1.盈利模式和運(yùn)作
最重要也是最先要搞清楚的就是公司的盈利模式和運(yùn)作,它就像一個人的心臟一樣重要,畢竟,活著很重要。其實(shí)盈利模式及運(yùn)作可以用一句話來理解。公司用了什么策略,給誰,解決了什么問題,獲得了什么收益
先簡單舉個例子,稍后我會用一個產(chǎn)品來詳細(xì)拆解。就拿小紅書來舉例子,大家應(yīng)該都用過小紅書吧,這兩年很火的“搜索引擎”。
首先看小紅書用了什么策略?小紅書做了一個UGC APP
小紅書目標(biāo)群體主要是誰?90后高學(xué)歷女性數(shù)據(jù)來源于2021年小紅書官方數(shù)據(jù),有點(diǎn)過時,只是拿來舉個例子
解決了她們什么問題?分享和記錄生活
獲得了什么收益?廣告分成、商城收益
梳理后你會發(fā)現(xiàn),小紅書的盈利模式和運(yùn)作方式你就大概了解了,當(dāng)然啊,是否能真正盈利咱另說。目前小紅書在轉(zhuǎn)型中,畢竟大部分人都把它當(dāng)搜索引擎,搜完了就去紅色軟件下單了,錢都給別人掙了……話說回來,我們用這樣的方法就能了解一個公司的盈利模式和運(yùn)作方式。這時候你可能會問了:“小紅書這種產(chǎn)品大家都在用,我當(dāng)然很容易獲取它的一些信息啦。”“B端的產(chǎn)品更復(fù)雜,我要怎樣快速獲取并理解信息?”別擔(dān)心,有3個方法幫助你了解。
第一:看戰(zhàn)略戰(zhàn)略是一個公司為了實(shí)現(xiàn)一個目標(biāo)而制定的一系列計劃和決策,它是變化的,它很重要。小紅書15年~18年的戰(zhàn)略定位于“社區(qū)”,當(dāng)時的目標(biāo)更多的是先搭臺子唱戲,把人引進(jìn)來。而近兩年,從它的布局來看,戰(zhàn)略里一定包含了直播電商。
那么就意味著,假如你在小紅書工作。2015年的時候,社區(qū)是它的核心業(yè)務(wù)。而在2023年,直播才是它的核心業(yè)務(wù)。
為啥要了解核心業(yè)務(wù)呀?因?yàn)樵绞呛诵臉I(yè)務(wù),資源投入越多,你的可操作空間就越大。戰(zhàn)略去哪里看?官網(wǎng)、搜索引擎或者Chat GPT。
第二:看官網(wǎng)尤其是B端產(chǎn)品的官網(wǎng),一般都會把公司的產(chǎn)品介紹得很清晰。
可以著重看幾個地方:頂部導(dǎo)航、關(guān)于我們、新聞中心
頂部導(dǎo)航:先對公司的產(chǎn)品、案例和客戶有個印象
關(guān)于我們:了解公司的發(fā)展歷程
新聞中心:了解公司在所在行業(yè)的地位和最新的資訊
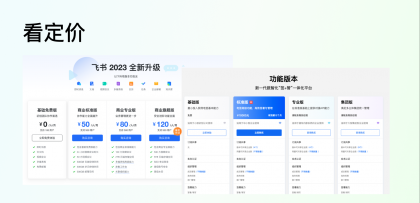
看完了這些內(nèi)容,其實(shí)你對這家公司就已經(jīng)有了一個比較初步的了解了,這時候讓你介紹這家公司,恐怕你都能說出個一二三來。第三:看定價定價是我們最直接能夠獲取到的公司的盈利方式,所以一定要看。
到此先做個小結(jié):① 了解公司盈利和運(yùn)作的公式:公司用了什么策略,給誰,解決了什么問題,獲得了什么收益
② 深入了解的方法看戰(zhàn)略、看官網(wǎng)、看定價現(xiàn)在咱們已經(jīng)了解了公司的盈利和運(yùn)作,以及公司發(fā)展歷程,相當(dāng)于相親時了解了對方的家庭背景,下面就可以開始進(jìn)一步深入了解了。
** 2.產(chǎn)品線**
一個發(fā)展了幾年了B端產(chǎn)品一般都會有多條產(chǎn)品線,你大概率只負(fù)責(zé)其中的一部分,但是建議最好全面地了解一下產(chǎn)品線。避免只盯著手上的那點(diǎn)活兒,眼光也可以橫向拓展看看,個人的競爭力就是這么來的。
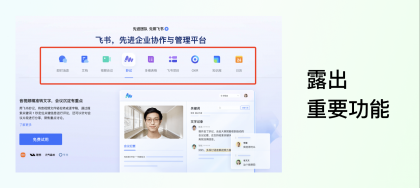
去哪里了解呢?一般企業(yè)官網(wǎng)都會把自家產(chǎn)品列出來,方便客戶查看,咱們也可以順著這條路線去走。就拿飛書舉例,從導(dǎo)航欄的“產(chǎn)品功能”我們可以看到,主要是四條線,咱們不用把每條線都挖得很細(xì)致,但是起碼要有大概的認(rèn)知,知道這是個什么東西,做什么的,最好上手體驗(yàn)體驗(yàn)。
這時候你可能會問了。這么多功能,哪條線才是重點(diǎn)啊?
問到點(diǎn)子上了。一般官網(wǎng)都會把自己主推的產(chǎn)品著重拎出來。
例如飛書在未登錄用戶的首頁黃金位置,把重點(diǎn)功能單獨(dú)強(qiáng)調(diào),在登錄用戶的導(dǎo)航欄和頭部的位置都做了這些功能的露出。反復(fù)強(qiáng)調(diào)和露出,重要程度不用我多說了吧。
到這一步,我們就已經(jīng)是公司半個娘家人了,下面可以開始拆解公司的產(chǎn)品了。前面的步驟都是了解的階段,第三步可是真正要動手實(shí)操了,光看可沒用。
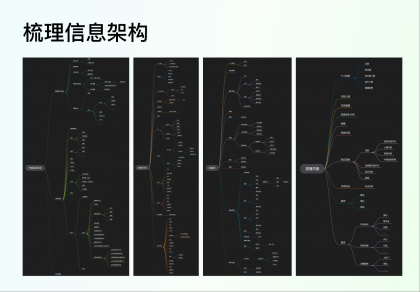
千萬別懶,這時候要把公司產(chǎn)品的信息架構(gòu)和關(guān)鍵流程做出來。首先,梳理信息架構(gòu),對功能模塊有清晰的認(rèn)知沒啥技巧,就是耐心二字。一個界面一個界面走,用腦圖把框架理出來,有手就會。
是不是覺得很麻煩?確實(shí)麻煩,而且費(fèi)時,考驗(yàn)?zāi)托模且欢ㄒ觥2灰胫垦劬θタ矗坑洃浟θビ洠欢ㄒ涞郊埫嫔稀?br>
然后,梳理關(guān)鍵流程,了解產(chǎn)品的運(yùn)作和流動怎么梳理,截圖,一張張拼,把路線畫出來,別看這招簡單粗暴,但是很有用。不僅能幫我們快速理解產(chǎn)品鏈路,說不定還能發(fā)現(xiàn)產(chǎn)品中的一些體驗(yàn)槽點(diǎn),找到優(yōu)化機(jī)會。
** 4.案例拆解**
下面,上案例。還是看完整的案例更加清晰。就用一款我前段時間用的電子簽名和電子合同的產(chǎn)品“法大大”為例。咱們一步步走。
第一步,了解盈利模式及運(yùn)作公司用了什么策略,給誰,解決了什么問題,獲得了什么收益
策略:一個電子簽名和電子合同的PC網(wǎng)頁產(chǎn)品
目標(biāo)用戶:有線上簽名和線上合同需求的企業(yè)、政府和個人
解決的問題:遠(yuǎn)程簽合同,電子簽名
收益:簽署套餐費(fèi)
第三步,梳理信息架構(gòu)和關(guān)鍵流程
作者:餿面包
來源:站酷
藍(lán)藍(lán)設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),請加藍(lán)小助,微信號:ben_lanlan,報下信息,藍(lán)小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計( m.91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計公司
通常設(shè)計團(tuán)隊的設(shè)計鏈路大致可以分成四個步驟:需求分析->用研交互->UI視覺->驗(yàn)收迭代。在不同的階段,需要團(tuán)隊中的交互/UI/視覺...設(shè)計師各司其職,每位設(shè)計師要解決的核心問題不同:
這里引入一個結(jié)構(gòu)化的設(shè)計方法——“雙鉆”模型
“雙鉆設(shè)計模型”已經(jīng)被很多設(shè)計師或設(shè)計機(jī)構(gòu)做過概念變體和衍生,所以可能經(jīng)常會看到各種各樣類似的“設(shè)計模型”,有的是“三鉆”的,有的是三角形的或是正方形的。不過,不要太在意這些模型是叫做“雙鉆模型”、“三鉆模型”還是“兩個四邊形模型”,其核心都是在講
一套使用設(shè)計思維來解決問題的思路和方法,這套思路和方法適用于
從產(chǎn)品需求定義到設(shè)計成果產(chǎn)出的整個過程。
在這個過程中,“設(shè)計模型”能夠分別幫助設(shè)計師達(dá)到三個目的:
洞察和挖掘產(chǎn)品真正的問題
也就是模型中第一個“鉆”的核心目的:為正確的事情做設(shè)計(Designing the right thing),即“做正確的事”。
通過恰當(dāng)方法找到設(shè)計最優(yōu)解
也就是模型中第二個“鉆”的核心目的:用正確的方法做設(shè)計(Designing things right),即“將設(shè)計做正確”。
復(fù)盤并驗(yàn)證問題設(shè)計的結(jié)果
也就是模型中第三個“鉆”的核心目的:驗(yàn)證做的設(shè)計是否正確(Verify Desig Effectiveness),即“驗(yàn)證設(shè)計的效果”。
鏈路1-需求分析
可能有人會說:“分析需求不是產(chǎn)品經(jīng)理的事情嗎?”
確實(shí),在產(chǎn)品需求階段產(chǎn)品經(jīng)理會起主導(dǎo)角色,產(chǎn)品經(jīng)理的需求分析:側(cè)重于從商業(yè)維度考慮產(chǎn)品目標(biāo),考慮用戶的需求是什么,以及用什么樣的功能去滿足用戶需求。
但同時,設(shè)計師會協(xié)助產(chǎn)品參與需求挖掘工作,可以更直觀了解產(chǎn)品的背景和設(shè)計目標(biāo),同時會協(xié)助產(chǎn)品經(jīng)理分析用戶的使用場景和各個接觸點(diǎn),使得產(chǎn)品在需求階段可以更好的與后續(xù)交互設(shè)計銜接。
設(shè)計師的需求分析側(cè)重點(diǎn):基于對產(chǎn)品需求的正確理解,通過運(yùn)營與用戶層面考慮,平衡業(yè)務(wù)與用戶之間的訴求,讓設(shè)計在達(dá)到用戶體驗(yàn)的情況下更大化的發(fā)揮商業(yè)價值。
在提出需求目標(biāo)后,需要精準(zhǔn)定位目標(biāo)用戶,將假設(shè)與用戶訴求進(jìn)行驗(yàn)證。
交互設(shè)計師會采用用戶畫像/體驗(yàn)地圖/用戶移情圖等方法構(gòu)建用戶使用情景,將抽象的業(yè)務(wù)目標(biāo)在用戶層面進(jìn)行價值試驗(yàn)后的故事轉(zhuǎn)譯。通過前期調(diào)研和用戶故事還原體驗(yàn)情景,最終分析驗(yàn)證前期方案的假設(shè),并為方案原型交互設(shè)計提供客觀數(shù)據(jù)支撐。
通過用研及數(shù)據(jù)結(jié)果分析驗(yàn)證后,就到了原型設(shè)計階段,最終修正的需求文檔會交由交互設(shè)計師轉(zhuǎn)化交互原型文檔。
交互文檔主要是用來承載設(shè)計思路、設(shè)計方案、信息架構(gòu)、原型線框、交互說明等內(nèi)容,大致會包含:基礎(chǔ)信息(項目簡介、需求分析),交互說明(信息架構(gòu)思維導(dǎo)圖、任務(wù)流程圖),頁面交互流程原型圖(包含交互設(shè)計的方案闡述界面布局、操作手勢、反饋效果、元素的規(guī)則定義、以及異常頁面和異常情況的說明)。
建立設(shè)計規(guī)范
UI即User Interface(用戶界面),而UI設(shè)計規(guī)范通俗來說,是圍繞在某種風(fēng)格或者大型設(shè)計項目下形成可視化、數(shù)據(jù)化的標(biāo)準(zhǔn),針對相對獨(dú)立的體系建立的統(tǒng)一遵守條款。 UI組件庫則是是基于用戶界面產(chǎn)品而制定的一套可復(fù)用設(shè)計庫,也是為了方便設(shè)計師、開發(fā)和測試人員共同協(xié)作,而遵循的規(guī)律和法則。
其中色彩范圍、圖標(biāo)設(shè)計方案、插畫配圖以及動效等,這些都可以在定義視覺風(fēng)格的階段進(jìn)行思考,并有所結(jié)論。而字體的選擇且通常情況下會使用iOS和Android系統(tǒng)的模型字體作為規(guī)范字體,因?yàn)橄到y(tǒng)字體更為勻稱,顯示效果更為舒適,醒目利于閱讀,更利于視覺信息的傳達(dá)。
搭建設(shè)計組件庫
搭建組件庫,其實(shí)是利用組件庫型思維,產(chǎn)品需求場景化、視覺表達(dá)模塊化并最終將解決方案進(jìn)行封裝。
通過標(biāo)準(zhǔn)的規(guī)范組合方式來構(gòu)建整個設(shè)計方案,從而提升設(shè)計效能。一方面使團(tuán)隊的每位設(shè)計師和開發(fā)都能通過組件庫直觀了解產(chǎn)品設(shè)計規(guī)范,通過組件的復(fù)用性原理提升設(shè)計與開發(fā)的協(xié)同效率。另一方面通過清晰有規(guī)律樣式布局,保證產(chǎn)品界面視覺及體驗(yàn)性的一致性。
設(shè)計走查驗(yàn)收
設(shè)計界面交付后就算完成設(shè)計任務(wù)了嗎?
設(shè)計交付不等于設(shè)計任務(wù)的結(jié)束,在產(chǎn)品正式版發(fā)布之前,交互設(shè)計師和視覺設(shè)計師需要對線上測試版本進(jìn)行走查。有些團(tuán)隊內(nèi)部協(xié)作習(xí)慣于直接口頭或是簡單文字溝通,面對簡單且量少的問題時可能會相對比較快速。但是一定會存在信息遺漏、溝通誤差等問題。
產(chǎn)品設(shè)計迭代
雖然有些公司的產(chǎn)品真的過硬,可能會具備較長的生命周期,但它們始終會被更加優(yōu)秀、好用、新穎的競品所取代。
因此產(chǎn)品設(shè)計的持續(xù)優(yōu)化迭代,是能保持發(fā)揮產(chǎn)品優(yōu)勢,不斷找到用戶痛點(diǎn)的關(guān)鍵,而做好產(chǎn)品迭代不僅是產(chǎn)品經(jīng)理的職能, 也是設(shè)計師的職能所在。
寫在最后,我們來梳理一下整個設(shè)計鏈路的結(jié)構(gòu)
作者:7V_Kevin
來源:站酷
藍(lán)藍(lán)設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),請加藍(lán)小助,微信號:ben_lanlan,報下信息,藍(lán)小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計( m.91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計公司
在現(xiàn)在的社交媒體應(yīng)用中,無盡流已經(jīng)成為了一種主流。例如在抖音上,除了容易忽視或令人惱火的插入性廣告推廣能夠鼓勵用戶休息一下以外,它的內(nèi)容流幾乎無法停止。但是抖音是否真的想讓用戶放下手機(jī)呢?如果這款A(yù)pp真的想限制用戶的使用時長,為什么他要用精細(xì)的推薦算法迎合用戶的確切品味提供永無止境的內(nèi)容流?
曾經(jīng),大部分社交媒體App的內(nèi)容流允許用戶滑到頁面的底端或到達(dá)已閱讀過的內(nèi)容。Facebook和Instagram上的內(nèi)容流會根據(jù)時間來排序,用戶在查看完好友的近期動態(tài)后便會轉(zhuǎn)移到其他App上。而現(xiàn)在由于“無盡流”的出現(xiàn),用戶能夠看到永無止境的內(nèi)容,其中包含好友的更新以及算法推薦的與其興趣相關(guān)的帖子,甚至跳出更舊的內(nèi)容來填充持續(xù)性內(nèi)容。
逐漸,無盡流的產(chǎn)品策略逐漸被廣大用戶及用戶體驗(yàn)設(shè)計師們所接納,我們基本上都認(rèn)為這是一種正常且優(yōu)秀的做法,在“注意力經(jīng)濟(jì)”掌權(quán)的生活中,能吸引用戶停留時長越長越好嗎?我認(rèn)為可能相反,也許無盡流所帶來的技術(shù)和社會問題遠(yuǎn)比它能解決的更多。
什么是無盡流?
據(jù)我所知,無限流是由播客《Your Undivided Attention》的聯(lián)合主持人Aza Raskin發(fā)明的。他在2006年為一家名為“人性化”的用戶界面公司工作,那個時候人們還在使用“分頁”的設(shè)計,而他則想創(chuàng)建一種能夠取替分頁的方法。分頁是將內(nèi)容切割成幾個頁面,通過底部的導(dǎo)航欄頁簽選擇可以跳轉(zhuǎn)的頁面,我們現(xiàn)在仍然能在一些電商網(wǎng)頁版中看到這種設(shè)計的蹤影,如下圖所示。
分頁式設(shè)計的主要問題在于用戶必須主動點(diǎn)擊頁面,起初人們認(rèn)為點(diǎn)擊幾次并不是什么大問題。然而在界面交互中,“滾動”這種操作方式遠(yuǎn)比“點(diǎn)擊”更容易,并且用戶不需要花費(fèi)太多時間等待內(nèi)容的加載,無限滾動在觸摸屏手機(jī)端中獲得了最佳的體驗(yàn)。當(dāng)用戶被蒙蔽在一個不知道多長的內(nèi)容流中,則會逐漸淡化對瀏覽時間的感知。
尼爾森·諾曼集團(tuán)通過驗(yàn)證發(fā)現(xiàn),“無限滾動可以最大限度降低交互成本,增加用戶參與度”。無限滾動的操作方式可以讓用戶持續(xù)保持對頁面的關(guān)注,因?yàn)檫@個頁面永遠(yuǎn)不會終結(jié)。無限流給用戶一種“總有更多內(nèi)容要看,即便彈出一個廣告,只需一鍵劃走就可以忽略”的感覺,非常的方便。
無限流的優(yōu)點(diǎn)
無限流的缺點(diǎn)
為什么用戶無法結(jié)束下劃?
我們在前面從技術(shù)和體驗(yàn)層面分析了無盡流的利弊,下面我們來看一下它的社會影響。無盡流的創(chuàng)始人Aza Raskin曾在2019年的一條推文中推翻了自己的創(chuàng)作,他是這樣說的:
我從無限滾動中學(xué)到了一點(diǎn):優(yōu)化產(chǎn)品的易用性并不意味著對用戶體驗(yàn)來說就是最好的。
當(dāng)時在推特上有一些挑戰(zhàn)社交媒體交互行為的標(biāo)簽出現(xiàn),例如“社交媒體成癮”,有人使用這個標(biāo)簽對無盡流做出挑戰(zhàn),他說:“無盡流的創(chuàng)建者Aza Raskin在設(shè)計這一功能的本意是好的,但根據(jù)他的說法,我們的無限滾動操作每天都會浪費(fèi)20萬人一生的時間。”
成癮設(shè)計
其實(shí)不論是否有無盡流的存在,社交媒體都會讓人上癮。
每個用戶研究領(lǐng)域的人都應(yīng)該知道心理學(xué)家B.F.Skinner和他的“斯金納盒子”理論。他把老鼠放在密閉的盒子里研究了它們滑稽的行為,在幾十年后斯金納的研究成果被應(yīng)用到世界各地的商業(yè)實(shí)踐中。
心理學(xué)家斯金納做的實(shí)驗(yàn)是使用懲罰或獎勵手段來鼓勵小鼠按下杠桿,當(dāng)小鼠按下杠桿時給予食物獎勵,小鼠便會持續(xù)按壓杠桿;當(dāng)小鼠按壓杠桿受到了電擊時,小鼠便不去碰杠桿了,這個行為雖然現(xiàn)在聽起來很簡單,但在當(dāng)時這項簡單的實(shí)驗(yàn)卻是理解人類行為的基礎(chǔ)。
斯金納的實(shí)驗(yàn)啟發(fā)了許多社媒app,用戶就像實(shí)驗(yàn)中的老鼠一樣,當(dāng)用戶沉浸在無盡流的內(nèi)容時,即使并不是所有的內(nèi)容都能引起用戶的高度興趣,但我們依然會下意識地繼續(xù)滾動尋找有趣的內(nèi)容。
上癮與焦慮
社交媒體給人的感覺就像賭博,我們就像上癮一樣不斷點(diǎn)按刷新按鈕,查看是否能夠得到有趣帖子的獎勵。我們逐漸在不可預(yù)測的回報中越陷越深,更可怕的是這種行為還會潛在改變我們的大腦結(jié)構(gòu)。
研究表明,社交媒體不僅可以讓用戶上癮,還會導(dǎo)致焦慮和抑郁情緒的增加。用戶在查看內(nèi)容流時的幾個小時里,難免會看到一些負(fù)向的社會紀(jì)實(shí)內(nèi)容,例如火災(zāi)、槍擊案、犯罪和其他不幸的新聞,在用戶被動獲取這些視、圖像時會潛意識產(chǎn)生負(fù)面的心理作用,并且經(jīng)過社媒的推薦算法,這些負(fù)面的新聞會隨著用戶的觀看而不斷出現(xiàn),引發(fā)用戶的悲觀情緒。如果你持續(xù)觀看負(fù)向內(nèi)容,負(fù)向內(nèi)容就會持續(xù)找上你,有人將這種現(xiàn)象稱為“末日滾動”。
對商業(yè)有益,對用戶不利
“如果你沒有為產(chǎn)品買單,那么你就會成為產(chǎn)品。” ——Jaron Lanier
隨著用戶花在社交媒體時間上的增多,對于抖音或Facebook的利益相關(guān)者來說是件不可否認(rèn)的好事,但這真的對用戶有利嗎?這種交互方式真的人性化嗎?我們是否應(yīng)該停止無盡流呢?
作為設(shè)計師,我們需要考慮的是設(shè)計該如何影響用戶。設(shè)計應(yīng)該首要服務(wù)于用戶體驗(yàn)而非商業(yè)利潤,我們必須要在“有利可圖”和“合乎道德”之間走鋼絲,設(shè)計若想以人為本,首先我們可以反思以下幾個問題。
如何停止無限滾動
對于不健康、上癮的無限滾動操作,有以下幾個UX解決方式:
“加載更多”按鈕并不是用來自動填充頁面底部內(nèi)容,而是阻隔無限流并對內(nèi)容進(jìn)行翻頁的交互方式。這個操作的交互成本很低,只需一個按鈕就為用戶提供了一個自然的停靠點(diǎn)。
這個交互方式在互聯(lián)網(wǎng)領(lǐng)域是有爭議的,當(dāng)用戶刷新完一定內(nèi)容后,告知用戶“你已經(jīng)全部刷完啦!” 這個操作賦予用戶瀏覽其他app的機(jī)會,鼓勵用戶走出手機(jī),去外面看看真實(shí)的世界。
以抖音為例,抖音通過一些方法讓用戶理解和控制自己花在app上的時間。
盡管我在整篇文章中都對抖音的交互方式持懷疑態(tài)度,但我不得不贊揚(yáng)它為用戶提供了一種限制app使用時間的工具,用戶可以通過這個工具來設(shè)置屏幕時間限制。大部分的操作系統(tǒng)也都有類似的工具來限制屏幕時間。
多想想如何對用戶有益,而不僅僅是對產(chǎn)品有益。這些時間,本可以花在更有價值的事情上面。
總結(jié)
自2006年問世以來,無盡流已經(jīng)成為了社交媒體的標(biāo)準(zhǔn)。無縫的內(nèi)容供給大大增加了用戶參與度,抓住用戶的眼球就等于抓住了成功,因此抖音、Instagram、Facebook等平臺都獲得了巨大的成功。然而無盡流也有它相應(yīng)的技術(shù)壁壘,由于無限滾動不適用于搜索引擎優(yōu)化和查找內(nèi)容,用戶很容易在跳失后難以找到原先的內(nèi)容。
無盡流所帶來的潛在心理影響就像是上文中所說的,過度沉迷社交網(wǎng)絡(luò)所導(dǎo)致的負(fù)向反饋循環(huán),引發(fā)用戶心理上的焦慮和抑郁。而作為體驗(yàn)設(shè)計師,我們應(yīng)該用批判性的目光審視當(dāng)今流行的交互方式,參與不斷的創(chuàng)新,更多的以人為本來做設(shè)計。
作者:ZoeyWangDesign
來源:站酷
藍(lán)藍(lán)設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),請加藍(lán)小助,微信號:ben_lanlan,報下信息,藍(lán)小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計( m.91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計公司
1.內(nèi)容結(jié)構(gòu)作為視頻內(nèi)容平臺,通過對騰訊視頻APP的結(jié)構(gòu)梳理,發(fā)現(xiàn)產(chǎn)品內(nèi)大部分的內(nèi)容都是圍繞視頻來進(jìn)行拓展,整體框架分為:首頁、短視頻、VIP會員、熱議、我的這幾個模塊。本次我們主要針對于首頁與播放器這兩個場景進(jìn)行重點(diǎn)分析

