行為還會潛在改變我們的大腦結構。
研究表明,社交媒體不僅可以讓用戶上癮,還會導致焦慮和抑郁情緒的增加。用戶在查看內容流時的幾個小時里,難免會看到一些負向的社會紀實內容,例如火災、槍擊案、犯罪和其他不幸的新聞,在用戶被動獲取這些視、圖像時會潛意識產生負面的心理作用,并且經過社媒的推薦算法,這些負面的新聞會隨著用戶的觀看而不斷出現,引發用戶的悲觀情緒。如果你持續觀看負向內容,負向內容就會持續找上你,有人將這種現象稱為“末日滾動”。
對商業有益,對用戶不利
“如果你沒有為產品買單,那么你就會成為產品。” ——Jaron Lanier
隨著用戶花在社交媒體時間上的增多,對于抖音或Facebook的利益相關者來說是件不可否認的好事,但這真的對用戶有利嗎?這種交互方式真的人性化嗎?我們是否應該停止無盡流呢?
作為設計師,我們需要考慮的是設計該如何影響用戶。設計應該首要服務于用戶體驗而非商業利潤,我們必須要在“有利可圖”和“合乎道德”之間走鋼絲,設計若想以人為本,首先我們可以反思以下幾個問題。
如何停止無限滾動
對于不健康、上癮的無限滾動操作,有以下幾個UX解決方式:
“加載更多”按鈕并不是用來自動填充頁面底部內容,而是阻隔無限流并對內容進行翻頁的交互方式。這個操作的交互成本很低,只需一個按鈕就為用戶提供了一個自然的停靠點。
這個交互方式在互聯網領域是有爭議的,當用戶刷新完一定內容后,告知用戶“你已經全部刷完啦!” 這個操作賦予用戶瀏覽其他app的機會,鼓勵用戶走出手機,去外面看看真實的世界。
以抖音為例,抖音通過一些方法讓用戶理解和控制自己花在app上的時間。
盡管我在整篇文章中都對抖音的交互方式持懷疑態度,但我不得不贊揚它為用戶提供了一種限制app使用時間的工具,用戶可以通過這個工具來設置屏幕時間限制。大部分的操作系統也都有類似的工具來限制屏幕時間。
多想想如何對用戶有益,而不僅僅是對產品有益。這些時間,本可以花在更有價值的事情上面。
總結
自2006年問世以來,無盡流已經成為了社交媒體的標準。無縫的內容供給大大增加了用戶參與度,抓住用戶的眼球就等于抓住了成功,因此抖音、Instagram、Facebook等平臺都獲得了巨大的成功。然而無盡流也有它相應的技術壁壘,由于無限滾動不適用于搜索引擎優化和查找內容,用戶很容易在跳失后難以找到原先的內容。
無盡流所帶來的潛在心理影響就像是上文中所說的,過度沉迷社交網絡所導致的負向反饋循環,引發用戶心理上的焦慮和抑郁。而作為體驗設計師,我們應該用批判性的目光審視當今流行的交互方式,參與不斷的創新,更多的以人為本來做設計。
作者:ZoeyWangDesign
來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
一、什么促成了變革?
1、愛番番溝通工具是什么?
愛番番溝通工具是連接訪客和商家客服的在線咨詢工具,是一款智能客服產品,為企業提供“從流量到成交”全鏈路解決方案。客戶只需在網站增加一行代碼,就擁有了訪客從“進站、瀏覽、溝通、成單、分析、建議”一站式的智能營銷解決方案。目前客服側有Windows端、Mac端、Web端、APP端。

2、如何找準變革時機?
數據來源:《2021年中國智能客服行業研究報告》
3、如何抓住核心痛點?
通過深入了解客服工作環境、操作行為習慣、協作流程, 結合線上全流程體驗問題分析及客戶滿意度調研,定位了舊版核心問題,主要表現為:
同時客服角色日常工作強度大、壓力大,易出現情緒不穩定,探索全場景的貼心陪伴將成為產品設計情感化的切入口。
圍繞以上核心問題,通過降門檻、提效率、探索情感化等設計策略,最終提升產品滿意度,打造智能高效的流量轉化工具。

二、重構設計策略
1、降門檻 · 框架重構簡化信息復雜度
01. 會話場景重構
如何讓信息有條理地組織、清晰易讀,是本次體驗升級優先要考慮的因素。我們首先針對核心會話場景進行了信息重構。



綜上,從而形成了新版的會話場景結構。

02. 導航結構重組
清晰的信息展示可有效降低操作難度及決策成本,舊版產品的導航結構交疊復雜,將整體導航功能的一級、二級目錄,按照功能分類拆解重組,刪減冗余功能,同時結合客服場景的強訴求增加客服管理、服務模塊,從而形成新端結構;

我們采用側邊導航欄形式,將上下布局改為左右布局,擁有更好的拓展性,為二級內容提供更好的展示空間,同時導航、標題和內容的對應關系也更加明確。

03. 升級統一的視覺感知

同時運用色環建立輔助色彩,以15°遞增或遞減,選取類似色和鄰近色作為家族色彩主體,調和互補色與對比色,校正輔助色的HSB,達到色彩感官上一致。




通過升級統一的視覺感知,將整體界面進行了煥新。

04. 構建靈活統一的布局
愛番番溝通工具是一款跨多端的智能客服產品,我們需要打通一個適用多設備、認知統一的設計框架,幫助用戶在多設備多環境中無縫銜接。采用響應式布局,應用4倍原則分別適配PC多端,讓信息呈現更具秩序感,更好的保證跨設備、多屏幕尺寸下的顯示效果;只需要開發一套代碼,小成本維護不同設備站點,保證跨終端設備下的體驗一致性,降低操作門檻。

05. 打磨體驗細節
我們希望在產品細節也能帶給用戶良好的體驗,以會話區縮略圖體驗為例:從定義、目的拆解,到用戶核心訴求:
內容:多以企業產品/活動介紹為主;
層級:由上至下或由左至右展示;
屏效:透傳產品標題/活動主體、兼顧最新消息;
速度:越快越好, 如文件過大,希望能明確預期。
結合縮略圖本身特性研究,如樣式、尺寸、比例、大小、格式、狀態、操作及圖片選擇器等維度以及機型適配,最終定義默認縮略圖最大寬度和高度,一屏內展示主體信息,內容由上至下或由左至右的方式剪裁,超出則裁剪展示并明確【長圖】標識、明確文件量大小,拓展圖片查看器功能及體驗,同時沉淀設計規范,提升產品體驗。

2、提效率 · 溝通前中后全鏈路提效
通過用戶訪談、問卷調查的形式,梳理記錄用戶在產品當中關鍵的路徑體驗問題,從溝通前中后全鏈路出發制定設計策略為客服提效降本。

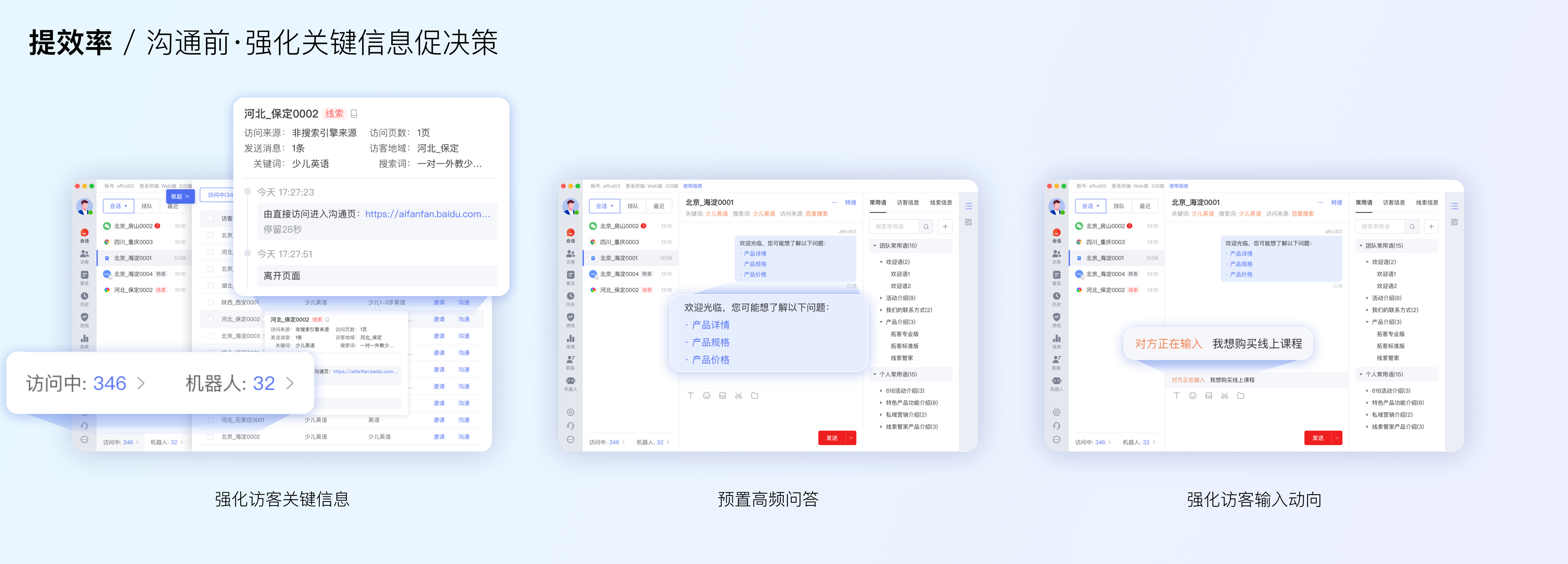
01. 溝通前強化關鍵信息促決策
訪客列表強化關鍵信息,助力客服更有針對性的接待,提升溝通質量;系統提供預置高頻、精細行業問答內容,減少客服輸入步長,提升接待效率;強化訪客預輸入動向,助力客服提前準備溝通策略

02. 溝通中提升輸入效率&縮減留資步長
簡化客服輸入,強化智能回復話術推薦;優化常用語快捷搜索操作,提升信息查找效率;簡化步長,訪客留資后系統自動識別聯系方式有效性,并填充至線索信息,有效為客服減負。

03. 溝通后強化關鍵信息促轉化
強化【熟客】【線索】標識,助力客服更具有針對性的接待;線索詳情強化線索跟進階段,提升客服或銷售人員線索跟進效率。

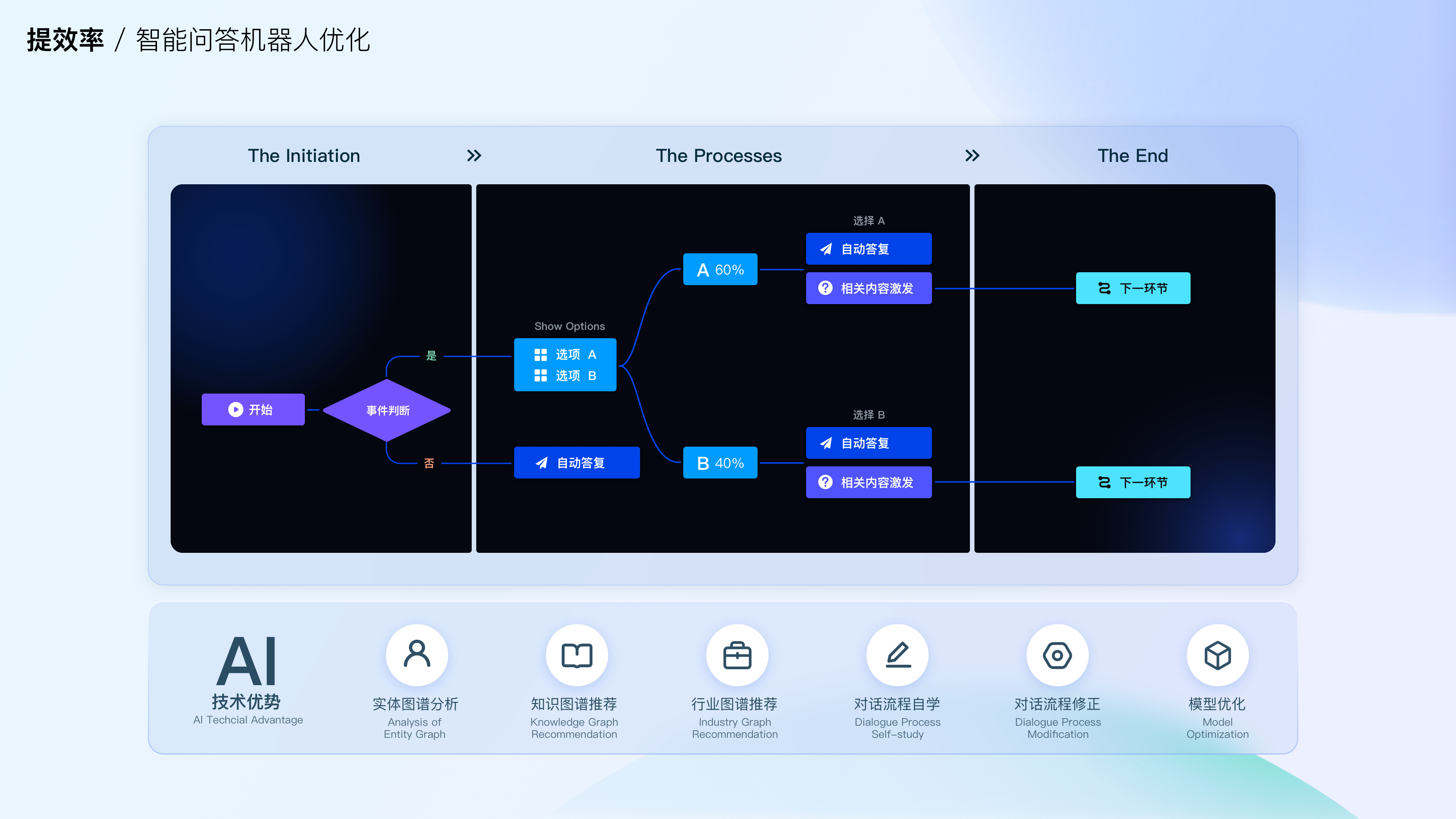
數字化時代,技術的革新也為智能客服賽道帶來了新的可能,通過運用實體圖譜分析、知識圖譜推薦、自主學習等多種AI核心技術,自動優化溝通流程模型,打造AI智能問答助理,7*24小時在線,可在人工客服繁忙或非工作時間提供即時且準確的回復,并通過需求聯想提供因人而異的智能化推薦,有效降低客服溝通成本。

3、探索情感化 · 全場景貼心陪伴
客服角色存在工作強度大、每日應對重復性咨詢、工作效率低、離職率高、情緒不穩定等問題,我們希望全新的愛番番溝通工具不僅好用,還能給客服繁重的工作帶來一些溫暖陪伴感知,基于日常使用場景,探索天氣提醒、時間提醒、生日祝福、節日祝福等情感關懷,提供更溫馨友好的服務,成為客服的貼心伙伴。




三、驗證結果
經過10個月的產品打磨及20次產品迭代,客戶滿意度及線索轉化率均顯著提升;圍繞客戶體驗,獲得3項創新設計專利;2022年榮獲德國紅點品牌與傳達設計獎(類別-數字化解決方案)、美國繆斯創意獎-銀獎。

四、寫在最后
綜上,設計賦能商業,不是用設計來改變商業策略,而是站在用戶和業務的視角,運用專業的設計方法去挖掘產品和設計的機會點,助力業務持續健康向上發展,此次我們將愛番番溝通工具體驗升級為例,分享設計如何為老牌產品革新延續價值,希望能給大家帶來一些參考和啟發。
我們正處于數字化快速變革的時代,愛番番溝通工具的升級才邁出了第一步,我們將持續打磨愛番番溝通工具體驗,也在往更加智能化、人格化的方向學習和奮力邁進,在滿足人們日常溝通需求的同時,致力于讓溝通更加簡單、溫暖、智能和安全。
作者:百度MEUX
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
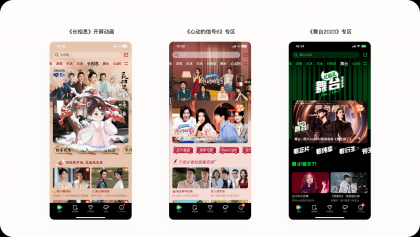
1.內容結構作為視頻內容平臺,通過對騰訊視頻APP的結構梳理,發現產品內大部分的內容都是圍繞視頻來進行拓展,整體框架分為:首頁、短視頻、VIP會員、熱議、我的這幾個模塊。本次我們主要針對于首頁與播放器這兩個場景進行重點分析

2.首頁首頁作為騰訊視頻的首個場景,主要以視頻內容推廣為主,主要內容有如下:頂部操作區、內容推薦區、各分區推薦頁等
2.1頂部操作區
頂部操作區一般集合著大量的操作入口,主要功能如下:加追與預約:其中包含用戶添加的追劇列表、熱門預約、歷史觀看記錄等功能搜索:點擊進入搜索結果頁,其中包含熱門榜單、歷史記錄,用戶也可以快速搜索自己需要查找的視頻內容游戲中心:游戲中心主要是推廣騰訊自家的游戲內容,通過游戲中心對游戲進行引流與拉新周邊商城:周邊商城里面為視頻的周邊產品,用戶可以在周邊商城中進行商品購買
2.1.1產品亮點:加追與預約功能在首頁左上角增加最近再追功能,此功能讓用戶在首頁就可以更快速的找到自己在追的內容,而且在頁面中還包含新片預約和歷史瀏覽記錄功能,讓用戶在了解更多預約內容與歷史記錄。此功能放在首頁很好的降低用戶操作成本,提升產品體驗。

2.1.2設計誤區:加追功能關閉交互加追功能在關閉時有一個縮放交互,此交互場景可以很好的讓用戶感知當前是從哪里進行跳轉,出發點是好的,但由于在點開時沒有縮放動畫與縮放的樣式不太理想反而導致此交互效果并不好,所以可以適當優化下。
2.1.3設計亮點:滑動屏幕頂導隱藏與出現交互當用戶滑動屏幕時,頂部操作區會跟隨手勢進行向上隱藏,這樣可以在用戶向上滑動瀏覽信息時給界面帶來更多的展示空間,當用戶向下滑動一定距離時頂導出現,方便用戶對頂導進行相關操作。這里的交互細節很舒適,大家可以多多學習。
2.1.4設計亮點:頂部背景跟隨banner顏色進行變化頂部背景跟隨banner進行變化,當用戶滑動banner時頂部背景會跟隨banner的顏色進行變化,這樣可以讓界面的配色看起來更加和諧,提升界面視覺一致性。同時賦予用戶體驗驚喜感。

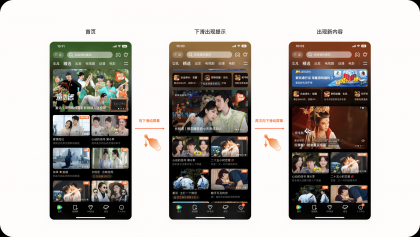
2.1.5設計亮點:下拉刷新新玩法大多數產品下拉都為刷新界面操作,但騰訊視頻對下拉進行兩部交互操作,用戶下拉到第一個階段會出現提示"下拉發現更多好玩"當前這時用戶松手可以進行常規刷新操作, 但用戶看到這樣的提示會更想知道在向下拉到會帶來怎么的內容,當用戶再次下拉后會出現對應的內容推薦,類似于游戲推廣與熱播劇推廣,賦予用戶驚喜感的同時還能增加廣告收入。

2.2內容推薦區內容推薦區主要以推薦視頻內容為主,主要功能分為:Banner:banner主要推薦站內的熱門內容與廣告,支持滑動切換與自動切換展示雙瀑布流推薦位與大卡片推薦:卡片形式采用“封面/視頻+標題+標簽”的形式,推薦一些站內的熱門內容與廣告內容定制內容頁:熱門的視頻會定制內容頁,為視頻定制界面樣式與布局
2.2.1設計亮點:Banner切換的創新交互方式騰訊視頻的Banner 切換動畫是十分有特點的,整體是logo的剪影效果,并且在右下角的數量指示點也是logo的形狀,很好的突出品牌形象,設計創新的同時強化品牌在用戶心中的位置。

2.2.2產品亮點:雙瀑布流推薦機制banner下方共6個雙瀑布流推薦位,這種排列方式可以在一屏中展示更多的信息,但不足就是如果界面全部都是這種排列方式會導致用戶瀏覽成本提高,降低用戶的瀏覽欲望,所以騰訊視頻把內容控制在6個,不會給用戶增加瀏覽負擔,其次在推薦機制上對前兩個卡片進行“最近在看”標簽,和視頻預覽,相比其他靜態卡片可以讓用戶更加快速的發現自己想看的內容。

2.2.3產品亮點:視頻大卡片推薦這種樣式的推薦形式雖然同屏下相比雙瀑布流的可推薦內容少,但可以讓用戶更注重內容視頻本身,推薦的視頻內容都為該作品的熱門片段,小編經常看著看著就安利了一個新劇,很適合作為長視頻推薦列表使用

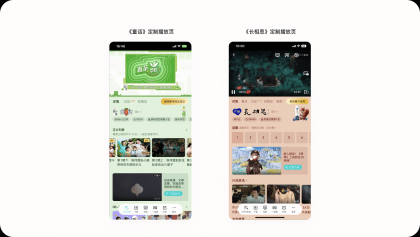
2.2.4設計亮點:不一樣的定制化分區內容頁騰訊視頻會根據站內的熱門內容進行定制化分區內容頁,雖然這種形式在各個視頻平臺都有設計,但騰訊視頻的似乎更加與眾不同,它相比其他競品不僅增加了開屏動畫,加強界面氛圍感,同時在功能上增加了一級標題,如在長相思專題中的“獨家花絮、有聲書、看微綜、相思榜”等入口,可以讓用戶在頁面中發現更多劇情本身以外的衍生內容,一級標題的形式也可以讓用戶直達視頻播放頁,快速了解想要看到的視頻內容。

2.2.5設計誤區:分區中的入口icon設計電視劇作為騰訊視頻的高頻點擊分區,在頭部的icon確實有失大廠風范,圖標過大、視覺比例不一致、風格不統一等問題,很影響界面的視覺美感,但入口的點擊轉化是否有影響未知。
3.播放器相關播放器作為視頻產品的核心使用場景,其中的功能非常龐大,騰訊視頻的播放器內容主要分為:豎屏播放頁與橫屏播放器
3.1豎屏播放頁豎屏播放頁為用戶點擊進入視頻的第一個場景,主要功能為:頂部播放器:頂部為視頻播放區域詳情:詳情中包含視頻標題、選集、討論、周邊、視頻推薦等功能底部快捷操作區:包含再追、下載、投屏、一起看、分享等功能
3.1.1設計亮點:定制化的視頻播放器對于熱門的內容,騰訊視頻依然會定制化頁面,給予專屬的配色與標題,給用戶提供更加沉浸的氛圍感

3.1.2產品亮點:底部操作區功能相比其他產品,騰訊視頻在進入豎屏播放頁后不會再頂部的視頻中默認展示操作內容,給用戶帶來更好的觀看體驗,并且把視頻相關的操作內容放置底部做成一個底部操作區,用戶可以在底部快速的對視頻進行操作如:下載、投屏、一起看、分享等。而不是把功能分散在界面中,這樣不僅可以降低用戶的尋找這些高頻操作的成本,同時提升視頻的觀看體驗。

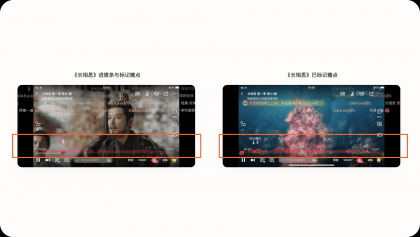
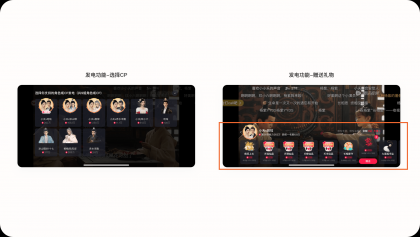
3.2橫屏播放器橫屏播放器是大家在使用產品中最高頻的操作,這里騰訊視頻也是下了很大的成本,也有不少的細節,界面的主要功能有:頂部操作區:標題、一起看、臻彩視聽、投屏等功能左右側操作區:鎖屏、討論、拍照、錄像等功能底部操作區:進度條、暫停、彈幕、倍速、發電、選集等功能其他場景:彈幕播放、特效、音量控制、快進等功能
3.2.1設計亮點:定制化進度條與標記糖點對應熱門視頻內容,騰訊視頻會定制化進度條樣式與進度點樣式,(如《長相思》中定制紅色木槿花)讓用戶更加沉浸的觀看體驗,同時在進度條上方有標記樣式,用戶點擊會觸發標記動效與糖點,所有標記的糖點數據也會以波動圖的形式顯示在進度條上方,提高互動玩法。

3.2.2產品亮點:發電功能為自己支持的CP上分在底部操作區增加發電功能,用戶可以點擊為自己支持的cp送出禮物,不僅可以滿足用戶的“嗑CP”心理,同時對直播場景中的核心送禮功能很好的結合到視頻產品中,給視頻內容提供了商業價值,提高產品收入。

作者:不是作家
來源:站酷
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
有這么一句話:“復雜的事情簡單做,你就是專家;簡單的事情重復做,你就是行家;重復的事情用心做,你就是贏家”。前言
設計師是一個工作類型較為多元化的崗位,如UI除界面視覺外,還要會點插畫、動效、品牌、交互等,而UE除交互體驗之外,還得懂視覺、運營、業務以及前/后端知識...。這就逐漸讓設計師們形成了一種習慣,涉及的方面越多、經驗越豐富,就越容易過度思考,把事情也想的、做的復雜,雖說是為了提升設計價值而想盡辦法,但最終臃腫復雜的解決方案不斷分散、混淆用戶的意志力,讓用戶體驗變得非常糟糕。有這么一句話:“復雜的事情簡單做,你就是專家;簡單的事情重復做,你就是行家;重復的事情用心做,你就是贏家”。沒錯,要解決那些臃腫且復雜的設計,首先要做的就是化繁為簡,我們可以采用一個非常經典的設計理論「奧卡姆剃刀原則」。奧卡姆剃刀是經過很多前輩反復實踐驗證過的設計法則,特別在方案的設計與評估階段非常有效,今天筆者就和大家一起來看看,如何利用奧卡姆剃刀給設計做減法。
分享目錄
一、認識奧卡姆剃刀原則二、優秀的設計案例(iPhone)三、奧卡姆剃刀與設計的結合四、不能“剃”的過猛五、結語
一、認識奧卡姆剃刀原則
1.奧卡姆剃刀背景
奧卡姆剃刀原則是由英國學者、邏輯學家、圣方濟各會修士奧卡姆威廉(William of Ockham)于中世紀提出,也被稱為「奧康的剃刀」、「簡單有效原理」。他在《箴言書注》中指出:“切勿浪費較多的東西去做用較少的東西同樣可以做好的事情”。奧卡姆剃刀原則意味著當現有的幾個理論都能對現象進行解釋時,應該使用假設最少的那個。我們不能人為的將事情復雜化、為自己制造的麻煩而煩惱,需要保持事情的簡單性才能抓住根本、解決實質性的問題,如果將該原則簡化為八個字,即為“如無必要,勿增實體”。
2.各行業中的應用
投資領域:應該用奧卡姆剃刀來應對復雜的投資市場,對于需要消耗大量時間、金錢及精力的事情加以區分并將其簡單化,重新定義自己的投資策略,方能那些那些困境;科學領域:不管有幾個存在競爭地位的理論,如果最終得出的結論相同,那么就選擇最簡單的那個;企業管理領域:在制定管理決策時,應該抓住主要矛盾、剔除干擾,盡量將復雜的事情簡單化才能解決企業最根本問題,保持正確的發展方向。奧卡姆剃刀原則還廣泛應用于政治、社會、經濟、設計等領域。不僅如此,很多名人都有過類似該原則的描述:
愛因斯坦:萬事萬物應該都應盡可能簡潔,但不能過于簡單。
羅伯特-格羅斯泰斯特:在其他條件相同的情況下,要求得越少的那個就越好,越有價值。
亞里土多德:自然界選擇最短的道路。
艾薩克·牛頓:每件東西都應該越簡單越好,不能只是稍微簡單一點兒。
奧卡姆的威廉:如無必要,切勿假定繁多。
......
3.設計領域中的應用
“剃刀”的意思是將多余的內容削去,刪除不必要的步驟、簡化冗余信息、減少多余的消耗、呈現最直觀的樣子、尋找解決問題的最短路徑等,都是奧卡姆剃刀原則最直觀的體現。奧卡姆剃刀出自心理學和物理學,雖然不是為設計而生,但很多設計師已經將其運用在提升信息傳達效率以及用戶體驗之上。將復雜的設計需求簡單化,去除無關內容對視覺的干擾,讓設計更嚴謹、純粹,確保核心元素能在第一時間被用戶察覺并理解對設計師來說至關重要。當然,奧卡姆剃刀也要視情況而定,當內容簡化到不能再簡化時,就需要設計師通過一些視覺表現手段去吸引、引導用戶獲取信息,讓內容更好的呈現。說的直白點就是在不影響功能、視覺的前提下去除多余元素,同時已保留的內容需要用更簡單、清晰的方式呈現給用戶。

二、優秀的設計案例(iPhone)
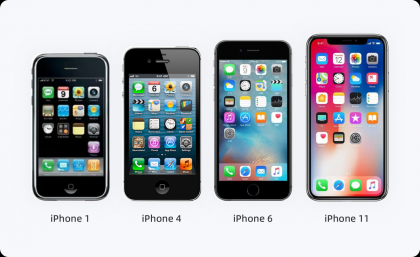
蘋果的產品在設計領域無論哪一方面都能作為業界領袖、數一數二的存在,縱觀 iPhone 的發展史,無論是硬件外觀、還是系統界面,都在一刀一刀的不斷去除繁瑣、無必要的東西,那把奧卡姆剃刀從來都沒放下過。
1.iPhone 硬件外觀
2007年,當大家還拿著大部分空間位置都被按鍵占用(屏幕占小部分)的傳統手機時,蘋果推出了第一代 iPhone,它直接將機械化按鍵變成了界面觸控,你用它就在那里,不用就自動隱藏了,釋放了大部分界面空間資源,顯示更多內容,整個手機正面減的就剩下一個 Home 按鍵。另外,滑動解鎖、兩指變焦、重力感應等功能更是減少了大量的操作步驟,讓操作變的更簡單、更容易。2010年的 iPhone 4 是喬布斯時代最經典的杰作,更是為 2012年的 iPhone 5s 創下巔峰打下了良好的基礎,機身從弧形設計變成方形和棱角分明的外觀設計,到后來的充電接口和插孔的變窄、Home 鍵去掉中間小方塊、機身的變薄、以及再后面充電插口與耳機插口的合并,無一不是在彰顯著減法的魅力。直到 2017年 iPhone X 全面屏的問世,將手機正面唯一的 Home 給減掉了,雖然“劉海”的存在一度被吐槽,且全面屏的概念是由小米率先提出的,但如果說是 iPhone 在引領潮流一點都不為過,熄屏后的 iPhone X 就像一塊完整的玻璃,即便是劉海也不應效果它簡潔且獨特的美感。

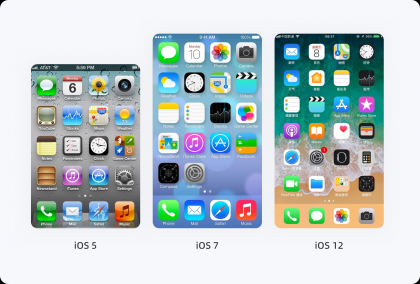
2.iOS 系統界面
當2007年 iPhone Runs OS X(iOS 1 系統)出現時,應用界面和操作上跟現在的系統很像,里面也有了郵件、日歷、照片、時鐘、文本、Safari、便箋等應用。流暢的動畫、多點觸控的交互方式、簡潔的UI足以顛覆人們對于傳統意義上手機界面的認識。隨后,iOS 系統每次新版本的出現,都有一些變化,但與iOS 7 相比,就是小巫見大巫了。2013年,iOS 7 的發布,是迄今為止 iOS 系統史上設計風格的最大一次升級,UI設計由之前的擬物化轉向扁平化,整個系統外觀看起來十分簡潔,新增的指紋解鎖、控制中心設置快速切換、中國人喜愛的九宮格輸入法,以及簡化的圖標、交互的過渡動畫等,基本上每一各元素都在根據用戶的操作及行為習慣發生變化。毫不夸張的說,iOS 7 系統改變了近十年的設計風格,設計趨勢也正式從擬物化(復雜)時代走向扁平化(簡約)時代。iOS 12 在設計上雖然沒有太大變化,但系統的流暢度相對提升了很多,例如相機啟動速度提升70%、App啟動速度提升40%,新增勿擾模式、密碼自動填充等,包括后面 iOS 13 更加省電、面部解鎖速度提升、安裝包/更新包內層變小等,無一不是在將事情變的更簡單、更容易。

三、奧卡姆剃刀與設計的結合
1.簡單直接的話術
用戶的每一次操作及信息的接收都是與產品的一次交流,在對話方面,不應該使用多重否定、較長的定語或含糊其辭的描述,以免用戶出現認知偏差導致理解上的錯誤,減少用戶出錯率最直接的方法就是用通俗易懂的極簡話術與其交流。

2.N次能解決就不要用N+1
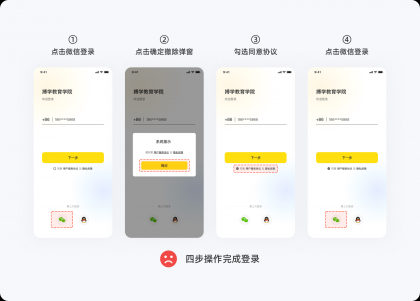
用戶在進行一個任務時,提升任務完成率最好的辦法就是避免復雜,任何一個流程,能用N次操作解決的事情,就不要用N+1次操作來完成,讓用戶以最少的點擊次數就能完成任務,以提升用戶對產品的滿意度與忠誠度。下圖是用戶登錄未勾選「用戶服務協議」,圖1、圖2分別給出了不同的交互流程,顯然,圖2的操作次數更少,讓登錄變的更容易完成。在設計一個功能時,如果存在多種交互方案,那么最簡單那個肯定是最好的。▽圖1:四步操作完成登錄

▽圖2:兩步操作完成登錄
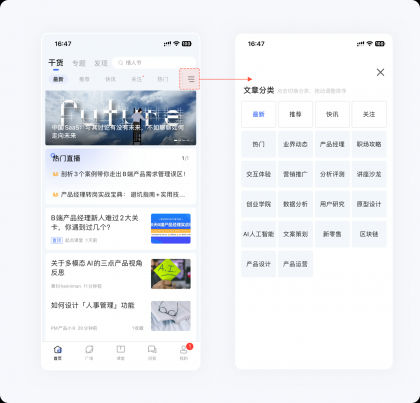
3.只放置必要的功能
在設計一個頁面之前,需盡可能簡化內容和操作步驟,但這并非不讓產品給用戶提供更多信息,可以將「更多信息」用其他方式呈現。例如,某個產品有A、B、C三個功能,A和B是主功能,C是輔助,很多用戶更喜歡C,但C的存在會使很多用戶離開主功能,這是就需要用到奧卡姆剃刀“削去”輔助功能,讓主功能不在受到干擾。這個例子從表面上看似舍棄了優秀的輔助功能,卻很大程度的提高了主功能的完成率。“削去”并不意味著刪除,如果某些功能不重要但需要存在,可通過削弱視覺權重來做減法,例如將其放在不顯眼的位置或提供入口/鏈接也是很常見的一種設計手段。
4.盡可能的減少選項
這一點與「希克定律」的表達是一致的,做過多的決定對用戶來說也是一種麻煩,產品所提供的內容不能讓用戶有過多的思維負擔,盡可能的減少選項,避免用戶因選擇性困難導致迷茫,如果選項過多,將不常用的隱藏起來。關于這一點,先不多做贅述,后續筆者會輸出一篇介紹「希克定律」的文章,會有更詳細的描述。

5.克制顏色的使用數量
在同一個產品中,應使用一個主題色貫穿整個設計,作為強調重點的存在,然后再選擇1~2個輔助色作為點綴使用。不要添加太多花里胡哨的顏色,增加額外的視覺噪音,尤其是在B端設計中,克制顏色的使用能讓整體看起來更加簡潔有層次感。

6.已知方案“A”,勿增方案“B”
如果已經有一個非常不錯且成熟的設計方案,那么我們應該將其設定為統一的標準,在后續的同類設計中應該與這個方案保持一致,不要固步自封去搞“創新”,因為新的方案很可能存在漏洞、或與之前的法案發生沖突。當然,如果你能承受失敗帶來的損失,也可大膽嘗試。

四、不能“剃”的過猛
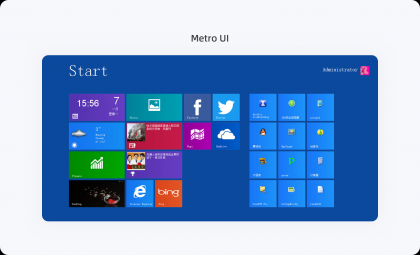
將復雜的設計簡單化,剔除大部分多余元素是奧卡姆剃刀在設計中的核心理念,但它并不是一味的強調簡單的就是好的、復雜的就是差的,應確定好這兩種形式的邊界在哪里、目的是什么。回歸設計本身,剔除的目的不在于追求至簡,而是通過合情合理的減法讓用戶更好的接收信息以及完成目標,一旦“剔”的過猛就會傷筋動骨。2007年,巨頭企業微軟推出的 Metro UI 就是一個很好的例子,全面去除光影、色彩變化以及質感等細節,直接以簡單的色塊+icon組合展示,讓其變的毫無層次感,多用一點時間就會發現這種簡潔過于單調,很容易讓人產生審美疲勞。雖說微軟設計師的這套扁平設計理念新穎且超前,但用戶并沒有買賬,極度的扁平直接導致極度的冷淡。Metro UI 的失敗讓后面的 Windows 10 直接放棄了這套設計語言,重新引入了豐富的細節,讓設計從純粹的扁平中得以解脫。超前一代是天才,超前兩代就是瘋子,很顯然,Metro UI 超前過頭了,這一反面案例應該值得所有設計師深思。當然,這么說有點“馬后炮”的味道,但前輩們已踩過的坑就是我們最好的避坑經驗。

作者:大漠飛鷹CYSJ
來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
在產品界面中信息交互過程中,信息最為常見的四種載體:圖形、文字、音頻、視頻(全景圖、gif圖、動效圖在大類暫時可算圖形,不作細分),而圖、文占據了絕對的比重,所以需要重點關注圖、文信息的識別體驗。

根據美國哈佛商學院有關研究人員的分析資料表明,人的大腦每天通過五種感官接受外部信息的比例分別為:視覺83%、聽覺11%、嗅覺3.5%、觸覺1.5%、味覺1%(數據暫不涉及短視頻直播領域)在群核體系下的產品,圖和文分別是有哪些?