2.首頁首頁作為騰訊視頻的首個場景,主要以視頻內(nèi)容推廣為主,主要內(nèi)容有如下:頂部操作區(qū)、內(nèi)容推薦區(qū)、各分區(qū)推薦頁等
2.1頂部操作區(qū)
頂部操作區(qū)一般集合著大量的操作入口,主要功能如下:加追與預(yù)約:其中包含用戶添加的追劇列表、熱門預(yù)約、歷史觀看記錄等功能搜索:點(diǎn)擊進(jìn)入搜索結(jié)果頁,其中包含熱門榜單、歷史記錄,用戶也可以快速搜索自己需要查找的視頻內(nèi)容游戲中心:游戲中心主要是推廣騰訊自家的游戲內(nèi)容,通過游戲中心對游戲進(jìn)行引流與拉新周邊商城:周邊商城里面為視頻的周邊產(chǎn)品,用戶可以在周邊商城中進(jìn)行商品購買
2.1.1產(chǎn)品亮點(diǎn):加追與預(yù)約功能在首頁左上角增加最近再追功能,此功能讓用戶在首頁就可以更快速的找到自己在追的內(nèi)容,而且在頁面中還包含新片預(yù)約和歷史瀏覽記錄功能,讓用戶在了解更多預(yù)約內(nèi)容與歷史記錄。此功能放在首頁很好的降低用戶操作成本,提升產(chǎn)品體驗(yàn)。