在界面中以圖形化的形式表達動作、品牌、說明等信息,讓用戶能直觀的感知到信息的含義,圖形的類型有:動作執行類操作、品牌示意、輔助說明、圖例展示4大類型;
在界面中以文字的形式表達信息,主要文案的類型有:動作命令、解釋說明、專業名詞、標點符號。
如何提升以上幾個類型的信息識別體驗:直觀的圖形提升信息識別的準度和效率、規范的文案提升信息表達的精準度。
直觀的圖形提升信息識別的準度和效率
以下幾個案例是項小組試點探索驗證信息表達優化如何對業務有效的驗證,可以直觀理解圖形的準度和效率對業務指標有哪些影響。
案例1:工具入口的圖形化表達用戶從工作臺進入到設計工具,純文本的表達用戶很容易產生疑惑,在不改變業務邏輯的情況下,進行圖形化表達。

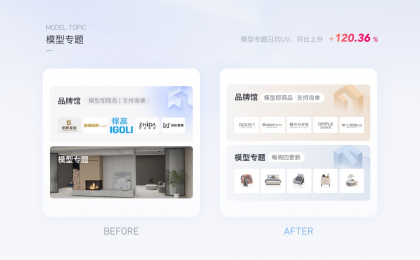
用戶進入到下一步的成功率相比原版提升了10.2%,因此可以說明圖形化信息表達更有助于用戶識別并進行下一步決策。案例2:模型專題
群核下的設計工具,以專題化的形式聚類商家、平臺推薦的模型是基本的運營動作,如下圖,原本以真實效果圖的方式展示模型專題,用戶難以感知是方案還是模型。通過封面圖形的優化:將核心的模型類型展示出來,用戶能夠預見里面的內容。

僅改版封面后,UV環比提升120.4%,此案例可以說明更精準的信息識別體驗能夠助力業務指標的增長。
案例3:對象菜單鼠標偏好設置在設計工具中,選擇對象喚出菜單,在酷家樂工具中可以設置為鼠標左鍵點擊即喚出菜單(僅展示圖標),也可以鼠標右鍵喚出菜單(圖標文字結合)。

用戶可以自定義偏好,但上線很長時間很多還是不知道如何修改,在對提示進行圖形化調整后,發現切換點擊數據提升了300%,因此可以說明更精準直觀的信息能直接影響用戶的行動決策。
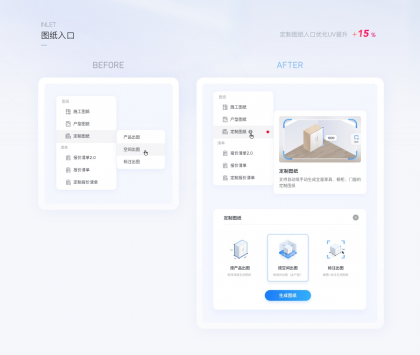
案例4:產出圖紙的操作
在酷家樂工具中定制用戶用戶完成設計后,可以直接自動產出圖紙,但由于之前操作入口的信息過于相似,用戶難以決策點哪個是自己需要的,或很容易產生誤操作,經過調研發現用戶很容易混淆圖紙類型從而生成對自己無用的圖紙。

在新版優化中圖形化的表達了圖紙類型的差異,即便增加了流程步驟數,最終用戶點擊圖紙的UV提升了15%,此案例可以說明,更精準有效的對象表達能吸引更多用戶來使用此功能,對業務產生直接效果。
案例5:戶型命令圖例
戶型繪制和調整是酷家樂工具的必經之路,由于對象間用2D圖形圖例表達比較難辨識出來準確意思,因此設計做了圖形信息的優化,讓命令更為直觀,更高效的拾取命令操作。
上線后通過問卷調研用戶滿意度相比舊版提升了21.66%,因此可以證明,更精準的圖形輔助用戶更高效的使用工具操作。
規范的文案提升信息表達的精準度
在界面交互中,文案作為信息傳遞的載體,占據的比重是最大的,在群核的產品中,我們規范了文案的表達提升信息表達的精準度,之前有針對工具文案做了梳理。
結合人設和語氣確定,以及酷家樂定義“善解人意、理想、直率”的文案原則,在工具操作中我們梳理了以下幾類比較容易出現問題的場景,試圖通過文案來提升信息表達的精準度,從而讓用戶更流暢的進行界面交互。
動作命令:結合直率的文案原則,簡潔高效的描述命令動作

專業名詞:結合善解人意和直率原則,避免讓用戶產生多重疑惑,專業名稱平民化、通用化

作者:酷家樂UED
來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
組件是設計師常用且基礎的知識點,隨著軟件設計和開發越來越成熟,已經延伸出很多的類型,能否正確合理的使用也是衡量交互設計水平的一個標準。文章里理論知識比較少,我想說點比較實用的東西,給大家解惑。所以關于基本的控件/組件類型的基礎知識不做過多說明,理論和實踐相輔相成,理論知識大家可以去優秀平臺學習并吸收,但實踐需要帶入更多的思考。
分清控件和組件
控件可以理解為平臺系統定義的某種形式,嚴格意義上來說,控件的專業叫法為“原生控件”,不過大家都習慣性的順口說“控件”,這樣會更簡單點。
組件從字面理解就是組裝而成,在技術層面,代碼是需要封裝的,那被封裝在一起,就可以形成組件,能自定義內容,名稱等。
原生控件相比較組件,顆粒感更細,一個組件可以包含多個控件,單個控件也可以作為組件。可以使用一個簡單的例子來闡述他們的關系,控件就好比是藥材,那么藥方就可以理解成是一個組件。如果還不能理解,那可以用更具體的案例來說明下;
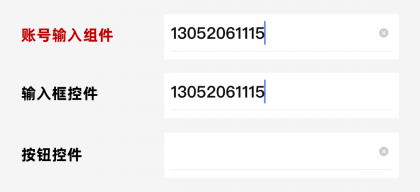
如下圖是用戶登陸流程中的一個交互組件,該組件由兩種原生控件來組成,輸入框和按鈕,這樣結合就構成“賬號輸入”的組件;

再如下圖,單獨的輸入框控件也可以成為一個獨立的“賬號輸入”組件;
以上兩個例子,說明了組件可以由單一或多個的控件類型進行組成,如何去定義組件的構成,其實還需要結合具體的設計需求,上面第一個組件給賬號修改增加一個按鈕的控件,讓用戶可以通過按鈕清除所有的字段,讓用戶直接重新輸入,通過手動和按鈕操作的兩種方式去進行賬號修改,第二個組件僅支持手動鍵入進行修改。通過增加了清除的交互方式,組件的構成就會有不一樣的設計方式。
再深入聊下組件
各平臺基本都有自己獨立的設計體系,有自己定義的組件和組件庫,學習組件要了解它分為基礎組件和業務/高級組件兩種類型。基礎組件是一種底層組件,例如輸入框、按鈕、單選框;其特點是比較獨立單一,通用性很強,適應各種業務場景;業務組件是一個基礎組件集合而成的大組件,也可以叫高級組件,是復合型的區塊組件,主要是針對解決業務問題;如下截圖是flomo筆記用用的網頁版本,以它的首頁為例;頁面按照左右結構類型區分,可以定義為兩個大的業務組件,由淺入深,可以再細分,得到再定義更多的業務組件,這里,我以“發布筆記”的組件具體說明下,它是怎么組成來解決業務問題的;首先我們拆解下組成部分:文本內容,工具按鈕(添加標簽和圖片、文本編輯、快速引用等三種類型),發布按鈕。用戶發布筆記的行為主要為文字輸入-內容編輯-發布完成;結合用戶行為和組件設計,解決了用戶輸入文本內容,給筆記歸納,增加圖片,修改文本樣式,快速引用,最終進行發布的問題。產品在迭代過程中,我們會發現更多的需求,業務組件就要通過再優化幫用戶解決實際問題。
學做組件管理
結合自己的學習和設計經驗,我把組件相關的內容和知識整理定義為組件管理,包括組件的樣式定義,組件和組件庫設計,搭建,沉淀優化應該都算是它的組成部分。組件和組件庫作用,和基本概念我就不做過多描述了,畢竟市面上關于這些內容已經有很多了,我想從小的點去做深度思考,講點有用的東西,呈現給大家;組件和組件庫首先一定是遵循和圍繞著設計的原則、理念、目標去構思,如蘋果的《人機交互指南》里面提到的系統設計三大主旨(清晰、遵從、層次)和六大原則(完整性、一致性、直接性,反饋感、隱喻性、控制感),安卓系統《材料設計1,2》中提到的三大原則(材料就是隱喻、大膽,生動,有意、運動提供意義)。還有國內b端最權威的螞蟻設計體系Ant design,從設計價值觀延伸設計原則,從而思考設計模式。
這里可以總結,平臺在創造設計標準時,思考的方向都會不一樣,所以系統遵循什么,沒有統一的模式,況且這些名詞本身就很抽象,這需要設計師們去思考應該把平臺系統設計成什么樣。這確實很依賴和考驗設計師各方面的綜合能力。所以組件設計和搭建,它并不是某一個人的事,而是整個團隊的任務。
組件和組件庫的設計和搭建過程中,需要了解系統平臺,是蘋果端還是安卓,web端,不同的系統設計的差異性很大,對應系統的控件類型我們也要很熟練的掌握。例如安卓一直保留的原生的底部導航欄的操作控件(返回、主頁、菜單),反觀蘋果最早出現在底部的HOME鍵,隨著硬件設計的升級,物理按鈕的作用已經完全被交互手勢操作替代,根據設計準則,可以先設計出確定的初版組件樣式,然后設計師們要熟悉項目業務,深挖每個功能中的不同業務場景,并設計出對應的業務組件;這樣設計師最終對于當前組件進行整合分類,做出版本的組件庫;組件和組件庫是設計和開發相結合的,設計師呈現頁面上的模塊是直觀的,但都是技術人員進行底層代碼拼接的再封裝而成的,有規模的公司一般都會做成開源的組件庫。去提升項目人員之間的協作效率,復用率高,節省成本。如下圖是Ant design里面的部分按鈕組件的樣式和代碼演示,作為國內獨一檔的免費學習的設計體系網站。如果大家能夠從頭到尾研究一遍,相信對你構建組件和組件庫有十分大的幫助。
最后組件和組件庫的優化迭代是貫穿整個產品設計的生命周期的,從搜集組件需求、思考組件優化、設計組件優化方案、驗收更新組件和組件庫;
搜集組件需求
項目角度:設計師開發過程中遺漏的、新的業務場景中發現的組件問題,設計和開發者評審討論出來的包括影響協作效率的,不合理的問題;用戶體驗:產品中的用戶反饋的功能體驗不好,使用時體驗差的模塊;外部借鑒:團隊人員從優秀的組建案例中發現的可借鑒的需求;
思考組件優化
思考方向1:設計師可以查閱資料,研究優秀的組件平臺,從成熟的產品中查看同類的組件設計案例;或者和開發者、設計師進行深度交流,得到有用的建議;
思考方向2:結合業務場景,最好能夠將應用場景窮舉梳理出來,具體到某個的功能,考慮該功能里存在的每一個場景中,組件需要有什么樣的狀態和變化;
設計組件優化方案
設計師根據以上步驟完成組件優化的分析之后,可以相對應的設計組件優化方案,組織開發人員一起多次的評審,大家一起去討論完善,最終技術人員再進行組件代碼的開發和封裝;組件設計優化,設計師要注意在既定的設計原則下合理優化,要保留分析材料和思考過程,進行有理有據的評審論證;
驗收更新組件和組件庫
當開發人員將組件樣式通過代碼落地之后,優化中的組件方案需要帶入到實際功能場景中進行測試檢查,驗證組建優化的是否符合預期,在優化過程中,可以用一張《組建優化表》進行記錄,可以方便項目人員追蹤和查看。
組件設計的應用和思考
組件的設計本質上也是為了解決某種特定場景的問題。例如提示彈窗,為了讓用戶在操作過程中有反饋提示,提示中又可以通過解決某種場景問題,選擇讓用戶進行操作或者不操作,所以平臺設計出這種彈窗組件,即模態和非模態彈窗類型。下面通過兩個例子,結合功能和場景具體分析產品應該如何做組件設計;
案例1:支付寶“商家轉賬功能”組件設計
我們去商店購買東西使用支付寶支付的過程中,可以通過掃描商家二維碼,進行轉賬交易,轉賬支付的流程主要包括輸入數額,選擇支付方式,確認支付;因為每個流程中的組件都十分復雜,我們僅拿其中一個流程,對用戶操作過程中涉及的組件進行拆解說明;輸入金額和添加備注流程:頁面的組件主要是用戶信息文本,輸入框、備注組件、鍵盤控件,彈框組件;這個流程包括2個行為事件,4個大的業務場景;
行為事件一:用戶在商店通過掃碼商家二維碼,分別兩次給商家轉賬20000和100000元的金額,
業務場景1:用戶沒有輸入任何金額
業務場景2:用戶轉賬輸入的金額沒有超過限制
業務場景3:用戶轉賬輸入的金額超過最大限制
業務場景123主要應用金額輸入框組件,輸入框組件根據用戶操作行為,會有不一樣的設計,用戶沒有任何操作,輸入框內有默認文案提示“輸入付款金額”,用戶輸入金額后,計算單位超過‘百’,數字金額上方會有單位提示,同時顯示刪除按鈕,支持刪除,重新輸入,業務場景2中根據金額輸入范圍定義了產品業務規則,再細分出三種場景,不同范圍內的金額,可以對應的組件設計方案解決確認轉賬確認問題;
(1)當輸入金額范圍在1-50000,進入新頁面,通過點擊按鈕組件,進行轉賬確認
(2)當輸入金額范圍在50000-99999,在當前頁面使用模態彈框組件,進行轉賬確認
(3)當輸入金額范圍在100000-999999,進入新頁面,重新輸入框內輸入轉賬金額,進行確認,若兩次金額不一致,出現彈窗提示用戶操作。

當輸入的金額超過限制后,彈框組件配合進行超限的toast提示。
通過拆解行為事件1,我們細分出了3個業務場景,通過運用輸入框、鍵盤、和toast彈窗,它們相互關聯解決了輸入金額產生的各種問題;
無金額輸入時,輸入框能給予用戶提示,這是比較常見的輸入框組件設計,預置提示文本;
輸入金額未超出限制,輸入框中會帶入計量單位,這就是組件設計的細微之處,轉賬金額是一個關聯自己財產的行為操作,應當是需要謹慎的,所以計量單位也是在用戶輸入過程中出現,給用戶一個提示,沒有任何打斷操作的意思,出現的時機很適合,再加上輸入的文本數字已經足夠醒目,能夠提示用戶輸入有足夠的準確度,如果沒有加入這個字段,確實也不影響用戶操作,但這種雙重衡量的方式,潛意識里會讓自己輸入的更放心,不怕自己有誤差;這就是組件設計給用戶帶來的驚喜感。
金額超出限制后,通過組件toast提示“付款金額超限”,第一提示框組件很好的限制鍵盤的數字輸入,避免用戶無效輸入,第二toast提示框的觸發時機設計,這里的方案是當輸入金額超百萬,按數字鍵盤的時候就會給予提示,而不是等用戶輸入完之后,再去按確認鍵的時候,彈出來提示金額超限。
行為事件二:用戶點擊備注按鈕,添加轉賬信息。
業務場景4:確認完成輸入金額后,給商戶添加備注信息,20個字以內;
輸入轉賬金額后,文字鍵盤上方出現備注按鈕,點擊彈出備注信息彈窗,在彈窗的輸入框中寫備注信息,其實添加備注,可以在頁面中使用文本框,可為何去使用彈窗中增加輸入框,確認之后再展示到頁面中呢?輸入金額和添加備注的行為的優先級來看,備注信息應該是比較低的,信息的展示的重要性也比較低。首先如果使用文本框,和輸入框的組件層級在同一級,用戶的關注點會被干擾,所以使用不突出的文字按鈕組件進行區別,另外備注文字按鈕出現的觸發條件也是因為有輸入金額這個動作,所以備注的信息展示在產品設計中就是很弱。另外在彈窗輸入框中也提示了備注信息20個字以內,有這樣的信息規則,彈窗組件比文本框更適合短文本的信息錄入,這樣和金額輸入框組件能夠被區分。
作者:Q什伍
來源:站酷
轉賬是涉及財產安全的業務,所以組件的設計除了解決不同場景下用戶體驗問題(及時反饋、合理提示、增加驚喜、操作方便),還要處理核心的業務問題(保證用戶的財產問題)
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
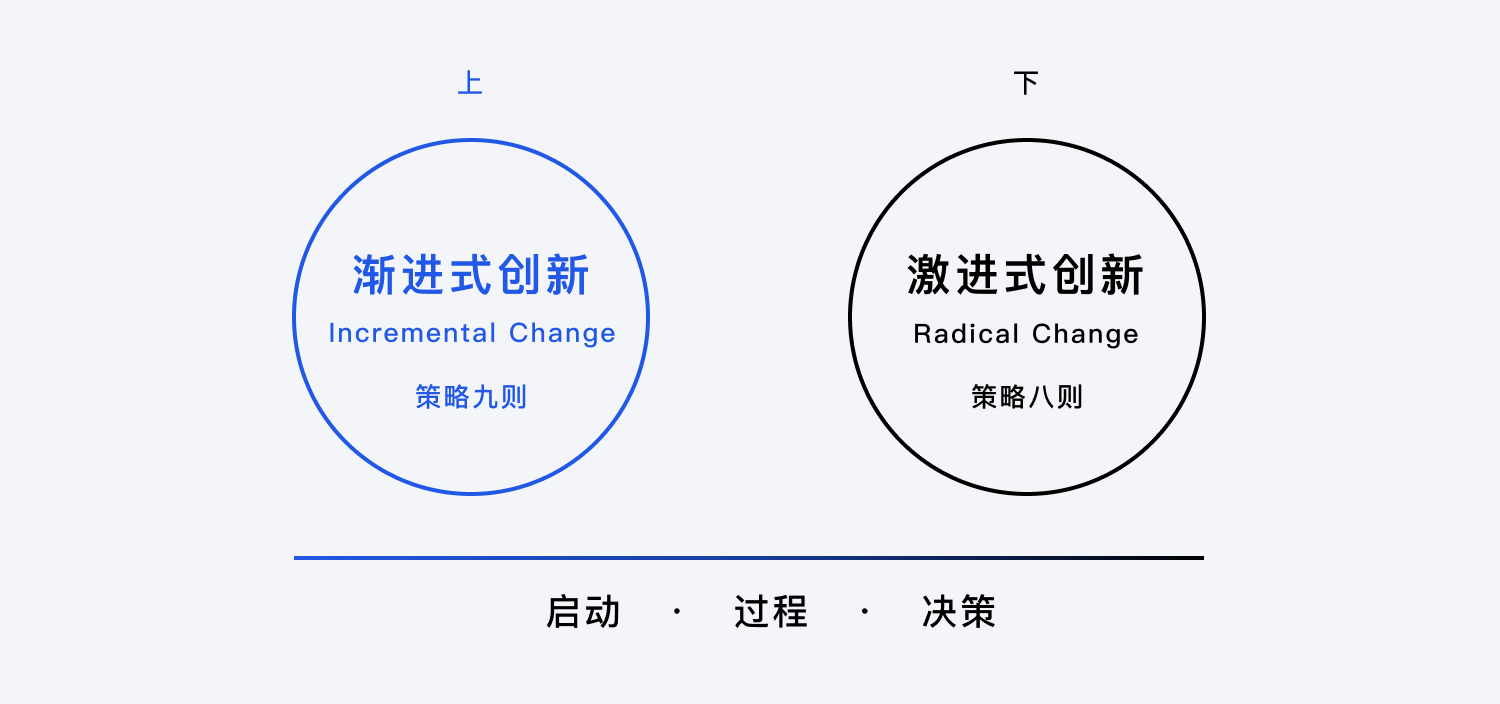
創新在產品設計和驅動商業中有著不可或缺重要性。作為設計師,如何抓住乍現的靈光時刻并不斷復制思路,生產源源不斷的創意活水?《設計策略|源源不斷的創新思路》分為漸進篇和激進篇,旨在從創意的啟動、過程和決策三個階段出發,提供創意策略,通過具體的案例或思維過程幫助大家在工作中打造自己的靈感永動機。
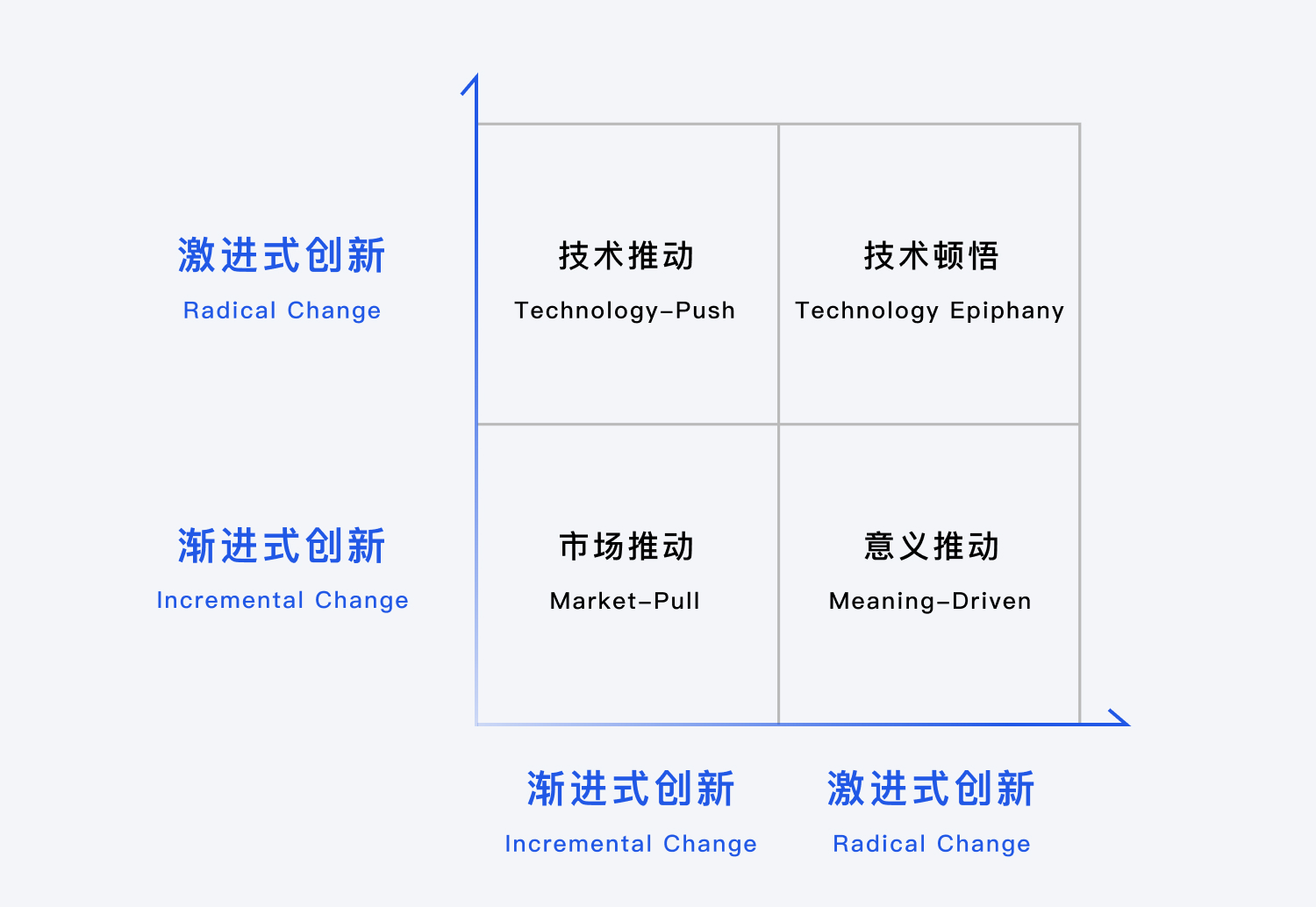
創新前需要首先定義設計命題是哪種程度的創新,之后再選擇合適的方法進行發散。創新可按照程度分為漸進式創新(Incremental Innovation)和激進式創新(Radical Innovation)。
漸進式創新是較為常見的微創新,是對現有概念、產品或服務的漸進設計和持續改進,通常不依賴新的技術。一些軟件或服務的周期性迭代、在微創新中讓新版本比舊版本更好、滿足更多用戶需求,便是典型的漸進式創新。
激進式創新是相對罕見的,它同時依賴革命性的技術和創新的商業模式來解決問題,像人工智能(AI)、區塊鏈技術等是當下較為熟知的、在不斷探索市場和落地產品的激進式創新設計。

以我們熟悉的手機產品為例,2007年iphone橫空出世,是第一款支持手指觸摸操作的電容屏手機,顛覆了以往手機必須使用鍵盤或觸控筆的操作時代,奠定了至今十多年的智能手機操作體驗,是非常經典的激進式創新。而近幾年手機在更少遮擋屏幕內容上的屏幕探索,如去掉Home鍵,使用劉海屏、水滴屏、全面屏等操作,則是在體驗和外觀上的漸進式創新。
了解設計內容的創新類型可以幫助我們有機地考慮用戶、技術和市場,進而選擇合適的創意策略、綜合思考值得發散的角度與深度。如果在時間限制和技術成本控制下,設計師接到需要作出漸進式的創新命題,卻未對創新類型加以判斷、在發散時讓創新點依賴尚未完善的技術或聚焦短期無法落地的場景。那么創新不但對于當下的問題無法起到作用意義,還可能造成團隊時間和精力的耗費。


《設計策略|源源不斷的創新思路》分為漸進篇和激進篇講述各自場景下可使用的方法,本篇將優先展開針對漸進式創新的設計策略,通過創新啟動、創新過程、創新決策三部分分享策略和案例,講述如何在產品中打造令用戶喜愛的體驗和細節。
Darin在《The Business Warrior’s Dojo》中提到:“大多數創新都涉及將我們每天所做的事情做得更好一點,而不是創造一些全新的和不同的東西。” 激進式創新的發生往往依賴技術的革新,所以漸進式創新比激進式創新更常見、更貼近我們的生活。微創新并不是旁枝末節,在互聯網產品設計中,很多日常的迭代創新都是漸進式創新。一個有效的微創新所能提升的體驗是不容小覷的,讓用戶心動的產品其實就是每一個微創新的疊加總和。

啟動是理解創新命題和需求背景的步驟。
漸進式創新通常是為了解決某個具體問題,有相對明確的命題和需求。理想的漸進命題是清晰、明確、可發散的。但現實往往在溝通和傳達上遇到阻力:盤根錯節、過于具體、語義籠統、抽象空泛.....以下兩個方法針對漸進啟動幫助大家聚焦命題。
你是否遇到過多方發起、多輪傳達的融和式需求命題?這類需求的發起流程盤根錯節,可能是源于高層的方向意見,經過了自上而下的層層傳達;也可能是多個部門共同策劃討論,再揉和了與會者個人理解傳達...
這樣的溝通就像傳話“馬什么梅?”。當這個命題傳遞到你的手里的時候,可能已經埋下了諸多過程中交流不暢、理解不一致的坑。此時一定要確認題目、審題清晰。

■ 清晰審題,可從四個步驟執行:
(1)溝通理解需求,讓相關方加入同步和討論。
(2)設計師復述理解的內容,確認你們在同個頻道。
(3)可視溝通,使用草圖或相關案例圖片溝通,規避理解偏差的風險。
(4)達成一致的內容記錄下來,以便后期對照啟動。
■ 確認具體需求目標內容,SMART原則:
S(Specific):具體?明確的需求目標。
M(Measurable):項??標可度量。提供具體的數據目標作為依據,如具體的點擊率和轉化率。
A(Attainable):目標可實現。確認需求條件。具體的需求時間、資源、人力和實現技術等。
R(Relevant):?標的相關?作需要和?標緊密相關的。
T(Time-bound):所有的?標都是有時限性的,不是?限久的。
例:這個需求的目標是提高用戶在某一流程的轉換率至70%,增加更多用戶對該功能的使用,并提升用戶購買意愿。流程設計共涉及5個步驟。該需求將有一個星期時間,無運營資金,可投入一個產品、一個交互、一個視覺人力,三個開發人力,基于平臺現有技術。
策略2. 命題聚焦,具體形容替換抽象描述
你是否遇到話術華麗但語義籠統的需求,并且感到難以“猜中命題”?重新審視你拿到的項目命題,去掉它的話術包裝,把抽象詞語具體化。如果需求仍然模糊,便繼續深入和需求發起人確認…大膽假設,小心求證,將要解決的問題具體化。

■ 命題聚焦
使用具象的形容、描述,替換原本籠統、中性的表達,把命題聚焦、目標具體化。舉例、提問的方式有助于更好地確認,例:
“更好的用戶體驗” -> “更高效” “更趣味”…
“用戶更喜歡的產品” -> 想讓用戶喜歡的是什么?感官刺激?流程體驗?…
“五彩斑斕的黑” -> 可以給個參考圖嗎:)? 如果想要的黑色是底色,“五彩斑斕”追求的是否是一種光澤感?…

當我們有了清晰聚焦的起點,現在就到了放肆發散創意的階段,在過程中無論個人思考、或團隊腦暴一定要遵循三個原則:
(1)沒有差點子。許多最初看來難以實現甚至天真的想法,經過碰撞或思慮后可以成為很精彩的創意,所以要將所有想法都記錄下來。
(2)數量優于質量。在創意發散的過程中可能會遇到瓶頸和困難,繼續保持發散,不要在已有的點子上停下。
(3)不批評不扼殺。在想法發散階段絕不扼殺任何可能性,讓團隊或個人均能具有安全感地發散非常重要。
下面提供策略四則在漸進式創新時高效的發散方法,幫助設計師找到著手點發散。
我們創新和設計的受眾通常不是自己,而是某具體人群。
在受眾人群中找到核心用戶,或由核心用戶的特質組合成一個或多個最核心的用戶,TA是目標用戶們的代表或
希望成為的人。包抄觀察TA的生活,思考設計TA想要擁有的產品,對比TA當前產品和解決方案,研究你的創新對于TA的意義,找到亮點突破。人物角色畫布和同理心地圖這兩個工具在“包抄”用戶的過程中可以有效分析用戶行為和用戶心理。
■ 人物角色畫布,“包抄”用戶
人物角色畫布PERSONA幫助建立關鍵用戶的個人特點和在場景中的期待目標。我們以為旅游出行產品為例思考核心用戶,進行信息和價值的串聯:
(1)把TA想象成真人,完善基礎信息。年齡,性別,居住的國家和區域,職業,婚戀狀態,愛好,休閑時間,生活經歷,思維方式等等。
● TA旅行地偏好也許更向往和自己傳統居住環境不同的地點;
● TA的年齡身份不同,出游時段和同游人群可能不同:未成年更可能在寒暑假和家人結伴出行,工作白領也許會在節假日、淡季請假和戀人或好友出游...
(2)剖析興趣、影響力、目標,深入發掘的洞見都建立在上述基礎信息之上。
● TA的興趣可能決定產品的路線創新,如果TA喜歡音樂也許希望去當地Livehouse,如果喜歡歷史也許想去古跡走走...
● TA的影響力可能幫助攻略種草,也許很多朋友或粉絲在社交網絡上等待TA的旅程分享...
● TA的目標是什么,這次旅程也許想要和朋友放松散心,慢節奏地游玩體驗;也許想要打卡著名景點,希望安排地滿滿當當...
(3)發掘TA的需求和期待,激勵點,痛點/癢點。
● TA也許期待一個整合出行方式和住宿的產品,統一規劃和高效便捷能夠激勵到他,讓他不需要付出太多精力安排...
● TA也許期待一個能讓TA說走就走的產品,隨時帶給TA附近可以探索的小眾基地,讓TA和友人可以自由而浪漫地探索,拍攝很多心儀的照片回憶和分享...
在上述舉例中,我們可以看出只要將用戶的點滴羅列出來,我們即可拼接出一個生動的用戶形象,在產品創新中抓住一兩個核心用戶的痛點、未滿足點,就能進行對用戶有意義的漸進式創新。

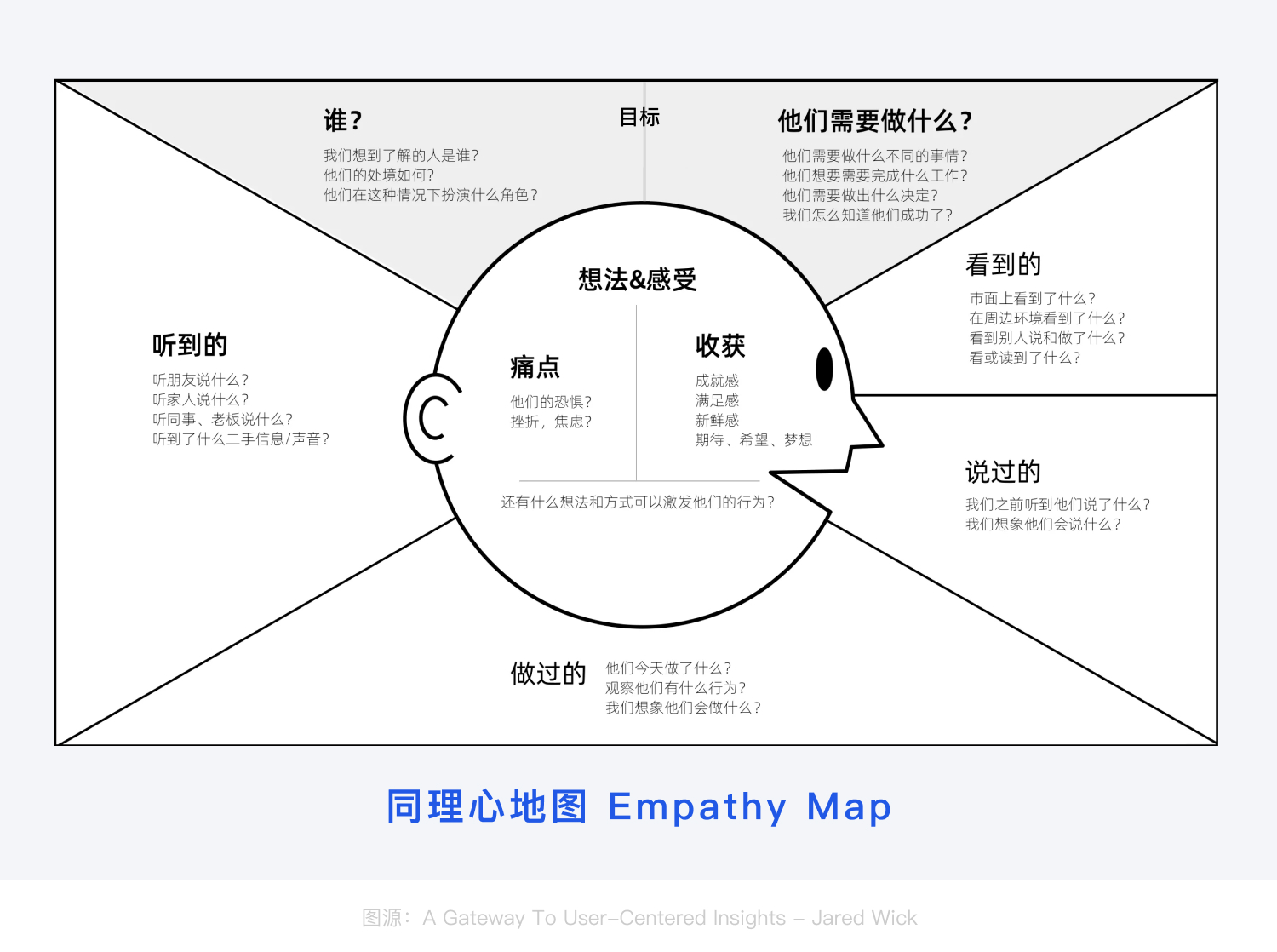
■ 同理心地圖,幫助“共情”
代入用戶的視角去了解發生的事件,體會他在當下場景里的行為、想法和感受。站在用戶的角度,TA是誰,TA的目標是什么,他需要看/聽/說/做什么,想什么,有哪些痛點和收獲。從用戶的視角去思考和驗證設計師的猜想。
同理心地圖幫助我們不斷建立假設,共情體會,找到痛點和價值。以一位上班族女性通勤的場景來舉例:
(1)誰:用戶是一位忙碌的上班族女士,在清晨通勤的時光中,她通過乘坐擁擠的地鐵經過10站路去上班,地鐵前后各需十多分鐘的步行,而現在是炎熱的夏天。
(2)目標:她也許想抓緊通勤的時間,查看手機上的早間新聞,聽有興趣的視頻課程,或者看短視頻放松一會兒...她也許完全不想看手機,只想擦擦汗水,補一個妝;也許搶到座位定個鬧鐘補一會兒睡眠;也許只看看地鐵里的電視發發呆...
(3)看 & 聽 & 說 & 做: 在擁擠的車廂里,她會搶到座位嗎,站在晃動的車廂會觸碰到別人嗎,會和身邊乘客有交流嗎,在嘈雜的車廂會佩戴耳機嗎...
(4)痛點 & 收獲:車廂里信號好嗎?她想看的視頻會不會變成低清或卡頓?在車廂站立時,能握緊扶手、拎著手袋,同時單手操作手機嗎?朋友發的消息能及時回復嗎?可以聽清耳機里的聲音嗎,可以聽見站點的播報嗎... 她在地鐵上是放松休整了一番;或是汲取了信息,高效打開一天?
深入、包抄、假設和代入,會幫助我們從用戶視角體會、審視,針對每一個用戶沒有被解決的難題痛點和潛在的爽點,都可以成為創新的機會點,在產品上作出漸進式創新的升級。