2.1.2設(shè)計誤區(qū):加追功能關(guān)閉交互加追功能在關(guān)閉時有一個縮放交互,此交互場景可以很好的讓用戶感知當(dāng)前是從哪里進(jìn)行跳轉(zhuǎn),出發(fā)點(diǎn)是好的,但由于在點(diǎn)開時沒有縮放動畫與縮放的樣式不太理想反而導(dǎo)致此交互效果并不好,所以可以適當(dāng)優(yōu)化下。
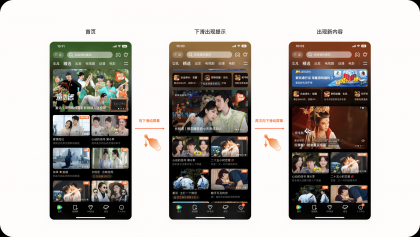
2.1.3設(shè)計亮點(diǎn):滑動屏幕頂導(dǎo)隱藏與出現(xiàn)交互當(dāng)用戶滑動屏幕時,頂部操作區(qū)會跟隨手勢進(jìn)行向上隱藏,這樣可以在用戶向上滑動瀏覽信息時給界面帶來更多的展示空間,當(dāng)用戶向下滑動一定距離時頂導(dǎo)出現(xiàn),方便用戶對頂導(dǎo)進(jìn)行相關(guān)操作。這里的交互細(xì)節(jié)很舒適,大家可以多多學(xué)習(xí)。
2.1.4設(shè)計亮點(diǎn):頂部背景跟隨banner顏色進(jìn)行變化頂部背景跟隨banner進(jìn)行變化,當(dāng)用戶滑動banner時頂部背景會跟隨banner的顏色進(jìn)行變化,這樣可以讓界面的配色看起來更加和諧,提升界面視覺一致性。同時賦予用戶體驗(yàn)驚喜感。

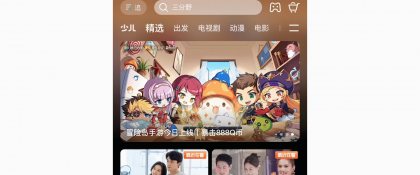
2.1.5設(shè)計亮點(diǎn):下拉刷新新玩法大多數(shù)產(chǎn)品下拉都為刷新界面操作,但騰訊視頻對下拉進(jìn)行兩部交互操作,用戶下拉到第一個階段會出現(xiàn)提示"下拉發(fā)現(xiàn)更多好玩"當(dāng)前這時用戶松手可以進(jìn)行常規(guī)刷新操作, 但用戶看到這樣的提示會更想知道在向下拉到會帶來怎么的內(nèi)容,當(dāng)用戶再次下拉后會出現(xiàn)對應(yīng)的內(nèi)容推薦,類似于游戲推廣與熱播劇推廣,賦予用戶驚喜感的同時還能增加廣告收入。

2.2內(nèi)容推薦區(qū)內(nèi)容推薦區(qū)主要以推薦視頻內(nèi)容為主,主要功能分為:Banner:banner主要推薦站內(nèi)的熱門內(nèi)容與廣告,支持滑動切換與自動切換展示雙瀑布流推薦位與大卡片推薦:卡片形式采用“封面/視頻+標(biāo)題+標(biāo)簽”的形式,推薦一些站內(nèi)的熱門內(nèi)容與廣告內(nèi)容定制內(nèi)容頁:熱門的視頻會定制內(nèi)容頁,為視頻定制界面樣式與布局
2.2.1設(shè)計亮點(diǎn):Banner切換的創(chuàng)新交互方式騰訊視頻的Banner 切換動畫是十分有特點(diǎn)的,整體是logo的剪影效果,并且在右下角的數(shù)量指示點(diǎn)也是logo的形狀,很好的突出品牌形象,設(shè)計創(chuàng)新的同時強(qiáng)化品牌在用戶心中的位置。

2.2.2產(chǎn)品亮點(diǎn):雙瀑布流推薦機(jī)制banner下方共6個雙瀑布流推薦位,這種排列方式可以在一屏中展示更多的信息,但不足就是如果界面全部都是這種排列方式會導(dǎo)致用戶瀏覽成本提高,降低用戶的瀏覽欲望,所以騰訊視頻把內(nèi)容控制在6個,不會給用戶增加瀏覽負(fù)擔(dān),其次在推薦機(jī)制上對前兩個卡片進(jìn)行“最近在看”標(biāo)簽,和視頻預(yù)覽,相比其他靜態(tài)卡片可以讓用戶更加快速的發(fā)現(xiàn)自己想看的內(nèi)容。

2.2.3產(chǎn)品亮點(diǎn):視頻大卡片推薦這種樣式的推薦形式雖然同屏下相比雙瀑布流的可推薦內(nèi)容少,但可以讓用戶更注重內(nèi)容視頻本身,推薦的視頻內(nèi)容都為該作品的熱門片段,小編經(jīng)常看著看著就安利了一個新劇,很適合作為長視頻推薦列表使用

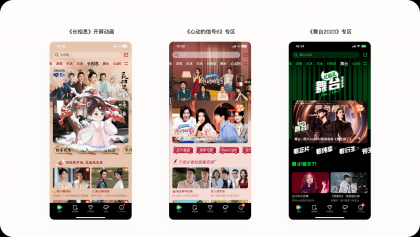
2.2.4設(shè)計亮點(diǎn):不一樣的定制化分區(qū)內(nèi)容頁騰訊視頻會根據(jù)站內(nèi)的熱門內(nèi)容進(jìn)行定制化分區(qū)內(nèi)容頁,雖然這種形式在各個視頻平臺都有設(shè)計,但騰訊視頻的似乎更加與眾不同,它相比其他競品不僅增加了開屏動畫,加強(qiáng)界面氛圍感,同時在功能上增加了一級標(biāo)題,如在長相思專題中的“獨(dú)家花絮、有聲書、看微綜、相思榜”等入口,可以讓用戶在頁面中發(fā)現(xiàn)更多劇情本身以外的衍生內(nèi)容,一級標(biāo)題的形式也可以讓用戶直達(dá)視頻播放頁,快速了解想要看到的視頻內(nèi)容。

2.2.5設(shè)計誤區(qū):分區(qū)中的入口icon設(shè)計電視劇作為騰訊視頻的高頻點(diǎn)擊分區(qū),在頭部的icon確實(shí)有失大廠風(fēng)范,圖標(biāo)過大、視覺比例不一致、風(fēng)格不統(tǒng)一等問題,很影響界面的視覺美感,但入口的點(diǎn)擊轉(zhuǎn)化是否有影響未知。
3.播放器相關(guān)播放器作為視頻產(chǎn)品的核心使用場景,其中的功能非常龐大,騰訊視頻的播放器內(nèi)容主要分為:豎屏播放頁與橫屏播放器
3.1豎屏播放頁豎屏播放頁為用戶點(diǎn)擊進(jìn)入視頻的第一個場景,主要功能為:頂部播放器:頂部為視頻播放區(qū)域詳情:詳情中包含視頻標(biāo)題、選集、討論、周邊、視頻推薦等功能底部快捷操作區(qū):包含再追、下載、投屏、一起看、分享等功能
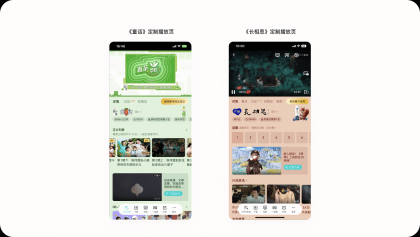
3.1.1設(shè)計亮點(diǎn):定制化的視頻播放器對于熱門的內(nèi)容,騰訊視頻依然會定制化頁面,給予專屬的配色與標(biāo)題,給用戶提供更加沉浸的氛圍感

3.1.2產(chǎn)品亮點(diǎn):底部操作區(qū)功能相比其他產(chǎn)品,騰訊視頻在進(jìn)入豎屏播放頁后不會再頂部的視頻中默認(rèn)展示操作內(nèi)容,給用戶帶來更好的觀看體驗(yàn),并且把視頻相關(guān)的操作內(nèi)容放置底部做成一個底部操作區(qū),用戶可以在底部快速的對視頻進(jìn)行操作如:下載、投屏、一起看、分享等。而不是把功能分散在界面中,這樣不僅可以降低用戶的尋找這些高頻操作的成本,同時提升視頻的觀看體驗(yàn)。

3.2橫屏播放器橫屏播放器是大家在使用產(chǎn)品中最高頻的操作,這里騰訊視頻也是下了很大的成本,也有不少的細(xì)節(jié),界面的主要功能有:頂部操作區(qū):標(biāo)題、一起看、臻彩視聽、投屏等功能左右側(cè)操作區(qū):鎖屏、討論、拍照、錄像等功能底部操作區(qū):進(jìn)度條、暫停、彈幕、倍速、發(fā)電、選集等功能其他場景:彈幕播放、特效、音量控制、快進(jìn)等功能
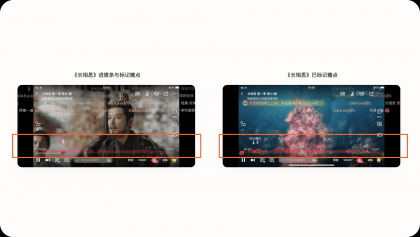
3.2.1設(shè)計亮點(diǎn):定制化進(jìn)度條與標(biāo)記糖點(diǎn)對應(yīng)熱門視頻內(nèi)容,騰訊視頻會定制化進(jìn)度條樣式與進(jìn)度點(diǎn)樣式,(如《長相思》中定制紅色木槿花)讓用戶更加沉浸的觀看體驗(yàn),同時在進(jìn)度條上方有標(biāo)記樣式,用戶點(diǎn)擊會觸發(fā)標(biāo)記動效與糖點(diǎn),所有標(biāo)記的糖點(diǎn)數(shù)據(jù)也會以波動圖的形式顯示在進(jìn)度條上方,提高互動玩法。