我們可以從兩個基于用戶洞察的真實案例,來看包抄理解用戶后的微創新設計:
例a. Airbnb最近更新的海外產品體驗中,許多創新都是基于對用戶預定房源的體驗洞察獲得的。
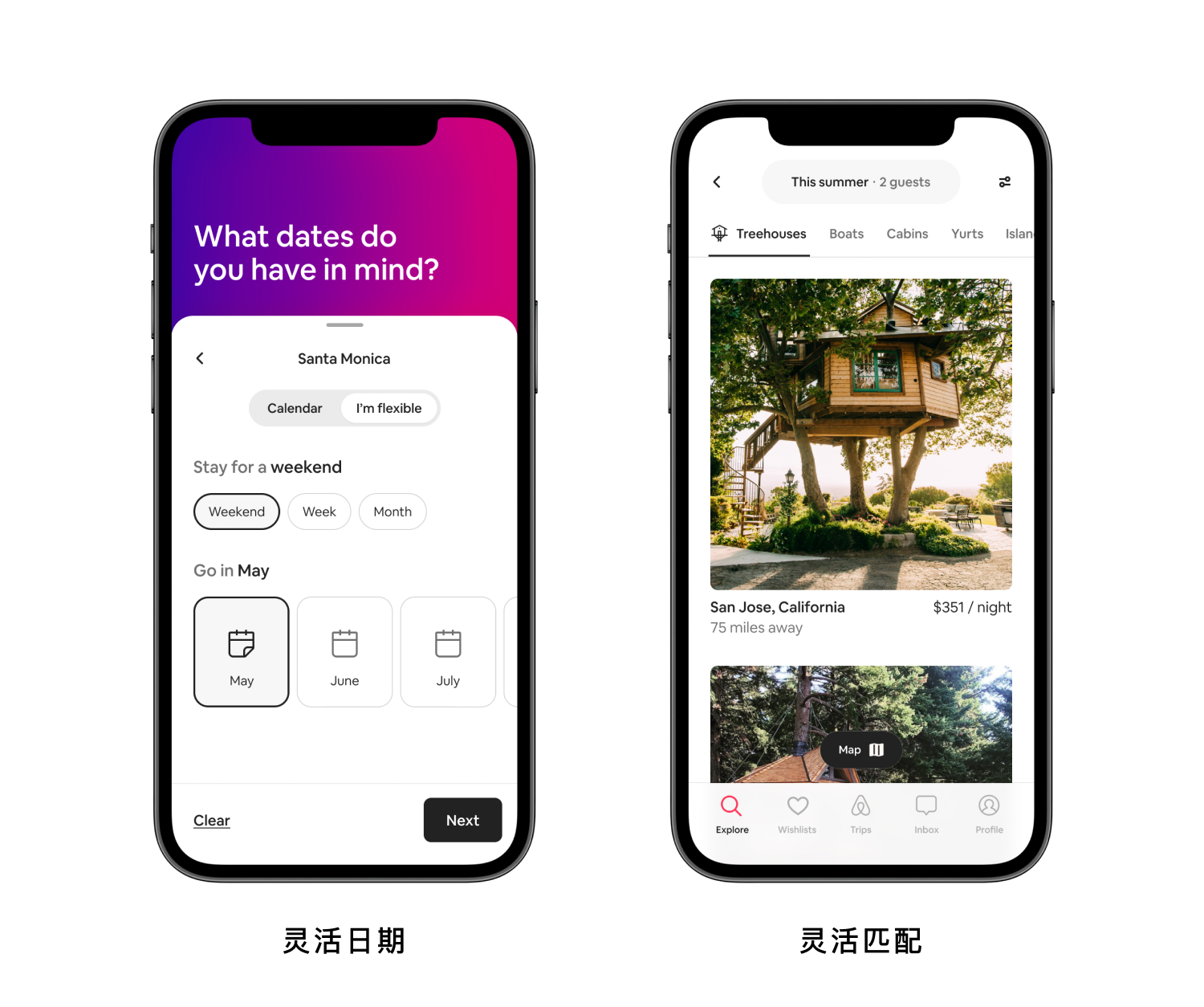
過去,用戶即使有相對靈活的時間,也必須按照具體的某天到某天來查找房源,導致用戶需要不斷嘗試日期組合來減少錯失房源的可能。靈活日期功能就圍繞這個洞察設計,讓時間相對自由的用戶,可以按模糊日期(如:7月)+出行時長(如:一周)來挑選住宿,讓用戶根據挑選到的房源合理安排出行。
用戶常常希望在出行中可以有特別的住宿體驗,如住在能看到北極光的房子,特別造型的樹屋,沙漠中的房子...傳統的時間地點篩查很難迅速識別這些特別的房屋。Airbnb為此打造出靈活匹配功能,用機器學習將平臺房源劃分成了奇景、露營、滑雪等56個標簽類別讓用戶根據特別偏好快速篩選體驗。

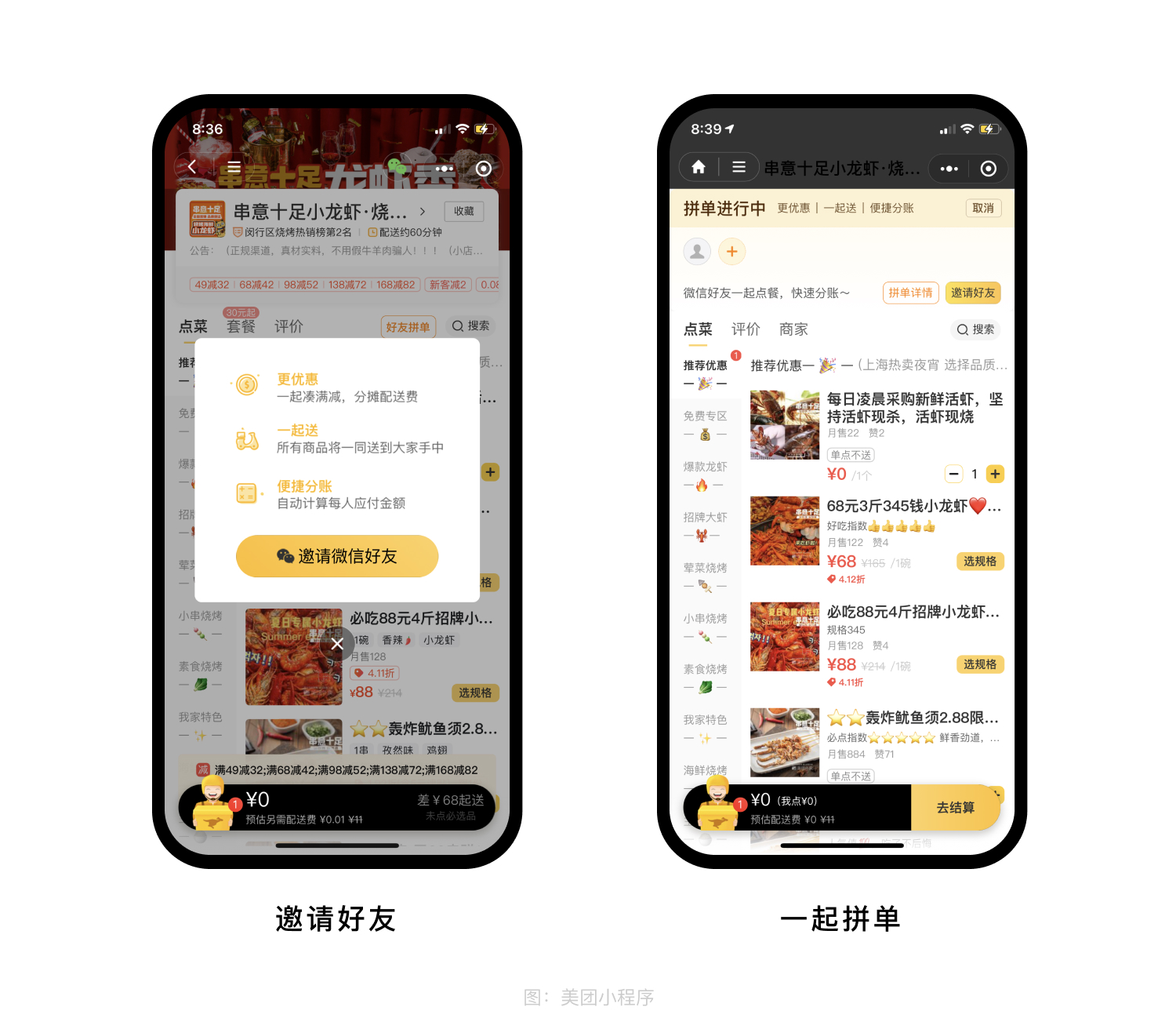
例b. 使用外賣小程序在微信點餐支持直接分賬單,也是基于用戶的痛點的創新設計。
過去,當幾個好友想一同點外賣時,他們通常各自在自己手機上查看菜單,再在同一部手機上下單,是一大痛點。幾人一起點外賣通常可以減少運費還可以有相對大力的折扣優惠,但是用戶需要自己進行計算和分賬,考慮每個商品單獨、整體的折扣和運費,計算的時間成本高,這是痛點二。如果好友沒有及時想起付款,用戶可能還需要提醒催促好友進行付款,在情緒上也有癢點。
于是外賣軟件美團、餓了么通過在微信小程序提供了多個用戶一同點餐、自動分賬的功能。過程中只需要一個用戶將外賣鏈接分享到微信群,整個群里的朋友即可各自選擇想購買的商品,一同進行下單。分賬流程也可以直接由系統發起,一人付款后全員分賬,不需要自行付費。在鏈路上直接解決了多用戶點外賣的流程痛點和癢點。

■ 模塊化 Modularization
需要創新的內容常包含許多元素和內容,我們可以嘗試將要設計的內容拆分、模塊化,之后進行重組創新。不論是流程上每一步驟,界面上每組元素,產品上每塊結構,都可以作為被拆分出的模塊。拆分模塊后,可以使用奔馳法進行發散創意,就可能創造出的場景和效果。
■ 奔馳法 SCAMPER
拆分模塊后,用奔馳法進行發散創意,可能創造出特別的場景和效果。奔馳法是建立在發散思維基礎上的創意工具。七個字母分別代表了七種創意思路,替代(Substitute)、結合(Combine)、適應(Adapt)、修改(Modify)、用作他用(Put to other uses)、去除(Eliminate)、重組(Rearrange)。

例:以IOS系統的一些功能為例,我們可以倒推奔馳法的模塊重組運用。
● 替代(Substitute):
智能手機的大屏需求增多,導致了手機的整體尺寸逐年增長。在Iphone手機的發展過程中,將上下的非屏顯區替換,用界面操作「替代」了硬件Home鍵區域,用上滑手勢和界面Home Key滿足需求,在不放大手機整體的高度、重量的狀態下擁有更大屏顯。

● 結合(Combine):
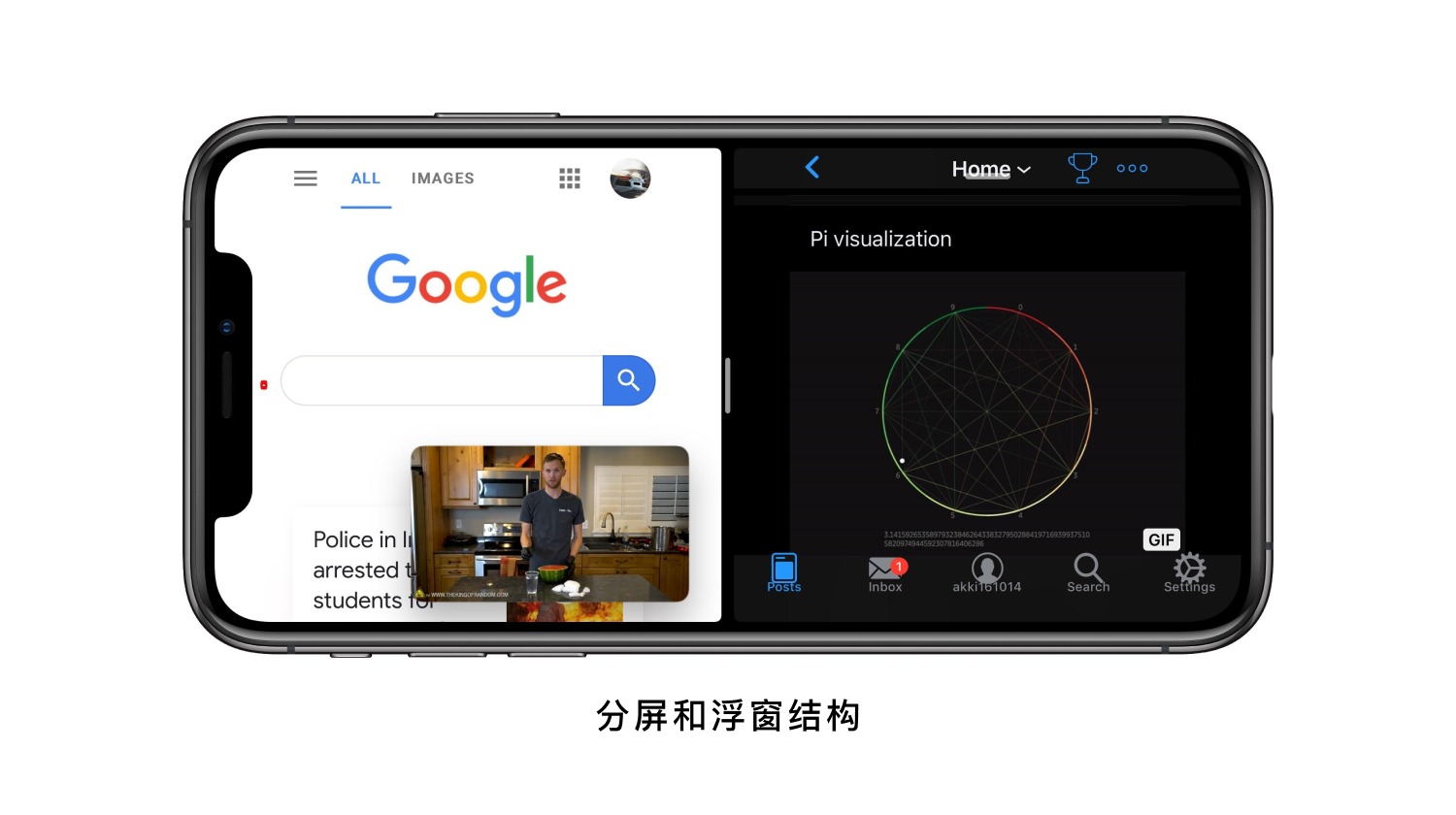
系統中每個APP獨立操作無法完全滿足用戶需求。如,用戶希望在看電影的同時和其他好友聊天,在拍照或錄音后可以直接將相關內容在筆記中添加等等。
IOS系統運用「結合」的思路,通過系統支持分屏,浮窗等交互框架,讓多個APP可以同時使用或相互結合使用。就能把原本支持的APP能力賦能開拓出更多使用場景。

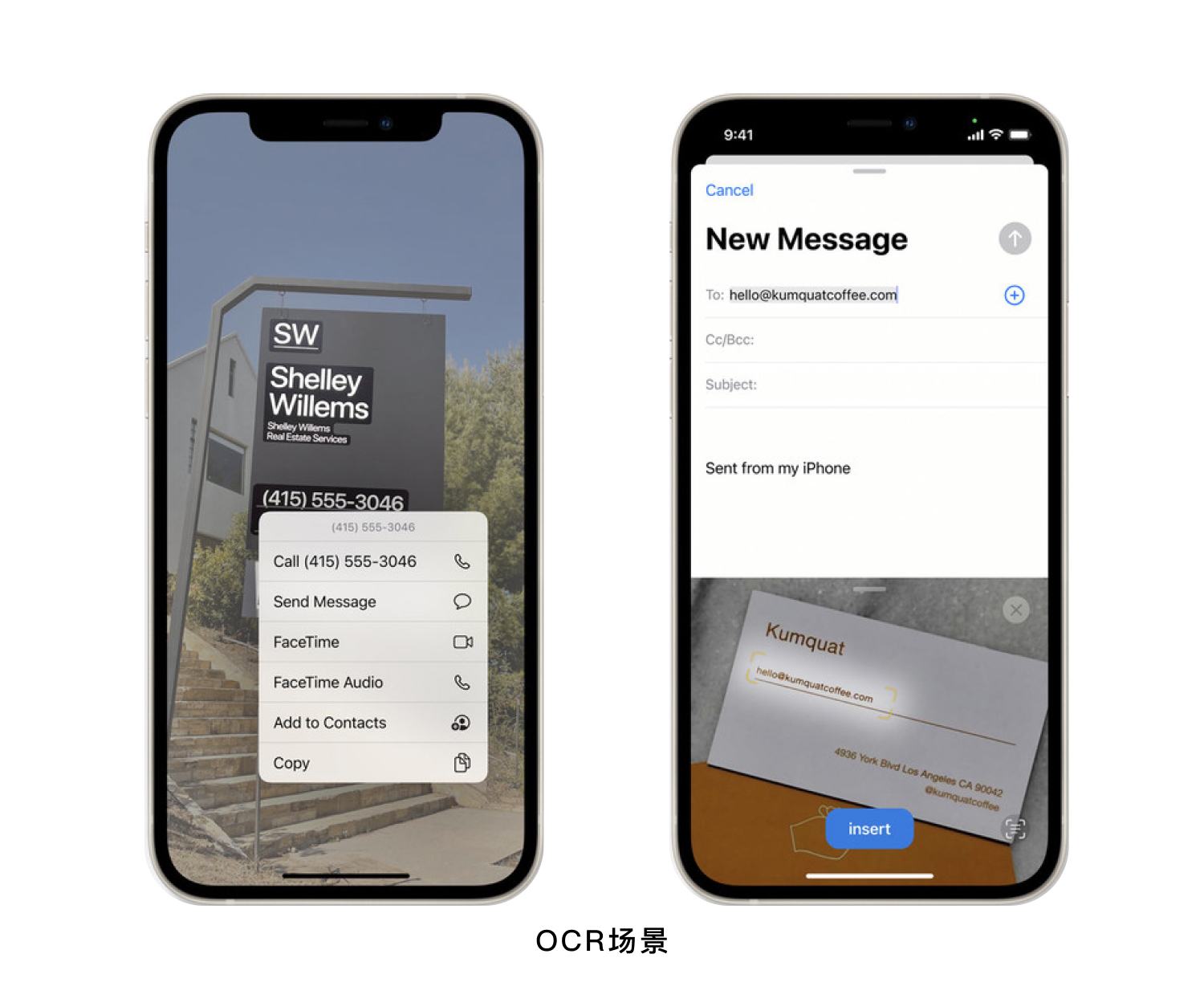
● 適應(Adapt):
OCR照片轉文字功能已經有了較長的時間,但在原本的拍照需求中它的用途并不多。適應的思路把OCR技術作為一個能力模塊去「適應」更多場景,讓這項技術尋找到更多新場景,價值放大。
用戶閱讀實體書時,可以將內容拍照識別摘錄到筆記中;用戶看到廣告上想撥打的號碼,不必照著輸入,只要拿出相機就能識別號碼并且呼叫;異國旅途中的招牌、商品信息、菜單等也只需要拍張照就可以翻譯...

● 修改(Modify):
原本手機電腦的屏幕只支持調節亮度,但隨著科研和調查發現睡前、暗環境下屏幕藍光的照射可能導致興奮和傷眼,亮度調節不能完全覆蓋面對這些細分需求。通過將界面的顏色、模式進行「修改」,增加暗黑模式、護眼模式等讓屏幕色顯滿足用戶在不同時段的偏好需求。

● 用作他用(Put to other uses):
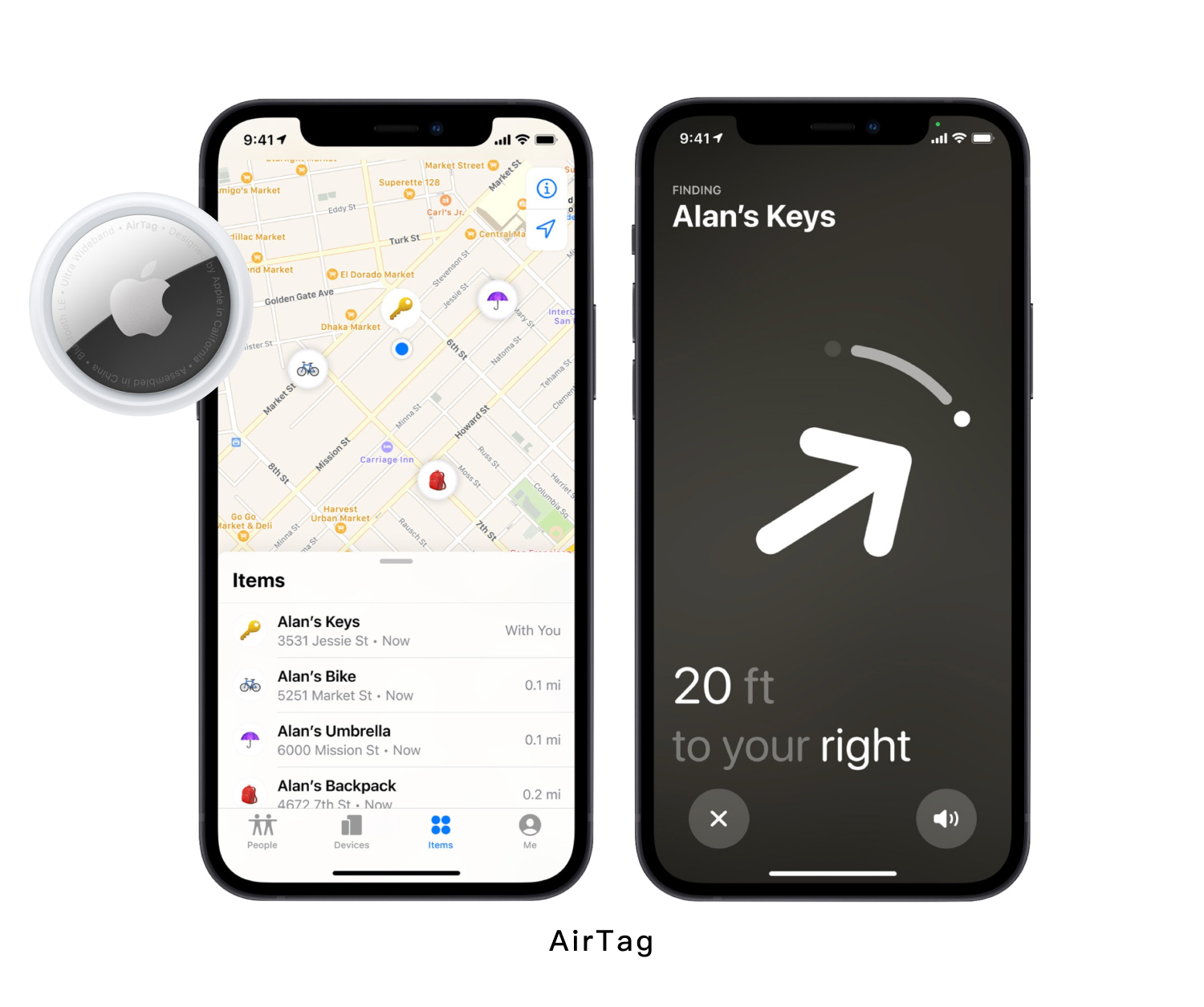
手機內地圖等應用有定位功能,手機丟了,可以用其他電子設備找回手機。可是,如果是其他非電子物件丟了,應該如何找回呢?蘋果將定位功能「用作它用」獨立出Airtag配件,可以輕便地為其他不帶定位的產品提供該能力,讓這些產品可以被手機找到。滿足用戶更多的尋找物品/寵物/定位的需求。

● 去除(Eliminate):
原本在手機、電腦等各種設備間想要傳輸圖片、音樂、視頻、文件等內容,都需要數據線或第三方軟件傳輸,非常不便。為了讓流程變得優化方便,iOS系統用「去除」的思路減少中間媒介,Airdrop功能只要開啟藍牙就可以在設備間快速傳輸文件。
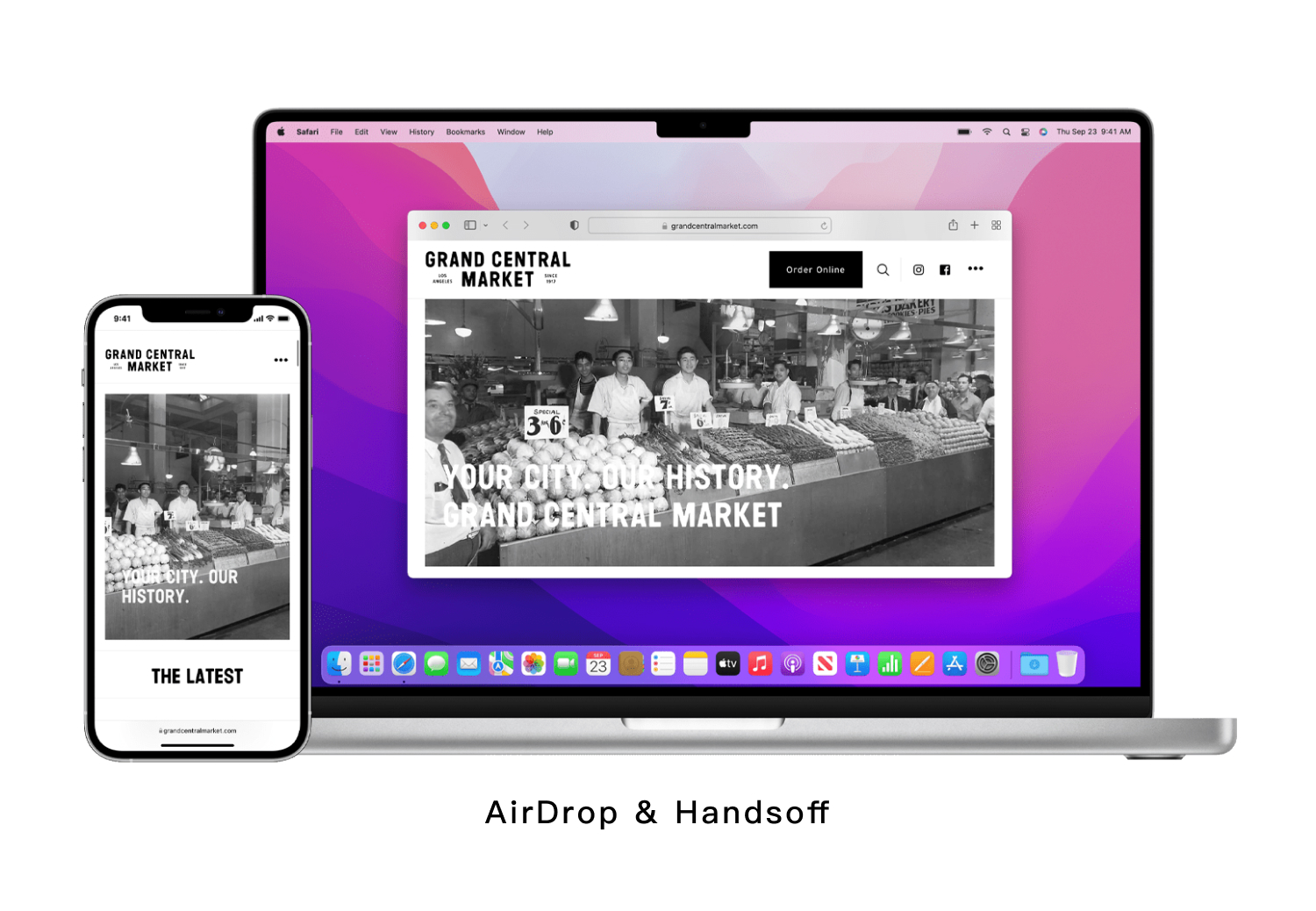
以前離開電腦、希望在手機上繼續閱讀剛才查看的網頁,需要將鏈接單獨復制黏貼到三方軟件進行傳輸,現在這些麻煩也由「去除」的思路解決,用Handsoff功能打開瀏覽器即可直接繼續打開網頁閱讀。

● 重組(Rearrange):
用戶可能希望每天一打開手機就有很多可以直觀查看的信息。天氣,時間,新聞,熱搜榜,郵件,備忘,單詞,股票等等。
原本這些信息都需要在每一個單獨的app中單獨查看,現在用戶只需要在桌面上掃一眼就可以快速獲取的他們想要的信息重點。這就是在桌面上進行了信息和功能重組,用Widget的形式滿足更多信息和功能展示。

策略3. 逆向思考:原理 / 功能 / 結構逆向
逆向思維締造了許多打破常規的創意。遵循著順向的設計思路沒有頭緒的話,把問題或解題思路反轉,往往帶來出其不意的驚喜。這里介紹3類在漸進式創新中常見的逆向思路和具體案例,發散時可以將它作為思考清單逐條嘗試打開思路。

■ 原理逆向 | 事物原理的反方向進行發散。
例a. 手觸碰內容->內容觸碰手
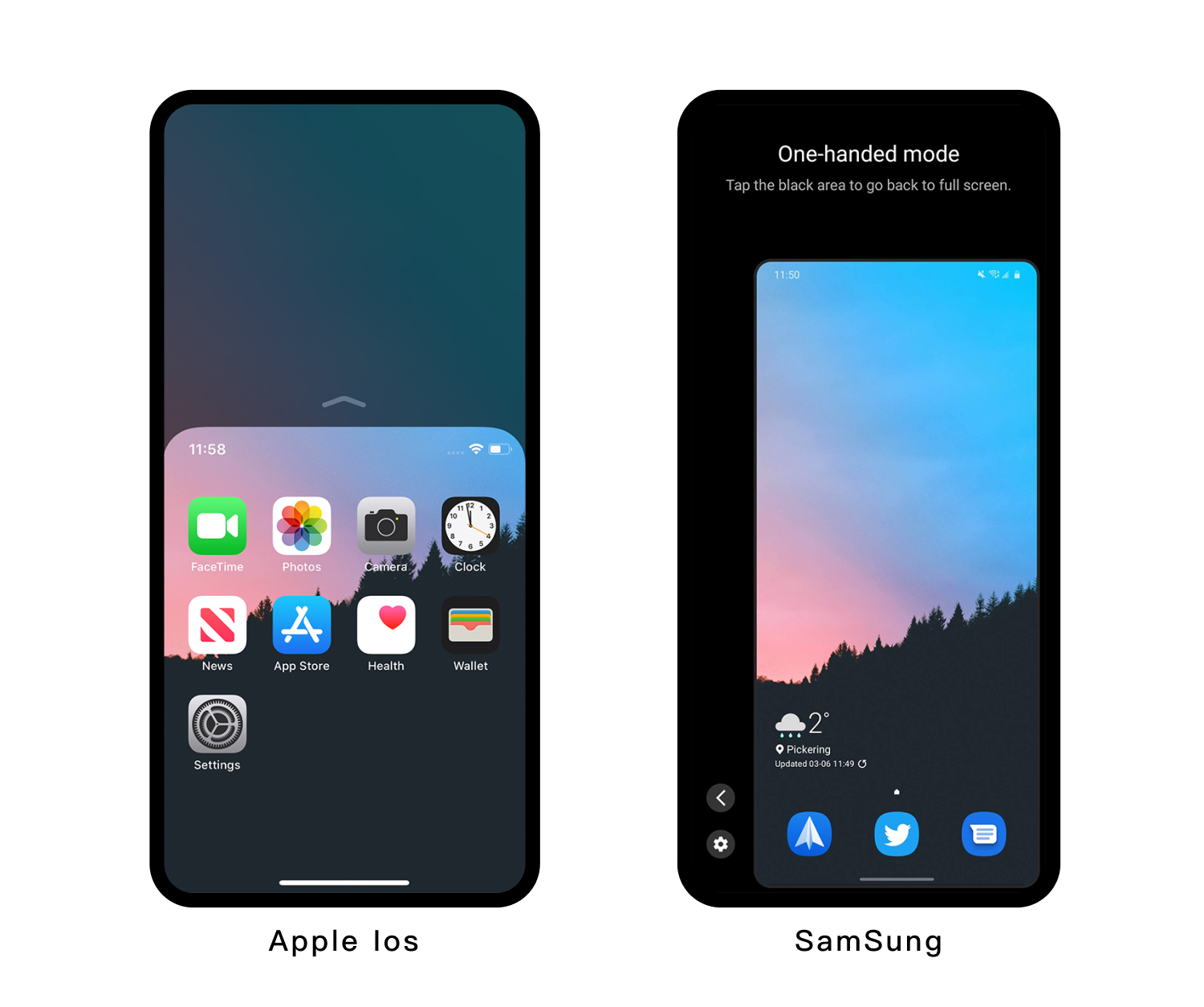
很多手機操作隨著屏幕變大無法用單手完成。如何讓用戶觸碰到手機屏幕上較遠的地方就成了一個難題。與其讓用戶用手去夠屏幕按鍵和內容,不如讓內容來夠著手,讓手機界面整體下降半屏/頁面整體縮進,就能在需要的場景下讓用戶快速觸發滿足用戶的單手操作。

例b. 下載軟件使用 ->上云使用軟件
很多用戶排斥在電腦、手機中安裝大量的軟件。如何讓用戶更輕量的使用軟件,減少電腦的內存負擔。云服務讓軟件上云,幫助用戶擺脫安裝包,網頁上登錄使用。微信的小程序也用同樣的思路為用戶減負,對于偶爾使用卻長期占據內存的APP,讓用戶直接上到小程序頁面即用即走。不但降低了軟件開發商的成本,還讓用戶間的分享傳播變得十分容易。

■ 功能逆向 | 從功能的反面設想解決問題的新途徑或找到新場景、功能。
例a. 阻隔外界 -> 放大外界
耳機的設計通常都更為關注隔音,讓用戶在嘈雜環境下依然聽清楚耳機內的聲音,但是用戶也會遇到需要同時聆聽內外部聲音的時刻。Airpods將耳機分為降噪、關閉和通透模式,在通透模式下,耳機可以像助聽器一樣幫助用戶放大外部聲音,同時播放設備內容。讓用戶無需摘下耳機對外交流,切換模式就可邊聽邊溝通。

例b. 視頻會議分享內容 -> 視頻會議不說不聽 -> 營造專注氛圍
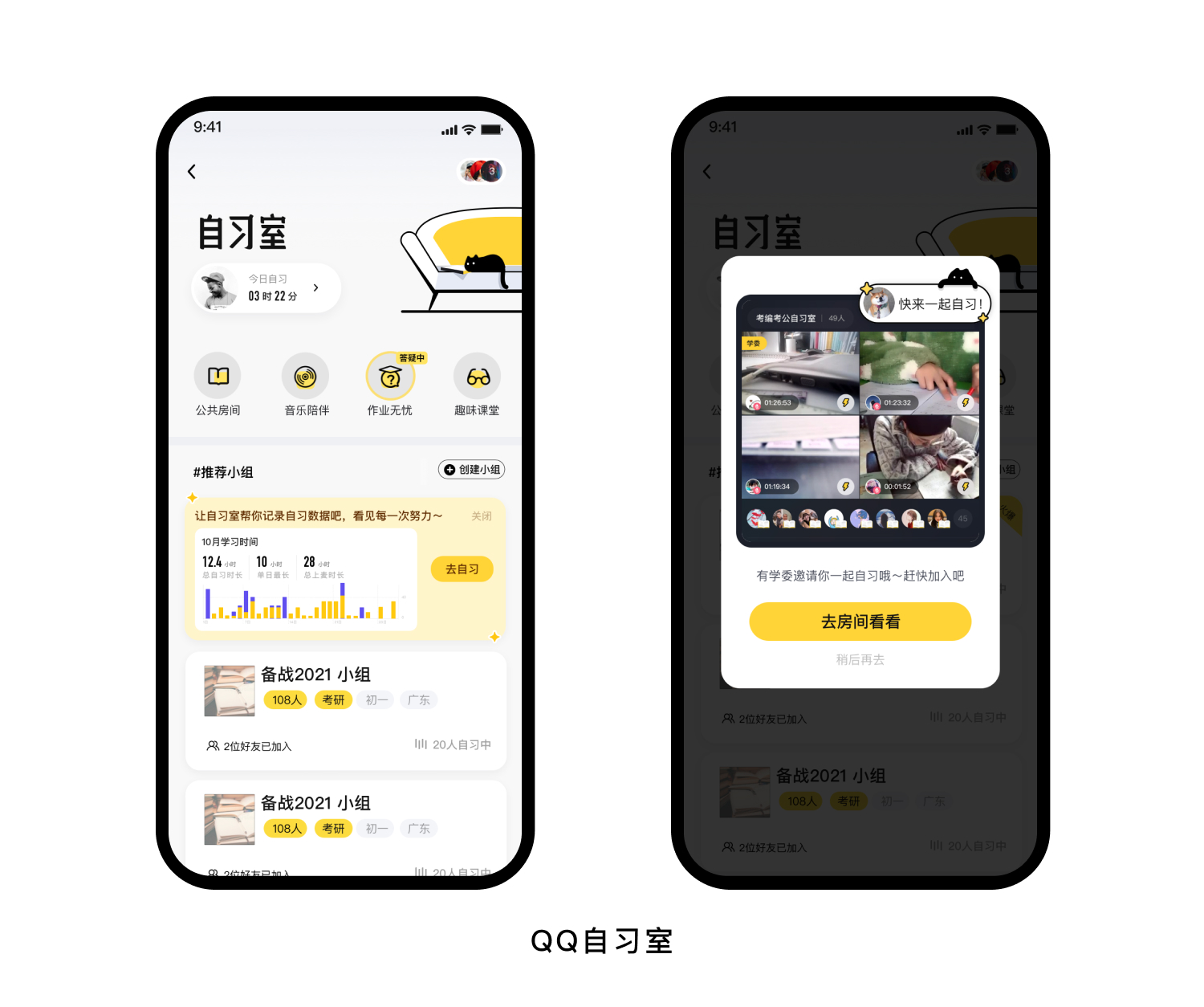
疫情期間,很多學生在家獨自學習沒有了課堂和自習教室的氛圍后很難集中注意力專注的進行學習。通常視頻會議是將大家聚集在一起分享聆聽相同主題的內容,而QQ自習室則用視頻會議的形式將學生聚集到一起,大家打開視頻既不交流也不關注彼此,單純用視頻營造學習氛圍,學生看到彼此認真學習仿佛置身于自習課堂,利于自我監督。