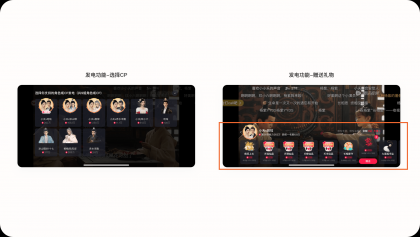
3.2.2產(chǎn)品亮點(diǎn):發(fā)電功能為自己支持的CP上分在底部操作區(qū)增加發(fā)電功能,用戶可以點(diǎn)擊為自己支持的cp送出禮物,不僅可以滿足用戶的“嗑CP”心理,同時對直播場景中的核心送禮功能很好的結(jié)合到視頻產(chǎn)品中,給視頻內(nèi)容提供了商業(yè)價值,提高產(chǎn)品收入。

作者:不是作家
來源:站酷
藍(lán)藍(lán)設(shè)計( m.91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計公司
有這么一句話:“復(fù)雜的事情簡單做,你就是專家;簡單的事情重復(fù)做,你就是行家;重復(fù)的事情用心做,你就是贏家”。前言
設(shè)計師是一個工作類型較為多元化的崗位,如UI除界面視覺外,還要會點(diǎn)插畫、動效、品牌、交互等,而UE除交互體驗(yàn)之外,還得懂視覺、運(yùn)營、業(yè)務(wù)以及前/后端知識...。這就逐漸讓設(shè)計師們形成了一種習(xí)慣,涉及的方面越多、經(jīng)驗(yàn)越豐富,就越容易過度思考,把事情也想的、做的復(fù)雜,雖說是為了提升設(shè)計價值而想盡辦法,但最終臃腫復(fù)雜的解決方案不斷分散、混淆用戶的意志力,讓用戶體驗(yàn)變得非常糟糕。有這么一句話:“復(fù)雜的事情簡單做,你就是專家;簡單的事情重復(fù)做,你就是行家;重復(fù)的事情用心做,你就是贏家”。沒錯,要解決那些臃腫且復(fù)雜的設(shè)計,首先要做的就是化繁為簡,我們可以采用一個非常經(jīng)典的設(shè)計理論「奧卡姆剃刀原則」。奧卡姆剃刀是經(jīng)過很多前輩反復(fù)實(shí)踐驗(yàn)證過的設(shè)計法則,特別在方案的設(shè)計與評估階段非常有效,今天筆者就和大家一起來看看,如何利用奧卡姆剃刀給設(shè)計做減法。
分享目錄
一、認(rèn)識奧卡姆剃刀原則二、優(yōu)秀的設(shè)計案例(iPhone)三、奧卡姆剃刀與設(shè)計的結(jié)合四、不能“剃”的過猛五、結(jié)語
一、認(rèn)識奧卡姆剃刀原則
1.奧卡姆剃刀背景
奧卡姆剃刀原則是由英國學(xué)者、邏輯學(xué)家、圣方濟(jì)各會修士奧卡姆威廉(William of Ockham)于中世紀(jì)提出,也被稱為「奧康的剃刀」、「簡單有效原理」。他在《箴言書注》中指出:“切勿浪費(fèi)較多的東西去做用較少的東西同樣可以做好的事情”。奧卡姆剃刀原則意味著當(dāng)現(xiàn)有的幾個理論都能對現(xiàn)象進(jìn)行解釋時,應(yīng)該使用假設(shè)最少的那個。我們不能人為的將事情復(fù)雜化、為自己制造的麻煩而煩惱,需要保持事情的簡單性才能抓住根本、解決實(shí)質(zhì)性的問題,如果將該原則簡化為八個字,即為“如無必要,勿增實(shí)體”。
2.各行業(yè)中的應(yīng)用
投資領(lǐng)域:應(yīng)該用奧卡姆剃刀來應(yīng)對復(fù)雜的投資市場,對于需要消耗大量時間、金錢及精力的事情加以區(qū)分并將其簡單化,重新定義自己的投資策略,方能那些那些困境;科學(xué)領(lǐng)域:不管有幾個存在競爭地位的理論,如果最終得出的結(jié)論相同,那么就選擇最簡單的那個;企業(yè)管理領(lǐng)域:在制定管理決策時,應(yīng)該抓住主要矛盾、剔除干擾,盡量將復(fù)雜的事情簡單化才能解決企業(yè)最根本問題,保持正確的發(fā)展方向。奧卡姆剃刀原則還廣泛應(yīng)用于政治、社會、經(jīng)濟(jì)、設(shè)計等領(lǐng)域。不僅如此,很多名人都有過類似該原則的描述:
愛因斯坦:萬事萬物應(yīng)該都應(yīng)盡可能簡潔,但不能過于簡單。
羅伯特-格羅斯泰斯特:在其他條件相同的情況下,要求得越少的那個就越好,越有價值。
亞里土多德:自然界選擇最短的道路。
艾薩克·牛頓:每件東西都應(yīng)該越簡單越好,不能只是稍微簡單一點(diǎn)兒。
奧卡姆的威廉:如無必要,切勿假定繁多。
......
3.設(shè)計領(lǐng)域中的應(yīng)用
“剃刀”的意思是將多余的內(nèi)容削去,刪除不必要的步驟、簡化冗余信息、減少多余的消耗、呈現(xiàn)最直觀的樣子、尋找解決問題的最短路徑等,都是奧卡姆剃刀原則最直觀的體現(xiàn)。奧卡姆剃刀出自心理學(xué)和物理學(xué),雖然不是為設(shè)計而生,但很多設(shè)計師已經(jīng)將其運(yùn)用在提升信息傳達(dá)效率以及用戶體驗(yàn)之上。將復(fù)雜的設(shè)計需求簡單化,去除無關(guān)內(nèi)容對視覺的干擾,讓設(shè)計更嚴(yán)謹(jǐn)、純粹,確保核心元素能在第一時間被用戶察覺并理解對設(shè)計師來說至關(guān)重要。當(dāng)然,奧卡姆剃刀也要視情況而定,當(dāng)內(nèi)容簡化到不能再簡化時,就需要設(shè)計師通過一些視覺表現(xiàn)手段去吸引、引導(dǎo)用戶獲取信息,讓內(nèi)容更好的呈現(xiàn)。說的直白點(diǎn)就是在不影響功能、視覺的前提下去除多余元素,同時已保留的內(nèi)容需要用更簡單、清晰的方式呈現(xiàn)給用戶。

二、優(yōu)秀的設(shè)計案例(iPhone)
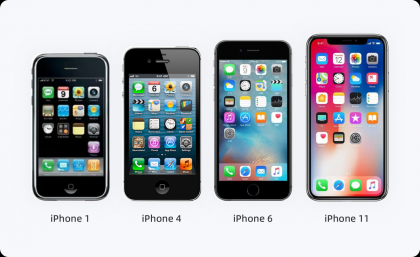
蘋果的產(chǎn)品在設(shè)計領(lǐng)域無論哪一方面都能作為業(yè)界領(lǐng)袖、數(shù)一數(shù)二的存在,縱觀 iPhone 的發(fā)展史,無論是硬件外觀、還是系統(tǒng)界面,都在一刀一刀的不斷去除繁瑣、無必要的東西,那把奧卡姆剃刀從來都沒放下過。
1.iPhone 硬件外觀
2007年,當(dāng)大家還拿著大部分空間位置都被按鍵占用(屏幕占小部分)的傳統(tǒng)手機(jī)時,蘋果推出了第一代 iPhone,它直接將機(jī)械化按鍵變成了界面觸控,你用它就在那里,不用就自動隱藏了,釋放了大部分界面空間資源,顯示更多內(nèi)容,整個手機(jī)正面減的就剩下一個 Home 按鍵。另外,滑動解鎖、兩指變焦、重力感應(yīng)等功能更是減少了大量的操作步驟,讓操作變的更簡單、更容易。2010年的 iPhone 4 是喬布斯時代最經(jīng)典的杰作,更是為 2012年的 iPhone 5s 創(chuàng)下巔峰打下了良好的基礎(chǔ),機(jī)身從弧形設(shè)計變成方形和棱角分明的外觀設(shè)計,到后來的充電接口和插孔的變窄、Home 鍵去掉中間小方塊、機(jī)身的變薄、以及再后面充電插口與耳機(jī)插口的合并,無一不是在彰顯著減法的魅力。直到 2017年 iPhone X 全面屏的問世,將手機(jī)正面唯一的 Home 給減掉了,雖然“劉海”的存在一度被吐槽,且全面屏的概念是由小米率先提出的,但如果說是 iPhone 在引領(lǐng)潮流一點(diǎn)都不為過,熄屏后的 iPhone X 就像一塊完整的玻璃,即便是劉海也不應(yīng)效果它簡潔且獨(dú)特的美感。

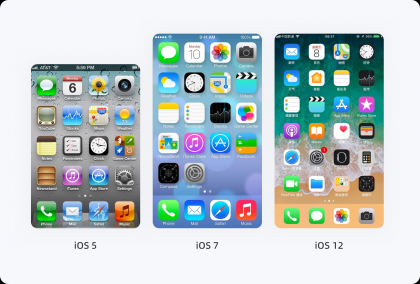
2.iOS 系統(tǒng)界面
當(dāng)2007年 iPhone Runs OS X(iOS 1 系統(tǒng))出現(xiàn)時,應(yīng)用界面和操作上跟現(xiàn)在的系統(tǒng)很像,里面也有了郵件、日歷、照片、時鐘、文本、Safari、便箋等應(yīng)用。流暢的動畫、多點(diǎn)觸控的交互方式、簡潔的UI足以顛覆人們對于傳統(tǒng)意義上手機(jī)界面的認(rèn)識。隨后,iOS 系統(tǒng)每次新版本的出現(xiàn),都有一些變化,但與iOS 7 相比,就是小巫見大巫了。2013年,iOS 7 的發(fā)布,是迄今為止 iOS 系統(tǒng)史上設(shè)計風(fēng)格的最大一次升級,UI設(shè)計由之前的擬物化轉(zhuǎn)向扁平化,整個系統(tǒng)外觀看起來十分簡潔,新增的指紋解鎖、控制中心設(shè)置快速切換、中國人喜愛的九宮格輸入法,以及簡化的圖標(biāo)、交互的過渡動畫等,基本上每一各元素都在根據(jù)用戶的操作及行為習(xí)慣發(fā)生變化。毫不夸張的說,iOS 7 系統(tǒng)改變了近十年的設(shè)計風(fēng)格,設(shè)計趨勢也正式從擬物化(復(fù)雜)時代走向扁平化(簡約)時代。iOS 12 在設(shè)計上雖然沒有太大變化,但系統(tǒng)的流暢度相對提升了很多,例如相機(jī)啟動速度提升70%、App啟動速度提升40%,新增勿擾模式、密碼自動填充等,包括后面 iOS 13 更加省電、面部解鎖速度提升、安裝包/更新包內(nèi)層變小等,無一不是在將事情變的更簡單、更容易。

三、奧卡姆剃刀與設(shè)計的結(jié)合
1.簡單直接的話術(shù)
用戶的每一次操作及信息的接收都是與產(chǎn)品的一次交流,在對話方面,不應(yīng)該使用多重否定、較長的定語或含糊其辭的描述,以免用戶出現(xiàn)認(rèn)知偏差導(dǎo)致理解上的錯誤,減少用戶出錯率最直接的方法就是用通俗易懂的極簡話術(shù)與其交流。

2.N次能解決就不要用N+1
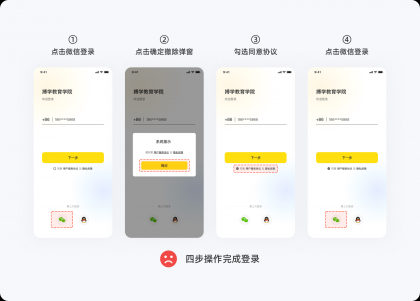
用戶在進(jìn)行一個任務(wù)時,提升任務(wù)完成率最好的辦法就是避免復(fù)雜,任何一個流程,能用N次操作解決的事情,就不要用N+1次操作來完成,讓用戶以最少的點(diǎn)擊次數(shù)就能完成任務(wù),以提升用戶對產(chǎn)品的滿意度與忠誠度。下圖是用戶登錄未勾選「用戶服務(wù)協(xié)議」,圖1、圖2分別給出了不同的交互流程,顯然,圖2的操作次數(shù)更少,讓登錄變的更容易完成。在設(shè)計一個功能時,如果存在多種交互方案,那么最簡單那個肯定是最好的。▽圖1:四步操作完成登錄

▽圖2:兩步操作完成登錄
3.只放置必要的功能
在設(shè)計一個頁面之前,需盡可能簡化內(nèi)容和操作步驟,但這并非不讓產(chǎn)品給用戶提供更多信息,可以將「更多信息」用其他方式呈現(xiàn)。例如,某個產(chǎn)品有A、B、C三個功能,A和B是主功能,C是輔助,很多用戶更喜歡C,但C的存在會使很多用戶離開主功能,這是就需要用到奧卡姆剃刀“削去”輔助功能,讓主功能不在受到干擾。這個例子從表面上看似舍棄了優(yōu)秀的輔助功能,卻很大程度的提高了主功能的完成率。“削去”并不意味著刪除,如果某些功能不重要但需要存在,可通過削弱視覺權(quán)重來做減法,例如將其放在不顯眼的位置或提供入口/鏈接也是很常見的一種設(shè)計手段。
4.盡可能的減少選項
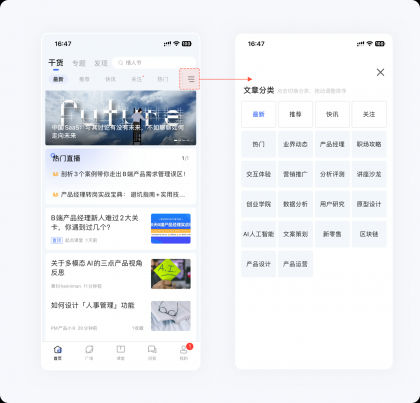
這一點(diǎn)與「希克定律」的表達(dá)是一致的,做過多的決定對用戶來說也是一種麻煩,產(chǎn)品所提供的內(nèi)容不能讓用戶有過多的思維負(fù)擔(dān),盡可能的減少選項,避免用戶因選擇性困難導(dǎo)致迷茫,如果選項過多,將不常用的隱藏起來。關(guān)于這一點(diǎn),先不多做贅述,后續(xù)筆者會輸出一篇介紹「希克定律」的文章,會有更詳細(xì)的描述。

5.克制顏色的使用數(shù)量
在同一個產(chǎn)品中,應(yīng)使用一個主題色貫穿整個設(shè)計,作為強(qiáng)調(diào)重點(diǎn)的存在,然后再選擇1~2個輔助色作為點(diǎn)綴使用。不要添加太多花里胡哨的顏色,增加額外的視覺噪音,尤其是在B端設(shè)計中,克制顏色的使用能讓整體看起來更加簡潔有層次感。

6.已知方案“A”,勿增方案“B”
如果已經(jīng)有一個非常不錯且成熟的設(shè)計方案,那么我們應(yīng)該將其設(shè)定為統(tǒng)一的標(biāo)準(zhǔn),在后續(xù)的同類設(shè)計中應(yīng)該與這個方案保持一致,不要固步自封去搞“創(chuàng)新”,因?yàn)樾碌姆桨负芸赡艽嬖诼┒础⒒蚺c之前的法案發(fā)生沖突。當(dāng)然,如果你能承受失敗帶來的損失,也可大膽嘗試。

四、不能“剃”的過猛
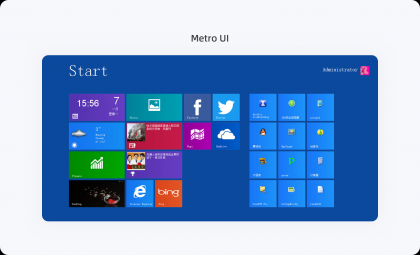
將復(fù)雜的設(shè)計簡單化,剔除大部分多余元素是奧卡姆剃刀在設(shè)計中的核心理念,但它并不是一味的強(qiáng)調(diào)簡單的就是好的、復(fù)雜的就是差的,應(yīng)確定好這兩種形式的邊界在哪里、目的是什么。回歸設(shè)計本身,剔除的目的不在于追求至簡,而是通過合情合理的減法讓用戶更好的接收信息以及完成目標(biāo),一旦“剔”的過猛就會傷筋動骨。2007年,巨頭企業(yè)微軟推出的 Metro UI 就是一個很好的例子,全面去除光影、色彩變化以及質(zhì)感等細(xì)節(jié),直接以簡單的色塊+icon組合展示,讓其變的毫無層次感,多用一點(diǎn)時間就會發(fā)現(xiàn)這種簡潔過于單調(diào),很容易讓人產(chǎn)生審美疲勞。雖說微軟設(shè)計師的這套扁平設(shè)計理念新穎且超前,但用戶并沒有買賬,極度的扁平直接導(dǎo)致極度的冷淡。Metro UI 的失敗讓后面的 Windows 10 直接放棄了這套設(shè)計語言,重新引入了豐富的細(xì)節(jié),讓設(shè)計從純粹的扁平中得以解脫。超前一代是天才,超前兩代就是瘋子,很顯然,Metro UI 超前過頭了,這一反面案例應(yīng)該值得所有設(shè)計師深思。當(dāng)然,這么說有點(diǎn)“馬后炮”的味道,但前輩們已踩過的坑就是我們最好的避坑經(jīng)驗(yàn)。

作者:大漠飛鷹CYSJ
來源:站酷
藍(lán)藍(lán)設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),請加藍(lán)小助,微信號:ben_lanlan,報下信息,藍(lán)小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計( m.91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計公司
在產(chǎn)品界面中信息交互過程中,信息最為常見的四種載體:圖形、文字、音頻、視頻(全景圖、gif圖、動效圖在大類暫時可算圖形,不作細(xì)分),而圖、文占據(jù)了絕對的比重,所以需要重點(diǎn)關(guān)注圖、文信息的識別體驗(yàn)。

根據(jù)美國哈佛商學(xué)院有關(guān)研究人員的分析資料表明,人的大腦每天通過五種感官接受外部信息的比例分別為:視覺83%、聽覺11%、嗅覺3.5%、觸覺1.5%、味覺1%(數(shù)據(jù)暫不涉及短視頻直播領(lǐng)域)在群核體系下的產(chǎn)品,圖和文分別是有哪些?

在界面中以圖形化的形式表達(dá)動作、品牌、說明等信息,讓用戶能直觀的感知到信息的含義,圖形的類型有:動作執(zhí)行類操作、品牌示意、輔助說明、圖例展示4大類型;
在界面中以文字的形式表達(dá)信息,主要文案的類型有:動作命令、解釋說明、專業(yè)名詞、標(biāo)點(diǎn)符號。
如何提升以上幾個類型的信息識別體驗(yàn):直觀的圖形提升信息識別的準(zhǔn)度和效率、規(guī)范的文案提升信息表達(dá)的精準(zhǔn)度。
直觀的圖形提升信息識別的準(zhǔn)度和效率
以下幾個案例是項小組試點(diǎn)探索驗(yàn)證信息表達(dá)優(yōu)化如何對業(yè)務(wù)有效的驗(yàn)證,可以直觀理解圖形的準(zhǔn)度和效率對業(yè)務(wù)指標(biāo)有哪些影響。
案例1:工具入口的圖形化表達(dá)用戶從工作臺進(jìn)入到設(shè)計工具,純文本的表達(dá)用戶很容易產(chǎn)生疑惑,在不改變業(yè)務(wù)邏輯的情況下,進(jìn)行圖形化表達(dá)。

用戶進(jìn)入到下一步的成功率相比原版提升了10.2%,因此可以說明圖形化信息表達(dá)更有助于用戶識別并進(jìn)行下一步?jīng)Q策。案例2:模型專題
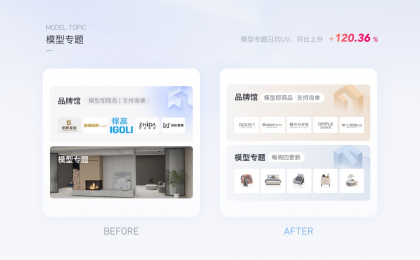
群核下的設(shè)計工具,以專題化的形式聚類商家、平臺推薦的模型是基本的運(yùn)營動作,如下圖,原本以真實(shí)效果圖的方式展示模型專題,用戶難以感知是方案還是模型。通過封面圖形的優(yōu)化:將核心的模型類型展示出來,用戶能夠預(yù)見里面的內(nèi)容。

僅改版封面后,UV環(huán)比提升120.4%,此案例可以說明更精準(zhǔn)的信息識別體驗(yàn)?zāi)軌蛑I(yè)務(wù)指標(biāo)的增長。
案例3:對象菜單鼠標(biāo)偏好設(shè)置在設(shè)計工具中,選擇對象喚出菜單,在酷家樂工具中可以設(shè)置為鼠標(biāo)左鍵點(diǎn)擊即喚出菜單(僅展示圖標(biāo)),也可以鼠標(biāo)右鍵喚出菜單(圖標(biāo)文字結(jié)合)。

用戶可以自定義偏好,但上線很長時間很多還是不知道如何修改,在對提示進(jìn)行圖形化調(diào)整后,發(fā)現(xiàn)切換點(diǎn)擊數(shù)據(jù)提升了300%,因此可以說明更精準(zhǔn)直觀的信息能直接影響用戶的行動決策。
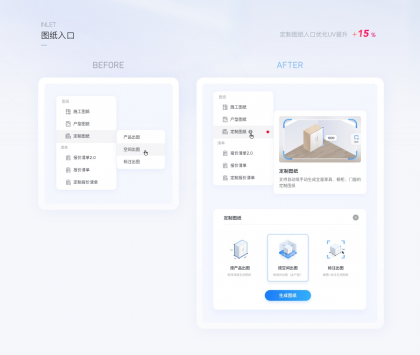
案例4:產(chǎn)出圖紙的操作
在酷家樂工具中定制用戶用戶完成設(shè)計后,可以直接自動產(chǎn)出圖紙,但由于之前操作入口的信息過于相似,用戶難以決策點(diǎn)哪個是自己需要的,或很容易產(chǎn)生誤操作,經(jīng)過調(diào)研發(fā)現(xiàn)用戶很容易混淆圖紙類型從而生成對自己無用的圖紙。

在新版優(yōu)化中圖形化的表達(dá)了圖紙類型的差異,即便增加了流程步驟數(shù),最終用戶點(diǎn)擊圖紙的UV提升了15%,此案例可以說明,更精準(zhǔn)有效的對象表達(dá)能吸引更多用戶來使用此功能,對業(yè)務(wù)產(chǎn)生直接效果。
案例5:戶型命令圖例
戶型繪制和調(diào)整是酷家樂工具的必經(jīng)之路,由于對象間用2D圖形圖例表達(dá)比較難辨識出來準(zhǔn)確意思,因此設(shè)計做了圖形信息的優(yōu)化,讓命令更為直觀,更高效的拾取命令操作。
上線后通過問卷調(diào)研用戶滿意度相比舊版提升了21.66%,因此可以證明,更精準(zhǔn)的圖形輔助用戶更高效的使用工具操作。
規(guī)范的文案提升信息表達(dá)的精準(zhǔn)度
在界面交互中,文案作為信息傳遞的載體,占據(jù)的比重是最大的,在群核的產(chǎn)品中,我們規(guī)范了文案的表達(dá)提升信息表達(dá)的精準(zhǔn)度,之前有針對工具文案做了梳理。
結(jié)合人設(shè)和語氣確定,以及酷家樂定義“善解人意、理想、直率”的文案原則,在工具操作中我們梳理了以下幾類比較容易出現(xiàn)問題的場景,試圖通過文案來提升信息表達(dá)的精準(zhǔn)度,從而讓用戶更流暢的進(jìn)行界面交互。
動作命令:結(jié)合直率的文案原則,簡潔高效的描述命令動作