■ 結構逆向 |從事物的逆向結構去設想解決問題的新途徑。一般可從結構位置、結構材料以及結構類型等方面入手。
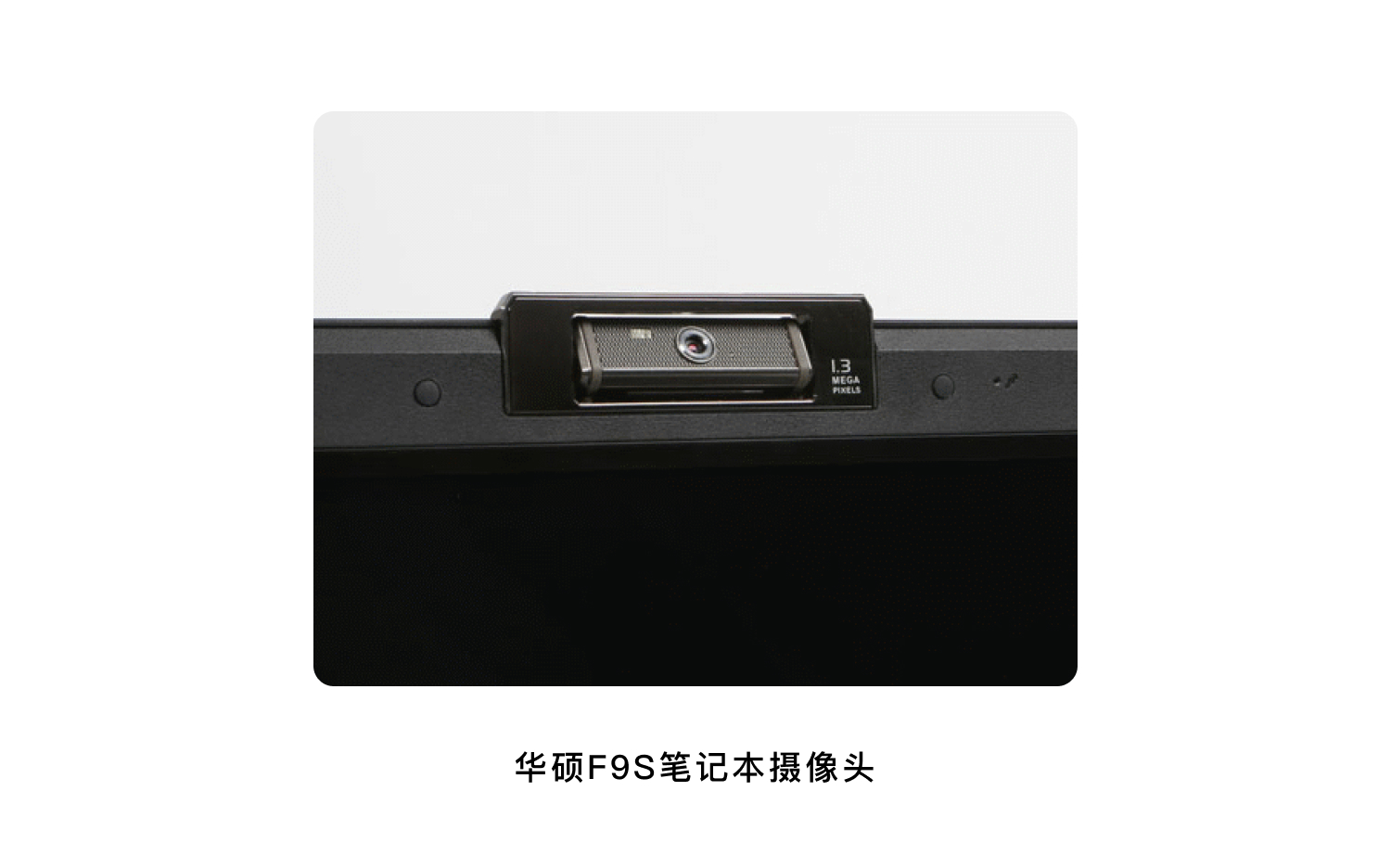
例a. 筆記本電腦攝像頭只朝向用戶 -> 改變攝像頭結構支持翻轉
后置攝像頭暴露在外易損壞,筆記本通常只有面對用戶的前置攝像頭,但用戶有很多需要后置攝像頭的場景,如參與會議時希望錄制主持人的內容,聽課時學生可能希望用筆記本記錄內容同時拍攝黑板PPT內容等... 華碩筆記本讓前攝鏡頭可以240度旋轉,自然狀態下鏡頭面向用戶,當用戶需要時轉向后方對外拍攝。這樣的設計讓鏡頭的角度和筆記本屏幕的角度分離,滿足內外向拍攝和攜帶保護。

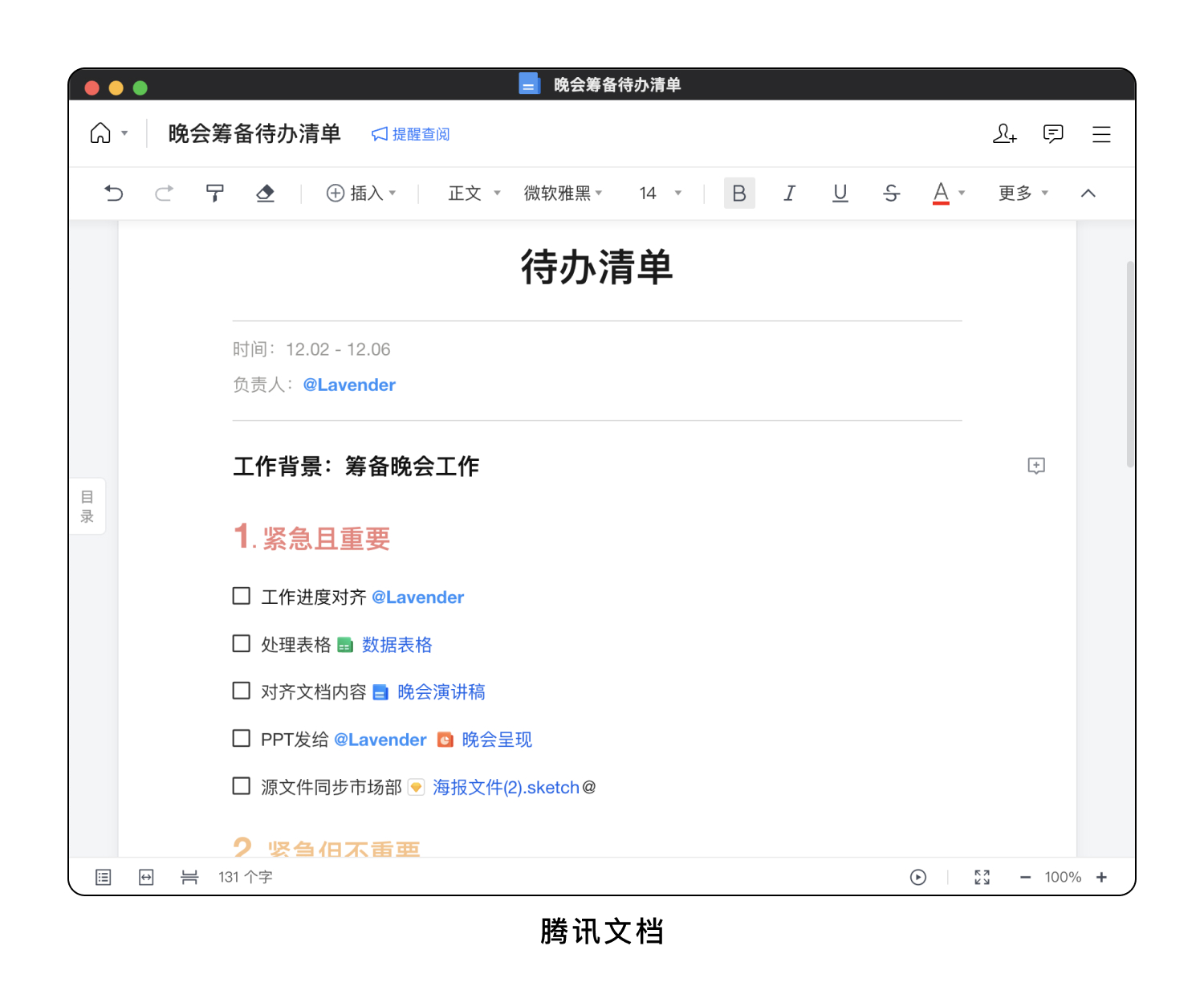
例b. 文檔作為文件和其他類型內容收錄到網盤 -> 文檔作為文件夾收錄各類型內容
文檔通常被認為是文件類型,只能和圖片,視頻等一起被放置到一個文件夾或者網盤中進行保存分享。騰訊文檔把文檔的結構作為一個文件夾,支持用戶把其他文檔、PDF、圖片、視頻等內容都拖動收錄到一個文檔中保存、查看。

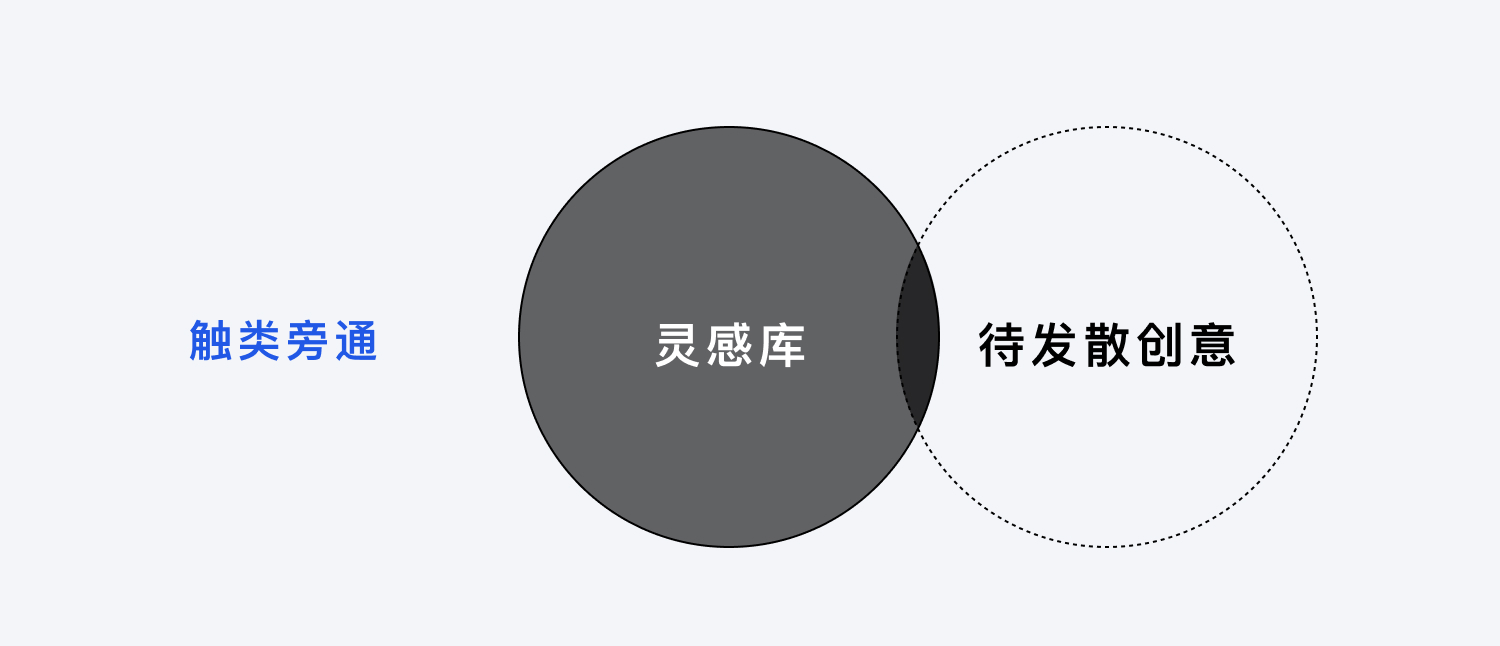
■ 觸類旁通(Comprehend by analogy)
Tom Freston,MTV 的聯合創始人曾說過:“創新是將現有的兩件東西以一種新的方式組合在一起。“觸類旁通在漸進式創新時非常好用的思路啟發,很容易產生1+1>1的效果。找一個其他領域里帶有某種共性的的解題思路,“強行”運用在現在要解決的問題上,找到“異曲同工之妙”。這些思路可以是日常收集的靈感庫、素材庫、產品案例庫,在遇到需要創新突破的啟迪時,從自己的靈感庫中觸類旁通。

例a. 像看視頻彈幕一樣看短視頻評論
在長視頻的觀看中,用戶已經習慣并且享受在觀看視頻時打開彈幕,和其他用戶一起邊評邊看,這樣會非常有氣氛感。QQ小世界抓住這一體驗在短視頻中也加入了彈幕形式的評論,讓用戶的評論可以在短視頻中直接呈現播放,不但增加觀看氛圍,同時增強了有共同興趣話題的用戶的互動性。

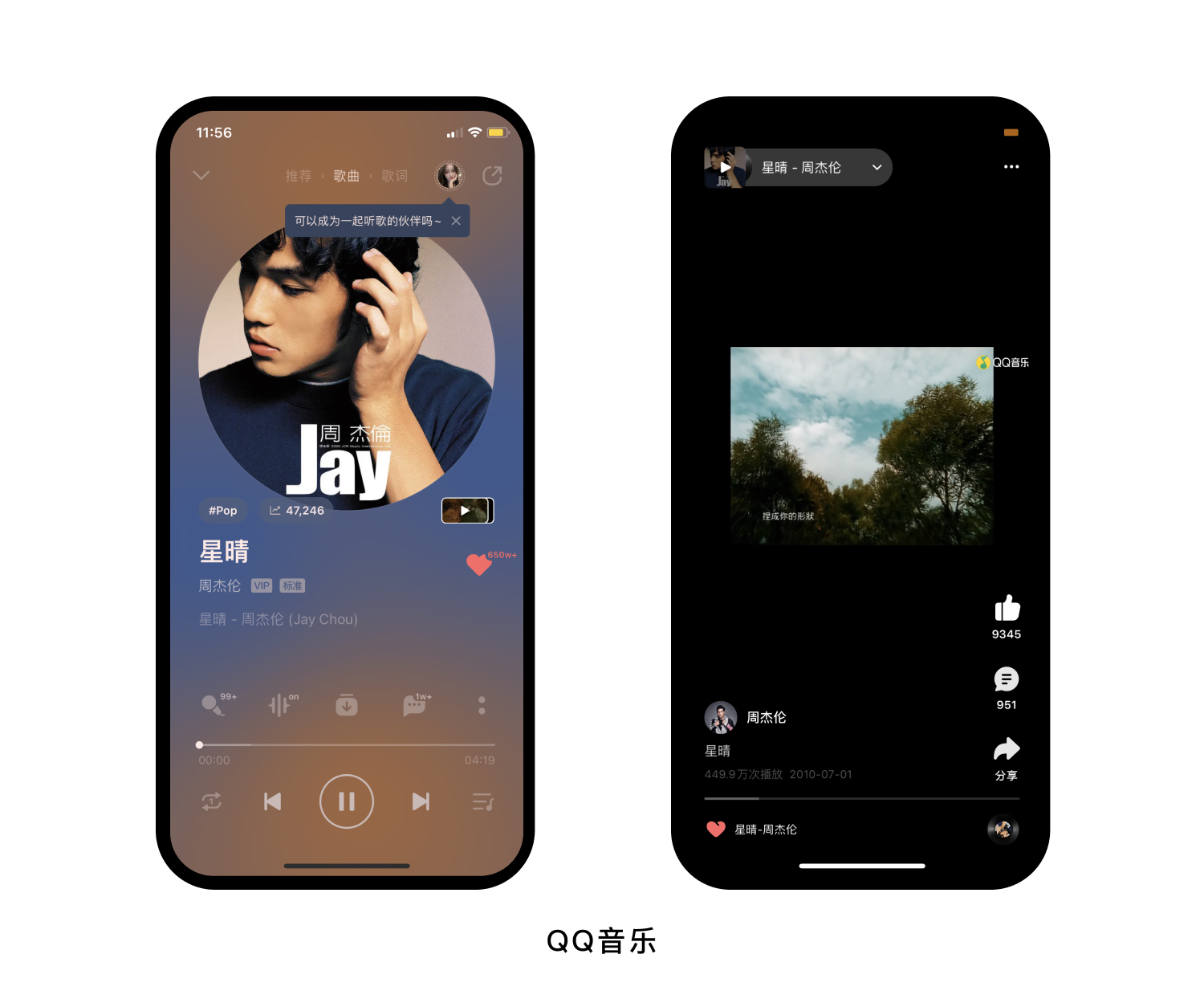
例b. 用“刷”的思路切換音樂和相關視頻
聆聽音樂時,用戶經常會有興趣了解更多該音樂的視覺信息,如觀看該歌曲的MV、演唱會Live片段、使用該音樂的影視和綜藝...近年短視頻的流行讓用戶熟悉了用“刷”的手勢展開更多內容,QQ音樂運用該思路乘載音樂和相關視頻的切換入口。當用戶享受音樂時,向上“刷”就會進入MV等更強烈的視覺內容,并且可持續“刷”觀看更多相關視頻。該設計不但幫助用戶從純聽覺過渡到強烈的沉浸氛圍,也讓歌曲相關的視頻、影視作品得到更多曝光和關注,利于音樂創作生態的發展。

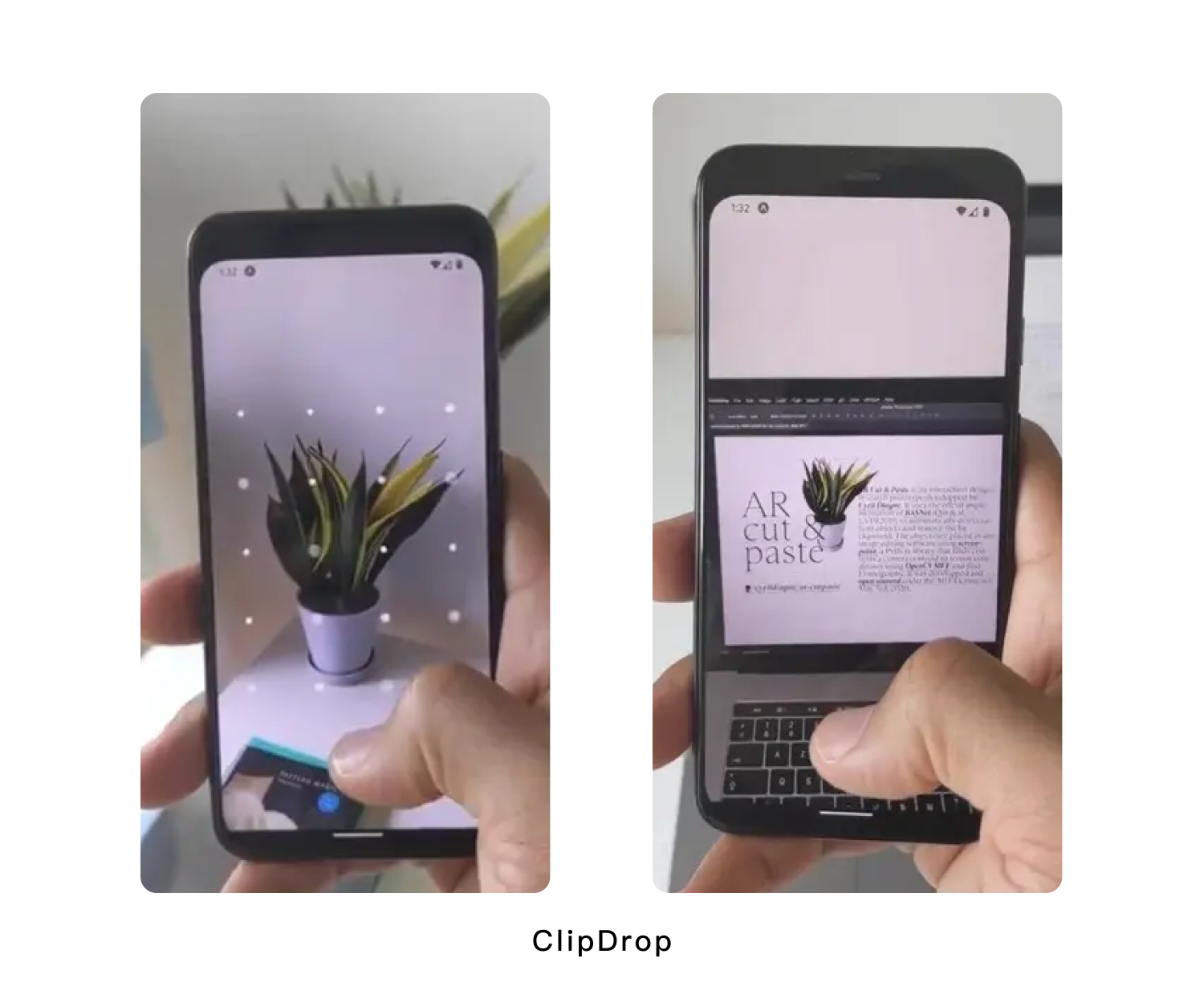
例c. 像剪切雜志一般記錄生活中的真實物件
我們小時候應該都做過剪貼報。而在生活中我們也想把真實世界中的物品剪切放置到文件或情緒板內。ClipDrop支持在手機端拍攝實物,自動扣除背景將物件提取出來,當用戶把手機移動到電腦端前,真實世界中的物品就會迅速“復制粘貼”到面板上。