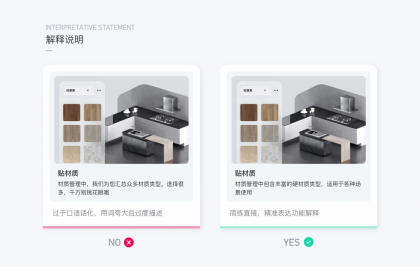
解釋說明:結(jié)合理性、直率的原則,精煉的去解釋內(nèi)容

專業(yè)名詞:結(jié)合善解人意和直率原則,避免讓用戶產(chǎn)生多重疑惑,專業(yè)名稱平民化、通用化

作者:酷家樂UED
來源:站酷
藍(lán)藍(lán)設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),請加藍(lán)小助,微信號:ben_lanlan,報下信息,藍(lán)小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計( m.91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計公司
組件是設(shè)計師常用且基礎(chǔ)的知識點(diǎn),隨著軟件設(shè)計和開發(fā)越來越成熟,已經(jīng)延伸出很多的類型,能否正確合理的使用也是衡量交互設(shè)計水平的一個標(biāo)準(zhǔn)。文章里理論知識比較少,我想說點(diǎn)比較實(shí)用的東西,給大家解惑。所以關(guān)于基本的控件/組件類型的基礎(chǔ)知識不做過多說明,理論和實(shí)踐相輔相成,理論知識大家可以去優(yōu)秀平臺學(xué)習(xí)并吸收,但實(shí)踐需要帶入更多的思考。
分清控件和組件
控件可以理解為平臺系統(tǒng)定義的某種形式,嚴(yán)格意義上來說,控件的專業(yè)叫法為“原生控件”,不過大家都習(xí)慣性的順口說“控件”,這樣會更簡單點(diǎn)。
組件從字面理解就是組裝而成,在技術(shù)層面,代碼是需要封裝的,那被封裝在一起,就可以形成組件,能自定義內(nèi)容,名稱等。
原生控件相比較組件,顆粒感更細(xì),一個組件可以包含多個控件,單個控件也可以作為組件。可以使用一個簡單的例子來闡述他們的關(guān)系,控件就好比是藥材,那么藥方就可以理解成是一個組件。如果還不能理解,那可以用更具體的案例來說明下;
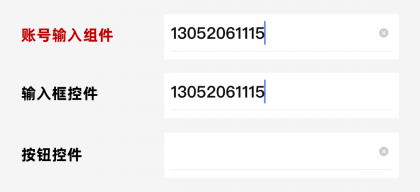
如下圖是用戶登陸流程中的一個交互組件,該組件由兩種原生控件來組成,輸入框和按鈕,這樣結(jié)合就構(gòu)成“賬號輸入”的組件;

再如下圖,單獨(dú)的輸入框控件也可以成為一個獨(dú)立的“賬號輸入”組件;
以上兩個例子,說明了組件可以由單一或多個的控件類型進(jìn)行組成,如何去定義組件的構(gòu)成,其實(shí)還需要結(jié)合具體的設(shè)計需求,上面第一個組件給賬號修改增加一個按鈕的控件,讓用戶可以通過按鈕清除所有的字段,讓用戶直接重新輸入,通過手動和按鈕操作的兩種方式去進(jìn)行賬號修改,第二個組件僅支持手動鍵入進(jìn)行修改。通過增加了清除的交互方式,組件的構(gòu)成就會有不一樣的設(shè)計方式。
再深入聊下組件
各平臺基本都有自己獨(dú)立的設(shè)計體系,有自己定義的組件和組件庫,學(xué)習(xí)組件要了解它分為基礎(chǔ)組件和業(yè)務(wù)/高級組件兩種類型。基礎(chǔ)組件是一種底層組件,例如輸入框、按鈕、單選框;其特點(diǎn)是比較獨(dú)立單一,通用性很強(qiáng),適應(yīng)各種業(yè)務(wù)場景;業(yè)務(wù)組件是一個基礎(chǔ)組件集合而成的大組件,也可以叫高級組件,是復(fù)合型的區(qū)塊組件,主要是針對解決業(yè)務(wù)問題;如下截圖是flomo筆記用用的網(wǎng)頁版本,以它的首頁為例;頁面按照左右結(jié)構(gòu)類型區(qū)分,可以定義為兩個大的業(yè)務(wù)組件,由淺入深,可以再細(xì)分,得到再定義更多的業(yè)務(wù)組件,這里,我以“發(fā)布筆記”的組件具體說明下,它是怎么組成來解決業(yè)務(wù)問題的;首先我們拆解下組成部分:文本內(nèi)容,工具按鈕(添加標(biāo)簽和圖片、文本編輯、快速引用等三種類型),發(fā)布按鈕。用戶發(fā)布筆記的行為主要為文字輸入-內(nèi)容編輯-發(fā)布完成;結(jié)合用戶行為和組件設(shè)計,解決了用戶輸入文本內(nèi)容,給筆記歸納,增加圖片,修改文本樣式,快速引用,最終進(jìn)行發(fā)布的問題。產(chǎn)品在迭代過程中,我們會發(fā)現(xiàn)更多的需求,業(yè)務(wù)組件就要通過再優(yōu)化幫用戶解決實(shí)際問題。
學(xué)做組件管理
結(jié)合自己的學(xué)習(xí)和設(shè)計經(jīng)驗(yàn),我把組件相關(guān)的內(nèi)容和知識整理定義為組件管理,包括組件的樣式定義,組件和組件庫設(shè)計,搭建,沉淀優(yōu)化應(yīng)該都算是它的組成部分。組件和組件庫作用,和基本概念我就不做過多描述了,畢竟市面上關(guān)于這些內(nèi)容已經(jīng)有很多了,我想從小的點(diǎn)去做深度思考,講點(diǎn)有用的東西,呈現(xiàn)給大家;組件和組件庫首先一定是遵循和圍繞著設(shè)計的原則、理念、目標(biāo)去構(gòu)思,如蘋果的《人機(jī)交互指南》里面提到的系統(tǒng)設(shè)計三大主旨(清晰、遵從、層次)和六大原則(完整性、一致性、直接性,反饋感、隱喻性、控制感),安卓系統(tǒng)《材料設(shè)計1,2》中提到的三大原則(材料就是隱喻、大膽,生動,有意、運(yùn)動提供意義)。還有國內(nèi)b端最權(quán)威的螞蟻設(shè)計體系A(chǔ)nt design,從設(shè)計價值觀延伸設(shè)計原則,從而思考設(shè)計模式。
這里可以總結(jié),平臺在創(chuàng)造設(shè)計標(biāo)準(zhǔn)時,思考的方向都會不一樣,所以系統(tǒng)遵循什么,沒有統(tǒng)一的模式,況且這些名詞本身就很抽象,這需要設(shè)計師們?nèi)ニ伎紤?yīng)該把平臺系統(tǒng)設(shè)計成什么樣。這確實(shí)很依賴和考驗(yàn)設(shè)計師各方面的綜合能力。所以組件設(shè)計和搭建,它并不是某一個人的事,而是整個團(tuán)隊的任務(wù)。
組件和組件庫的設(shè)計和搭建過程中,需要了解系統(tǒng)平臺,是蘋果端還是安卓,web端,不同的系統(tǒng)設(shè)計的差異性很大,對應(yīng)系統(tǒng)的控件類型我們也要很熟練的掌握。例如安卓一直保留的原生的底部導(dǎo)航欄的操作控件(返回、主頁、菜單),反觀蘋果最早出現(xiàn)在底部的HOME鍵,隨著硬件設(shè)計的升級,物理按鈕的作用已經(jīng)完全被交互手勢操作替代,根據(jù)設(shè)計準(zhǔn)則,可以先設(shè)計出確定的初版組件樣式,然后設(shè)計師們要熟悉項目業(yè)務(wù),深挖每個功能中的不同業(yè)務(wù)場景,并設(shè)計出對應(yīng)的業(yè)務(wù)組件;這樣設(shè)計師最終對于當(dāng)前組件進(jìn)行整合分類,做出版本的組件庫;組件和組件庫是設(shè)計和開發(fā)相結(jié)合的,設(shè)計師呈現(xiàn)頁面上的模塊是直觀的,但都是技術(shù)人員進(jìn)行底層代碼拼接的再封裝而成的,有規(guī)模的公司一般都會做成開源的組件庫。去提升項目人員之間的協(xié)作效率,復(fù)用率高,節(jié)省成本。如下圖是Ant design里面的部分按鈕組件的樣式和代碼演示,作為國內(nèi)獨(dú)一檔的免費(fèi)學(xué)習(xí)的設(shè)計體系網(wǎng)站。如果大家能夠從頭到尾研究一遍,相信對你構(gòu)建組件和組件庫有十分大的幫助。
最后組件和組件庫的優(yōu)化迭代是貫穿整個產(chǎn)品設(shè)計的生命周期的,從搜集組件需求、思考組件優(yōu)化、設(shè)計組件優(yōu)化方案、驗(yàn)收更新組件和組件庫;
搜集組件需求
項目角度:設(shè)計師開發(fā)過程中遺漏的、新的業(yè)務(wù)場景中發(fā)現(xiàn)的組件問題,設(shè)計和開發(fā)者評審討論出來的包括影響協(xié)作效率的,不合理的問題;用戶體驗(yàn):產(chǎn)品中的用戶反饋的功能體驗(yàn)不好,使用時體驗(yàn)差的模塊;外部借鑒:團(tuán)隊人員從優(yōu)秀的組建案例中發(fā)現(xiàn)的可借鑒的需求;
思考組件優(yōu)化
思考方向1:設(shè)計師可以查閱資料,研究優(yōu)秀的組件平臺,從成熟的產(chǎn)品中查看同類的組件設(shè)計案例;或者和開發(fā)者、設(shè)計師進(jìn)行深度交流,得到有用的建議;
思考方向2:結(jié)合業(yè)務(wù)場景,最好能夠?qū)?yīng)用場景窮舉梳理出來,具體到某個的功能,考慮該功能里存在的每一個場景中,組件需要有什么樣的狀態(tài)和變化;
設(shè)計組件優(yōu)化方案
設(shè)計師根據(jù)以上步驟完成組件優(yōu)化的分析之后,可以相對應(yīng)的設(shè)計組件優(yōu)化方案,組織開發(fā)人員一起多次的評審,大家一起去討論完善,最終技術(shù)人員再進(jìn)行組件代碼的開發(fā)和封裝;組件設(shè)計優(yōu)化,設(shè)計師要注意在既定的設(shè)計原則下合理優(yōu)化,要保留分析材料和思考過程,進(jìn)行有理有據(jù)的評審論證;
驗(yàn)收更新組件和組件庫
當(dāng)開發(fā)人員將組件樣式通過代碼落地之后,優(yōu)化中的組件方案需要帶入到實(shí)際功能場景中進(jìn)行測試檢查,驗(yàn)證組建優(yōu)化的是否符合預(yù)期,在優(yōu)化過程中,可以用一張《組建優(yōu)化表》進(jìn)行記錄,可以方便項目人員追蹤和查看。
組件設(shè)計的應(yīng)用和思考
組件的設(shè)計本質(zhì)上也是為了解決某種特定場景的問題。例如提示彈窗,為了讓用戶在操作過程中有反饋提示,提示中又可以通過解決某種場景問題,選擇讓用戶進(jìn)行操作或者不操作,所以平臺設(shè)計出這種彈窗組件,即模態(tài)和非模態(tài)彈窗類型。下面通過兩個例子,結(jié)合功能和場景具體分析產(chǎn)品應(yīng)該如何做組件設(shè)計;
案例1:支付寶“商家轉(zhuǎn)賬功能”組件設(shè)計
我們?nèi)ド痰曩徺I東西使用支付寶支付的過程中,可以通過掃描商家二維碼,進(jìn)行轉(zhuǎn)賬交易,轉(zhuǎn)賬支付的流程主要包括輸入數(shù)額,選擇支付方式,確認(rèn)支付;因?yàn)槊總€流程中的組件都十分復(fù)雜,我們僅拿其中一個流程,對用戶操作過程中涉及的組件進(jìn)行拆解說明;輸入金額和添加備注流程:頁面的組件主要是用戶信息文本,輸入框、備注組件、鍵盤控件,彈框組件;這個流程包括2個行為事件,4個大的業(yè)務(wù)場景;
行為事件一:用戶在商店通過掃碼商家二維碼,分別兩次給商家轉(zhuǎn)賬20000和100000元的金額,
業(yè)務(wù)場景1:用戶沒有輸入任何金額
業(yè)務(wù)場景2:用戶轉(zhuǎn)賬輸入的金額沒有超過限制
業(yè)務(wù)場景3:用戶轉(zhuǎn)賬輸入的金額超過最大限制
業(yè)務(wù)場景123主要應(yīng)用金額輸入框組件,輸入框組件根據(jù)用戶操作行為,會有不一樣的設(shè)計,用戶沒有任何操作,輸入框內(nèi)有默認(rèn)文案提示“輸入付款金額”,用戶輸入金額后,計算單位超過‘百’,數(shù)字金額上方會有單位提示,同時顯示刪除按鈕,支持刪除,重新輸入,業(yè)務(wù)場景2中根據(jù)金額輸入范圍定義了產(chǎn)品業(yè)務(wù)規(guī)則,再細(xì)分出三種場景,不同范圍內(nèi)的金額,可以對應(yīng)的組件設(shè)計方案解決確認(rèn)轉(zhuǎn)賬確認(rèn)問題;
(1)當(dāng)輸入金額范圍在1-50000,進(jìn)入新頁面,通過點(diǎn)擊按鈕組件,進(jìn)行轉(zhuǎn)賬確認(rèn)
(2)當(dāng)輸入金額范圍在50000-99999,在當(dāng)前頁面使用模態(tài)彈框組件,進(jìn)行轉(zhuǎn)賬確認(rèn)
(3)當(dāng)輸入金額范圍在100000-999999,進(jìn)入新頁面,重新輸入框內(nèi)輸入轉(zhuǎn)賬金額,進(jìn)行確認(rèn),若兩次金額不一致,出現(xiàn)彈窗提示用戶操作。

當(dāng)輸入的金額超過限制后,彈框組件配合進(jìn)行超限的toast提示。
通過拆解行為事件1,我們細(xì)分出了3個業(yè)務(wù)場景,通過運(yùn)用輸入框、鍵盤、和toast彈窗,它們相互關(guān)聯(lián)解決了輸入金額產(chǎn)生的各種問題;
無金額輸入時,輸入框能給予用戶提示,這是比較常見的輸入框組件設(shè)計,預(yù)置提示文本;
輸入金額未超出限制,輸入框中會帶入計量單位,這就是組件設(shè)計的細(xì)微之處,轉(zhuǎn)賬金額是一個關(guān)聯(lián)自己財產(chǎn)的行為操作,應(yīng)當(dāng)是需要謹(jǐn)慎的,所以計量單位也是在用戶輸入過程中出現(xiàn),給用戶一個提示,沒有任何打斷操作的意思,出現(xiàn)的時機(jī)很適合,再加上輸入的文本數(shù)字已經(jīng)足夠醒目,能夠提示用戶輸入有足夠的準(zhǔn)確度,如果沒有加入這個字段,確實(shí)也不影響用戶操作,但這種雙重衡量的方式,潛意識里會讓自己輸入的更放心,不怕自己有誤差;這就是組件設(shè)計給用戶帶來的驚喜感。
金額超出限制后,通過組件toast提示“付款金額超限”,第一提示框組件很好的限制鍵盤的數(shù)字輸入,避免用戶無效輸入,第二toast提示框的觸發(fā)時機(jī)設(shè)計,這里的方案是當(dāng)輸入金額超百萬,按數(shù)字鍵盤的時候就會給予提示,而不是等用戶輸入完之后,再去按確認(rèn)鍵的時候,彈出來提示金額超限。
行為事件二:用戶點(diǎn)擊備注按鈕,添加轉(zhuǎn)賬信息。
業(yè)務(wù)場景4:確認(rèn)完成輸入金額后,給商戶添加備注信息,20個字以內(nèi);
輸入轉(zhuǎn)賬金額后,文字鍵盤上方出現(xiàn)備注按鈕,點(diǎn)擊彈出備注信息彈窗,在彈窗的輸入框中寫備注信息,其實(shí)添加備注,可以在頁面中使用文本框,可為何去使用彈窗中增加輸入框,確認(rèn)之后再展示到頁面中呢?輸入金額和添加備注的行為的優(yōu)先級來看,備注信息應(yīng)該是比較低的,信息的展示的重要性也比較低。首先如果使用文本框,和輸入框的組件層級在同一級,用戶的關(guān)注點(diǎn)會被干擾,所以使用不突出的文字按鈕組件進(jìn)行區(qū)別,另外備注文字按鈕出現(xiàn)的觸發(fā)條件也是因?yàn)橛休斎虢痤~這個動作,所以備注的信息展示在產(chǎn)品設(shè)計中就是很弱。另外在彈窗輸入框中也提示了備注信息20個字以內(nèi),有這樣的信息規(guī)則,彈窗組件比文本框更適合短文本的信息錄入,這樣和金額輸入框組件能夠被區(qū)分。
作者:Q什伍
來源:站酷
轉(zhuǎn)賬是涉及財產(chǎn)安全的業(yè)務(wù),所以組件的設(shè)計除了解決不同場景下用戶體驗(yàn)問題(及時反饋、合理提示、增加驚喜、操作方便),還要處理核心的業(yè)務(wù)問題(保證用戶的財產(chǎn)問題)
藍(lán)藍(lán)設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),請加藍(lán)小助,微信號:ben_lanlan,報下信息,藍(lán)小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計( m.91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計公司
本文講述從0到1的商家等級激勵體系建設(shè)中,如何通過設(shè)計舉措進(jìn)一步推動效益最大化。前言
用戶激勵體系是數(shù)字化時代產(chǎn)品運(yùn)營中非常重要的一環(huán),它可以有效促進(jìn)用戶的活躍和留存,同時也能夠激發(fā)消費(fèi)行為,為產(chǎn)品帶來更多的收益。常見的用戶激勵方式包括積分、金幣、等級、優(yōu)惠券、禮品、抽獎等,而針對不同的人群,需要設(shè)計不同的激勵體系。本文以百度商業(yè)的商家等級體系為例,旨在簡述針對To B產(chǎn)品的用戶激勵手段的設(shè)計思路,希望能夠給您帶來一些啟發(fā)。
一、項目背景
在大商業(yè)背景下,當(dāng)前缺少一套完整的商家等級體系,從平臺視角出發(fā),客戶的行業(yè)多樣&推廣投放能力參差不齊,沒有商家等級導(dǎo)致平臺缺少對客戶的細(xì)分,無法給客戶提供更適配的服務(wù)能力;從客戶視角出發(fā),客戶不明確自己在整個生態(tài)下所處的分位,自然也沒有明確的提升目標(biāo)和路徑;從用戶視角出發(fā),各個商家良莠不齊,沒有一個關(guān)鍵標(biāo)準(zhǔn)可以輔助決策。所以亟需一套商家等級來解決這些問題,那應(yīng)如何從0到1建設(shè)一套完善的商家等級體系呢?

二、設(shè)計目標(biāo)推導(dǎo)
在設(shè)計之初,我們從不同的視角思考,對目標(biāo)進(jìn)行拆解和分析以獲得更全面、更多維的解決方案。從平臺視角分析,通過商家等級希望幫助商家快速定位服務(wù)短板,并提供有針對性的運(yùn)營優(yōu)化策略,從而提高商家質(zhì)量和粘性;商家視角則希望通過商家等級獲得更多權(quán)益加持,從而提升轉(zhuǎn)化;C端用戶視角希望通過商家等級,幫助降低決策成本,建立更多信任。

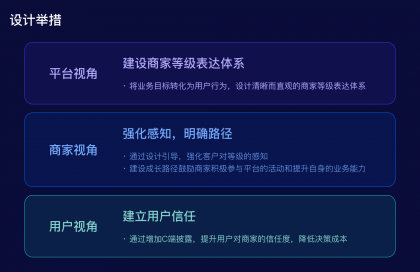
平臺視角-建設(shè)商家等級表達(dá)體系
設(shè)計的基本出發(fā)點(diǎn)是幫助業(yè)務(wù)建設(shè)平臺等級模型的表達(dá)體系,將業(yè)務(wù)目標(biāo)轉(zhuǎn)化為用戶行為,設(shè)計清晰而直觀的商家分層表達(dá)體系,將不同商家等級與其對應(yīng)的特權(quán)、服務(wù)等信息進(jìn)行明確的關(guān)聯(lián)和傳達(dá),以便商家能夠快速理解和辨識商家等級的差異和優(yōu)勢。
商家視角-強(qiáng)化感知,明確路徑
我們要強(qiáng)化商家的等級感知,通過視覺和交互引導(dǎo)等方式,強(qiáng)化商家對等級感知的重要性和影響。
我們要建設(shè)明確的成長路徑,從權(quán)益吸引、任務(wù)驅(qū)動、等級提升和權(quán)益增多等環(huán)節(jié),明確成長行為路徑,鼓勵商家積極參與平臺的活動,提升自身的業(yè)務(wù)能力,從而實(shí)現(xiàn)商家等級的提升和成長。
用戶視角-建立用戶信任
我們需要建立C端用戶信任,傳達(dá)商家等級的重要性,提升用戶對商家的認(rèn)可度和信任度,幫助用戶減少決策成本,同時增加商家的自豪感和動力,促進(jìn)商家與用戶,商家與平臺之間的價值轉(zhuǎn)化。
綜合以上分析,設(shè)計舉措應(yīng)注重建立商家等級表達(dá)、強(qiáng)化商家的感知和增強(qiáng)用戶的信任。希望通過設(shè)計目標(biāo)的實(shí)現(xiàn),為商家分層模型帶來更好的用戶體驗(yàn)和商業(yè)效益,提升商家的參與度和忠誠度,促進(jìn)商業(yè)生態(tài)飛輪的正向運(yùn)轉(zhuǎn)。
三、設(shè)計方案實(shí)施
合理的信息組織:通過功能信息分層分類,結(jié)構(gòu)化呈現(xiàn),提信息查找效率

信息分層:開始頁面設(shè)計之前需要設(shè)計信息結(jié)構(gòu)和組織方式,以便商家可以輕松找到需要的信息。以商家等級為例,首先根據(jù)信息價值將信息分為<等級-權(quán)益-任務(wù)>三大類(等級作銜接、權(quán)益提供驅(qū)動力、任務(wù)是需完成的動作)。
信息重組:分層后,將商家置于設(shè)計的核心位置,通過深入理解商家需求、行為和期望,以確保設(shè)計方案符合商家的真實(shí)需求。例如在商家等級場景,商家期望獲取更多權(quán)益,獲取更多的C端展現(xiàn)。所以此場景以權(quán)益作吸引,通過披露待解鎖權(quán)益驅(qū)動商家完成任務(wù),提升等級。
最終圍繞等級、權(quán)益、任務(wù)建設(shè)核心成長路徑,三者相輔相成,逐步增強(qiáng)商家參與度和忠誠度。
當(dāng)復(fù)雜的信息難以被商家理解時,可視化作為有效手段,旨在把數(shù)據(jù)資料以視覺化的方式表現(xiàn)出,有效地向受眾傳播信息。可視化首先要根據(jù)信息結(jié)構(gòu)進(jìn)行圖表選型,在商家等級項目中,我選擇了兩種數(shù)據(jù)圖表(進(jìn)度條VS儀表盤)來進(jìn)行商家等級的可視化表達(dá),當(dāng)兩種圖表放到一起時,可以很明顯的發(fā)現(xiàn)兩者之間的差異,基于這個項目想要強(qiáng)調(diào)的等級概念,最終選擇進(jìn)度條展示商家等級的成長進(jìn)度,并激勵其追求下一個等級的提升。這樣,商家能夠準(zhǔn)確感知成長進(jìn)度,衡量自己在商家等級體系里所處的分位以獲取更多成長動力。
加強(qiáng)平臺引導(dǎo):通過增加視效容器縮短觸達(dá)路徑,幫助商家快速觸達(dá)
彈窗:作為常見的通知容器,常用于向用戶提供重要的通知、更新、提醒或行動建議。在此項目中,為了增強(qiáng)商家的感知,我們選擇2個場景以彈窗的形式給予商家強(qiáng)提示,一是在功能上線后以彈窗的形式顯示對應(yīng)等級的信息,以吸引商家的注意力并傳達(dá)商家等級的關(guān)鍵信息,可以增加商家的感知并引導(dǎo)他們進(jìn)入商家等級開始經(jīng)營;二是當(dāng)商家的等級提升時使用彈窗通知,激勵商家持續(xù)經(jīng)營。
浮層:將操作入口前置披露,提升商家感知同時還可以縮短操作步長。在商家等級項目里,衡量商家主動經(jīng)營的標(biāo)準(zhǔn)是做任務(wù),所以任務(wù)入口的前置披露是提升主動經(jīng)營的關(guān)鍵舉措。于是,圍繞商家等級包裝了“經(jīng)營助手”的概念,幫助平臺給商家推薦一些成長任務(wù)和優(yōu)化建議,并在平臺首頁主動彈出,以此提高任務(wù)觸達(dá)率。但使用這種主動觸達(dá)手段時,需要考慮對商家的打擾和阻斷情況,所以需要對主動彈出的頻率作限制,然后配合氣泡和標(biāo)簽等視效元素吸引商家視線。這樣可以引導(dǎo)商家參與商家等級完成任務(wù),促進(jìn)其成長和等級提升。