“一個想法的價值在于使用它。” ——托馬斯·愛迪生。創新是服務于我們的目標的,是手段而不是目的。所以當我們發散出許多想法且看起來都充滿潛力時,選擇困難時刻便來臨了,面對有限的資源和時間,下面的三則方法可以幫助在大量想法間進行篩選,推動目標成就和創意落地。
策略1. 結構化和篩選想法 + 優先級矩陣考慮成本
■ 結構化和篩選想法
面對大量創意想法,可以將想法以下圖中的兩種圖示進行結構化和篩選梳理,了解他們是否足夠匹配現在的機會和狀態,之后再進行方案改進和補充。結構化的過程是收斂思維和篩選的過程。
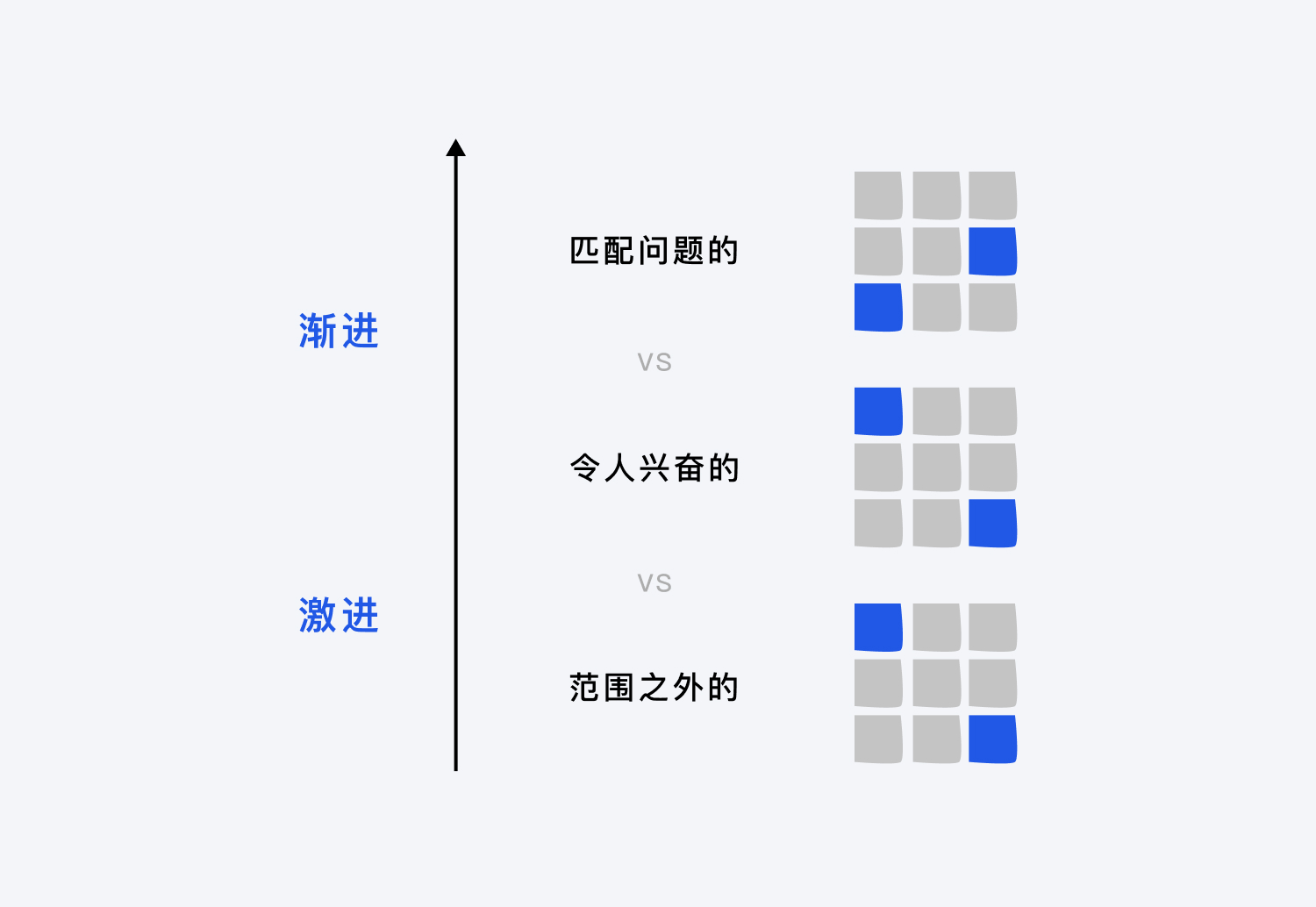
例a. 漸進 vs 激進
下圖方法可以快速區分出匹配和創新程度。在創意過程中,我們發散的想法可能會超越最初定下的漸進范疇,此時可以重新審視發散的想法是屬于漸變式創新還是激進式創新,先匹配當下需求,其他范圍之外的考慮之后投入更多資源實施。

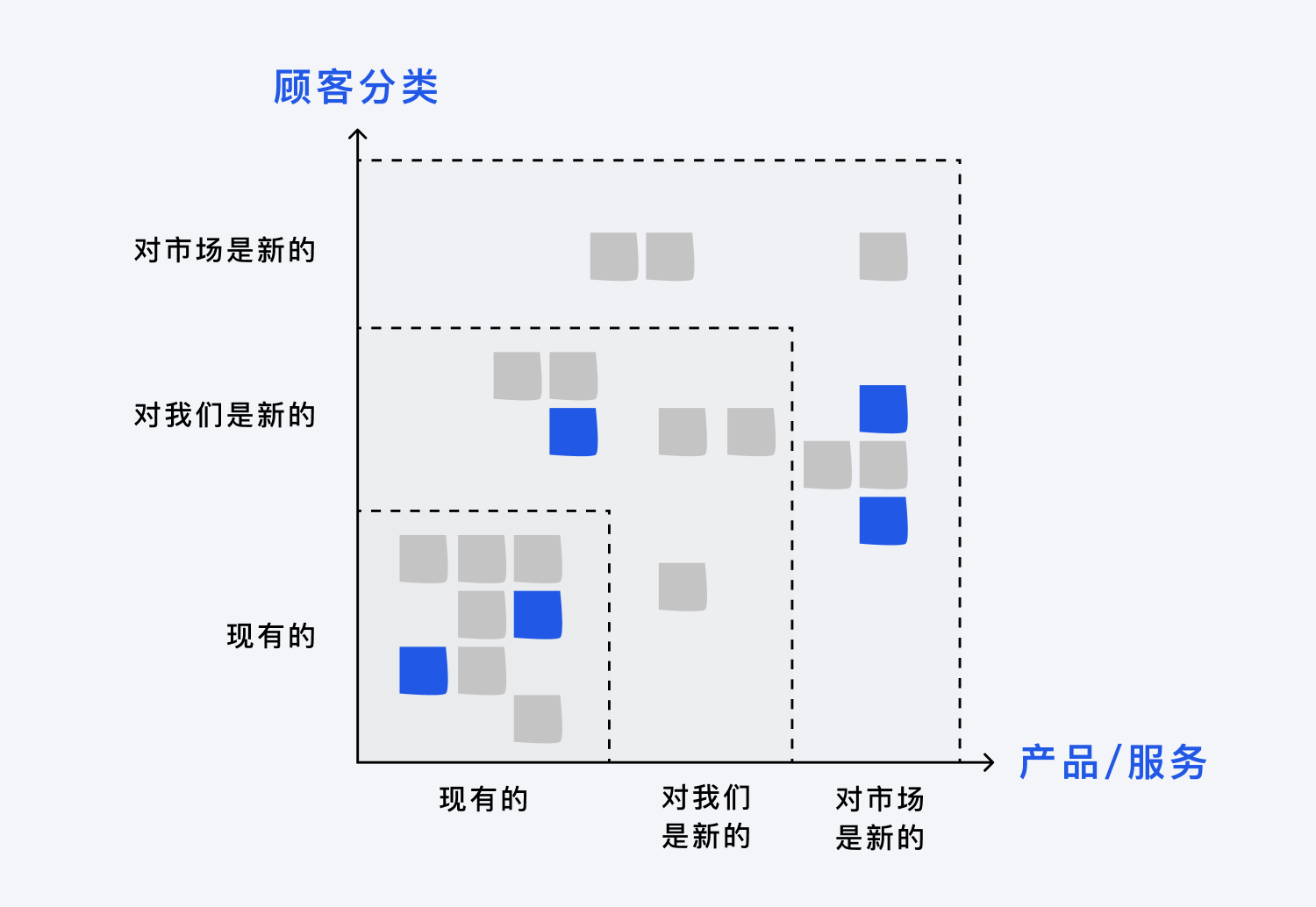
例b. 顧客分類vs產品/服務
下圖方法將創新的對象加入了篩選過程,因為創新對于產品本身和市場顧客來說是不同的,這種篩選方式有效地結合了這一需求。

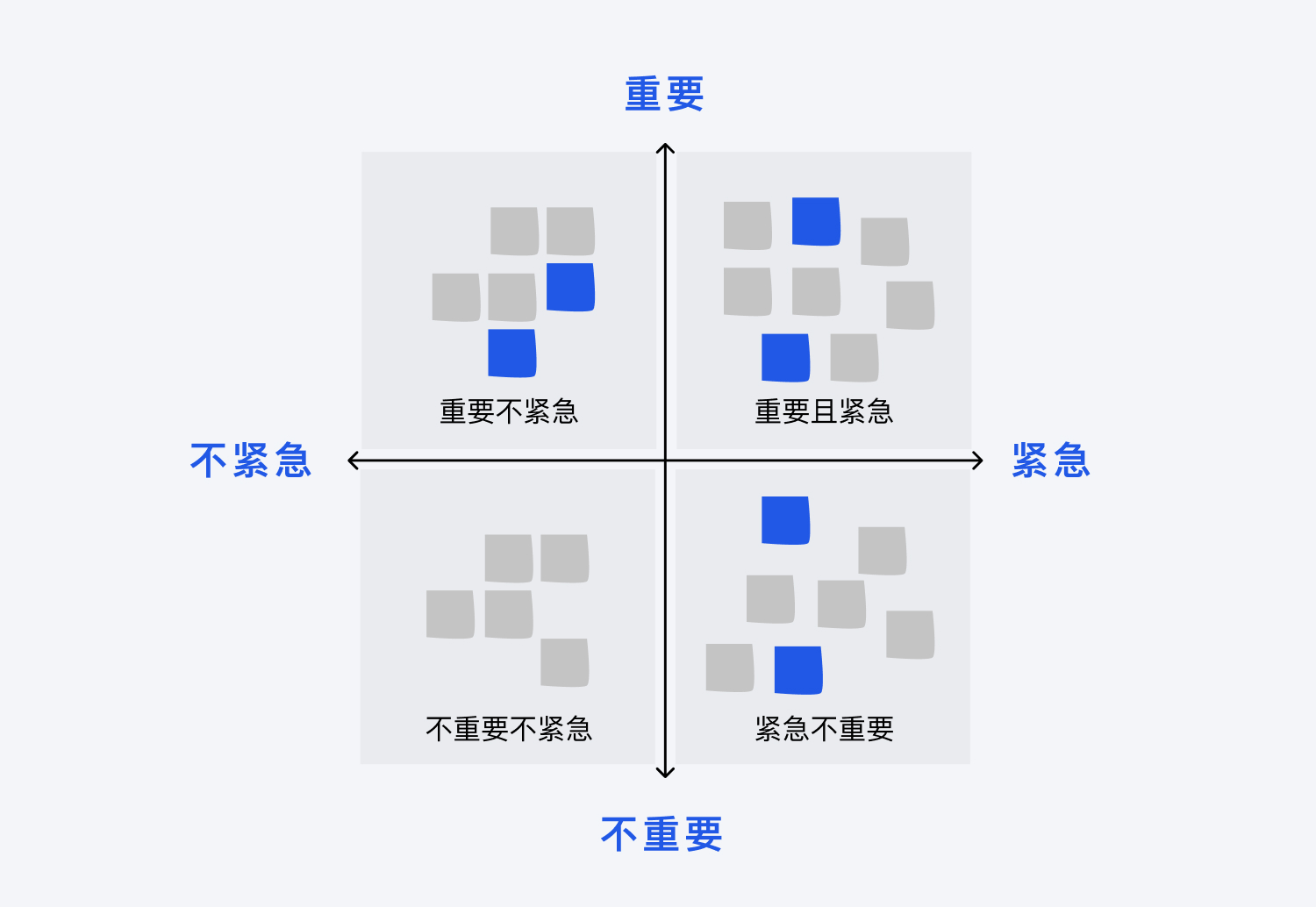
■ 優先級矩陣工具,考慮想法的成本、價值
可幫助團隊考慮每個功能帶來的價值與交付它所需的工作量,為創意制定優先級。優先級矩陣的四個象限分別是重要且緊急,重要不緊急,緊急不重要,不重要也不緊急。當我們把想法放入這個舉證,當我們把所有想法放入這個矩陣,就可以看出最重要而緊急的想法可以優先考慮實施和計劃,其次去考慮那些重要不緊急和緊急不重要的想法,而不重要也不緊急的想法即使實施回報率也不會很高,就可以將它忽略。通常來說,高投資回報率(ROI)和高優先級的創意更值得被首先考慮。

創意發散的過程可能是非常混亂的,只有在刪減和迭代的過程中逐漸變得清晰。推進創意的過程中,一定會經過許多錯誤,就像導演伍迪艾倫曾經說過 “如果你沒有時不時地失敗,這表明你沒有做任何非常創新的事情。” 用最小的成本試錯是發現問題,解決問題和規避問題的良策。
■ 制作原型,敏捷迭代(Agile Iterating)
使用原型工作坊的形式,快速嘗試,快速失敗,快速迭代。用最小的成本測試來實現效率的最大化。許多會被放棄的嘗試,都不需要等到最終設計結果才能決定,在草圖和原型階段就可以進行迭代刪減。

交互上可以用一些原型溝通和演示,視覺上可以使用一些草圖或色卡來理解感受, 泡沫板粘貼的實體產品原型也可以滿足溝通。在原型測試階段重復發散、收斂的過程,最終讓好的創意落地,整體可以分作三個階段:
(1)功能原型(Functional Prototype)
針對關鍵功能的體驗測試關鍵變量,制作最小可行產品(Minimum Viable Product),然后對潛在用戶進行密集測試。
(2)成品原型(Finished Prototype)
這一階段主要整合分散的功能原型,讓用戶可以體驗整體交互進行反饋。
(3)最終原型(Final Prototype)
這一階段的原型時收集了之前的反饋和調整,并進一步完善的過程,通常會有較高的投入和實現度。
在MVP原型測試過程中,特別值得關注的是不應該將完整成品拆分出零碎的模塊,需要保證MVP是最小的可以被運行的單位。

■ 最先進但可以接受,讓用戶逐步接受(Most advanced yet acceptable)
在選擇創新和改變的過程中如果遇到了阻力,不要急著否定創意本身,可以嘗試是否還有更少摩擦的方式去推動創新。用戶養成的使用習慣和既有認知很難在短時間內快速改變,所以產品越成熟,改進往往越溫和。以免在改變時遇到反彈。即使是非常正確的決定或者看似簡單的調整有時也需要耐心,通過逐步改變的方式讓用戶接受慢慢接受。
例. 美國購物網站Ebay的界面改革故事就是很好的例證。
早期他們的官網使用黃色作為文字的底色,閱讀起來并不夠友好。他們在品牌升級時將文字底色改為白色,卻沒想到這個在現在幾乎是共識的決定遭到了成千上萬的郵件質問原因,并要求網頁改回黃色。很顯然,用戶沒有準備好改變,于是Ebay選擇將網站改回了黃色,并用一年中每天將黃色調低一級,直到一年后完全白色時,已沒有任何用戶抱怨。所以,在設計和改變時不用追求一蹴而就,尊重用戶的節奏調整更容易讓創新被接納。

希望本文的漸進式創新的設計策略可以為設計師們帶來一些啟迪。持續改進的漸進式創新,會讓用戶感受到產品的熱情和成長,帶來的用戶參與度也是最高的,因為產品迭代的可見性利于用戶提出反饋和建議,進一步促進產品設計更極致的體驗。
下一篇章我們將講述激進式創新的設計策略,激進式創新更依賴科技、商業模式等綜合背景,相比漸進式創新可以帶來更多突破,而設計師在創新過程中承接著技術、商業場景和用戶體驗,是重要的鏈路角色,希望下一篇章幫助設計師們在漸進創新的基礎上為產品帶來更大的突破。
原文地址:站酷
作者:騰訊ISUX
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、
UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
前言
互聯網瞬息萬變,在產品不斷更迭的過程中,我們經常說要保證產品設計的一致性和質量,提升產研鏈路的效率。但現實情況是:產研團隊長期面對的是產品越來越復雜,體量越來越大,一個個復雜的產品下包含N個業務線,N個業務團隊,甚至還有外部合作的業務,每個迭代都要面對數以百計的功能上線,經常容易出現各種相同但不一致的功能,上線質量參差不齊,執行者也容易陷入日復一日的需求海洋而沒有更多精力去挖掘更有價值的事情。
所以如何解決團隊效率和產品質量問題?我們的解法是抽象體系化的解決方案:設計模式化和代碼化,設計從原子到全局進行統一和優化,并形成系統化的設計指導,由開發進行模式代碼化,提供靈活可配置的規則。以此,設計有更系統化的設計原則,整體的統一性和體驗有保障,設計和開發周期也可以縮減,甚至大部分日常需求可直接由產品對接開發直接上線。
藍藍設計的小編 http://m.91whvog3.cn