強(qiáng)化徽標(biāo)設(shè)計:通過引用金銀銅、鉆石等具有普遍認(rèn)知的元素營造榮譽(yù)感。
需求分析:開始設(shè)計之前,我們首先做了背景研究,了解徽標(biāo)的設(shè)計需求、目標(biāo)受眾和使用場景,為設(shè)計提供更準(zhǔn)確的方向。在本項目中,商家等級覆蓋百度商業(yè)場景所有B端業(yè)務(wù),所以設(shè)計風(fēng)格要考慮整體質(zhì)感和適配性;另外商家等級是一個同時面向商家和用戶兩者的體系,所以設(shè)計師需要考量雙端展現(xiàn)的異同點(diǎn);最后,商家等級特有屬性成長、榮譽(yù)需要在徽標(biāo)中有所體現(xiàn)。
競品調(diào)研:明確背景后進(jìn)行競品分析和行業(yè)研究,了解相關(guān)公司或品牌的LOGO設(shè)計風(fēng)格、趨勢和差異。這有助于避免與競爭對手相似的設(shè)計,并幫助我們了解徽標(biāo)在B端和C端呈現(xiàn)時設(shè)計有哪些差異。在商家等級項目中,我們通過競品調(diào)研提取了一些風(fēng)格關(guān)鍵詞:幾何、簡潔、明亮、飽滿。
具象表達(dá):有了設(shè)計關(guān)鍵詞,通過頭腦風(fēng)暴獲取了一些可以體現(xiàn)這些關(guān)鍵詞的具體事物:鉆石、VIP、箭頭、Blingbling、3D、金銀銅等,希望通過具象的事物表達(dá)抽象的情緒詞,于是我們從「鉆石」開始入手,把鉆石和VIP、箭頭不斷結(jié)合,同時融入BlingBling,金銀銅色等具有普遍認(rèn)知的元素,用偽3D效果來增加徽標(biāo)的立體感,最終打造一種獎牌的形態(tài),給客戶帶來更多榮譽(yù)感知,突出商家等級的重要性。
增加C端披露:通過挖掘C端披露場景,幫助用戶提高優(yōu)質(zhì)商家獲取效率

從用戶視角出發(fā),商家等級項目的主要目標(biāo)是建立用戶信任,所以設(shè)計師在強(qiáng)化徽標(biāo)設(shè)計的同時,更需要挖掘用戶視角的披露場景,通過增加C端披露,幫助用戶了解該商家在百度生態(tài)內(nèi)的等級情況,以輔助用戶決策。本項目中在C端共新增3個場景進(jìn)行商家等級的披露,①搜索前卡;②營銷頁頭卡;③店鋪頁首卡。在3個重點(diǎn)場景披露商家的等級徽標(biāo),用戶在選擇商家時可以參考商家的等級,增強(qiáng)對商家的信任和認(rèn)知。
通過以上實(shí)施方案,設(shè)計師從不同視角切入,通過權(quán)益激勵吸引商家參與,通過明確用戶成長路徑促進(jìn)等級提升和商家質(zhì)量的提升,為用戶提供更好的服務(wù),實(shí)現(xiàn)平臺生態(tài)的正向發(fā)展。
四、收益復(fù)盤
平臺通過建設(shè)商家等級,將商家分層并提供適配的服務(wù),實(shí)現(xiàn)了精準(zhǔn)運(yùn)營;商家等級給商家?guī)淼臋?quán)益吸引和任務(wù)引導(dǎo),促進(jìn)了商家活躍度和質(zhì)量的大幅提升;C端披露的等級徽標(biāo)幫助用戶快速鑒別優(yōu)質(zhì)商家,頁面的CTR有顯著的正向增長,商業(yè)生態(tài)下的商家等級激勵體系已初步建成。但后期在做客戶訪談的過程中,有客戶反饋某些權(quán)益感知度比較弱。權(quán)益是吸引商家的核心驅(qū)動力,如何圍繞權(quán)益建設(shè)開展有效的設(shè)計?這是應(yīng)該是接下來需要展開研究的課題。

五、總結(jié)
商家等級的建設(shè)是一個復(fù)雜的項目,涉及技術(shù)、算法、產(chǎn)品和運(yùn)營等多個部門的合作。商家分層的核心目標(biāo)是提升優(yōu)質(zhì)商家的比例和運(yùn)營效率。
本文主要介紹了百度商業(yè)生態(tài)下的商家等級體系的設(shè)計思路。以商家為切入,通過視效引導(dǎo)等舉措吸引商家參與,為用戶提供更好的服務(wù),實(shí)現(xiàn)平臺生態(tài)的正向發(fā)展,助力平臺-客戶-用戶的三方飛輪正向運(yùn)轉(zhuǎn)。
然而,要設(shè)計出完美的商家等級建設(shè)方案,需要根據(jù)具體的業(yè)務(wù)場景進(jìn)行深入研究,并結(jié)合產(chǎn)品和業(yè)務(wù)的實(shí)際情況進(jìn)行不斷的迭代和優(yōu)化。只有不斷地根據(jù)用戶反饋和市場需求進(jìn)行調(diào)整和改進(jìn),才能實(shí)現(xiàn)商家等級體系的最佳效果。
因此,在實(shí)際實(shí)施過程中,需要依托業(yè)務(wù)場景,深入研究產(chǎn)品和業(yè)務(wù),不斷迭代和優(yōu)化設(shè)計方案,以確保商家等級體系的成功建設(shè)和業(yè)務(wù)效果的提升。
作者:百度MEUX
來源:站酷
藍(lán)藍(lán)設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),請加藍(lán)小助,微信號:ben_lanlan,報下信息,藍(lán)小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計( m.91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計公司
本文闡述了百度小說設(shè)計團(tuán)隊如何基于人文感設(shè)計理念,打造直觀易用的產(chǎn)品體驗(yàn),從而提升產(chǎn)品競爭力和用戶滿意度。百度小說是百度APP內(nèi)最核心的垂類業(yè)務(wù)之一,作為一款平臺型產(chǎn)品,百度小說設(shè)計團(tuán)隊一直以用戶體驗(yàn)為核心關(guān)注點(diǎn)。為了保持產(chǎn)品的市場競爭力,百度小說團(tuán)隊近期進(jìn)行了一次設(shè)計改版。本次改版旨在提升產(chǎn)品的功能性、美觀性和易用性,以滿足用戶日益增長的優(yōu)質(zhì)體驗(yàn)需求和市場的快速變化。
鑒于此次設(shè)計改版背景,小說設(shè)計團(tuán)隊提出了人文感的設(shè)計理念,貫穿在本次改版的內(nèi)容中。
一、什么是人文感設(shè)計?

人文感設(shè)計,是立足用戶需求和情感,貼近用戶期待的體驗(yàn)設(shè)計,我們以用戶為核心,深入了解用戶的喜好、行為習(xí)慣和需求,從而設(shè)計出貼心、直觀、易用、愉悅的產(chǎn)品。
百度小說的產(chǎn)品核心是由書籍組成的,閱讀讓千萬級用戶匯集在此,而千萬級的用戶正是由每一個獨(dú)立的“人”組成。因此,“人”的需求就是我們在設(shè)計中尤為關(guān)注的。小說設(shè)計團(tuán)隊從“人”的需求、“人”的情感和“人”的文化三個維度,深入地思考如何將閱讀與用戶的需求完美地結(jié)合起來。
宋朝詩人汪洙在《神童詩》中有這樣的千古名句:“萬般皆下品,唯有讀書高。”讀書自古以來是成為高雅風(fēng)韻的文人士大夫的必經(jīng)之路。由此可見,自古以來讀書和雅致之間就結(jié)下了不解之緣,閱讀與國風(fēng)雅頌的風(fēng)格也就找到了完美的交匯點(diǎn),因此小說設(shè)計團(tuán)隊在確定設(shè)計風(fēng)格的探尋中,選擇了國風(fēng)的風(fēng)格來體現(xiàn)百度小說的人文感的設(shè)計。
二、構(gòu)建小說的人文感的視覺新風(fēng)格
人文感設(shè)計語言融合了簡約、舒適、自在的設(shè)計體驗(yàn),讓人能夠輕松沉浸其中,并感受到獨(dú)特的國風(fēng)韻味和情感內(nèi)涵。小說設(shè)計團(tuán)隊從“色、字、構(gòu)、畫”四個維度進(jìn)行拆解。

色—清新淡雅的色彩
牛皮紙卷通常是手工制作的,它會給人一種溫暖的感受。設(shè)計團(tuán)隊通過提煉牛皮紙卷的色彩,衍生出萱草橙作為主色調(diào),傳遞出閱讀樸實(shí)和親切的寓意。

在輔助色上提取上,通過參考古代藝術(shù)品,并結(jié)合現(xiàn)代審美,提煉出鳳仙粉,葵扇黃、姚黃綠、晴山青等古典色彩,確保輔助色與主色相融合,形成一套和諧的色彩組合。

字—規(guī)范文字使用規(guī)則

基于國風(fēng)意韻感,設(shè)計團(tuán)隊在文字的使用上,也選擇了一套襯線體字體,該字體字形瘦長,柔美清透且識別度高。在界面中,主要在標(biāo)題區(qū)應(yīng)用這套字體,將其中的一筆進(jìn)行跳色點(diǎn)綴,不僅讓用戶閱讀舒適,而且提升百度小說的品牌識別度。
構(gòu)—構(gòu)建秩序感的頁面

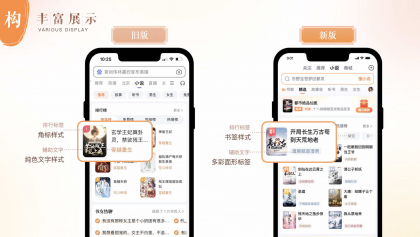
在頁面結(jié)構(gòu)上將頁面容器的邊距進(jìn)行了優(yōu)化調(diào)整,使構(gòu)圖更加飽滿,封面是頁面上最引人注目的元素之一,通過調(diào)整封面的尺寸可以使其更加突出。采用了更大的封面尺寸,使畫面內(nèi)容更加飽滿,將大圓角優(yōu)化為更小的圓角,視覺上更加精致和細(xì)膩。
為了讓用戶第一時間就能夠看到自己感興趣的標(biāo)題內(nèi)容,在內(nèi)容展示上,我們針對重點(diǎn)的信息進(jìn)行了強(qiáng)化。將主次信息,從色彩到字重上進(jìn)行了優(yōu)化。新版的設(shè)計采用加粗的標(biāo)題文字和淺灰色的輔助信息,拉開對比,強(qiáng)化重點(diǎn),讓用戶更快找到自己感興趣的內(nèi)容。
在頁面細(xì)節(jié)元素設(shè)計上,將角標(biāo)樣式優(yōu)化為右側(cè)的書簽的樣式,整體感受更像現(xiàn)實(shí)生活中的書簽。在輔助標(biāo)簽的設(shè)計上,將純文字樣式優(yōu)化為右側(cè)這種多彩面型的樣式,強(qiáng)化內(nèi)容的豐富和多元。

畫—打造國風(fēng)特色的插畫風(fēng)格
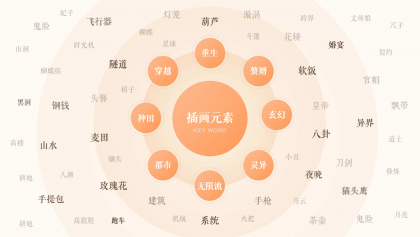
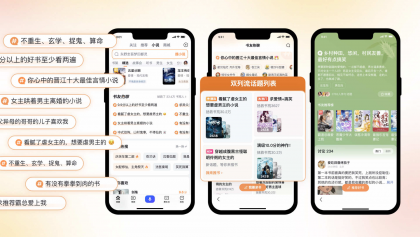
圖形的設(shè)計是最容易識別和產(chǎn)生共鳴的。在插畫元素的提煉上,為了能夠與小說網(wǎng)文氛圍結(jié)合的更緊密,我們以小說類型為劃分維度得出了一系列的具象的聯(lián)想關(guān)鍵詞。

例如,女生的插畫圖形,首先劃分為偏向言情類型,由此聯(lián)想到一只小鳥站在桃花上,整體采用粉色調(diào)的場景進(jìn)行展現(xiàn),夢幻而唯美。男生的插畫圖形則偏向玄幻類型,從而聯(lián)想到葫蘆,由此繪制出葫蘆和浮云結(jié)合的畫面,自由而飄逸。
同時,插畫的設(shè)計采用簡約的幾何圖形,畫面強(qiáng)調(diào)詩意和美感。

在話題落地頁等沉浸感的場景下,也融合了插畫元素作為裝飾,用戶在當(dāng)前的場景能夠有更強(qiáng)的沉浸感和共鳴感。

三、人性化產(chǎn)品體驗(yàn)
以人為本的設(shè)計理念不僅僅是視覺層面的展現(xiàn),還需要從用戶需求維度提供人性化的產(chǎn)品體驗(yàn),因此,我們提煉出了四組設(shè)計手段:更貼心、更高效、更熱鬧、更滿足。

更貼心—貼心的設(shè)計讓用戶體會到關(guān)懷和舒適的享受
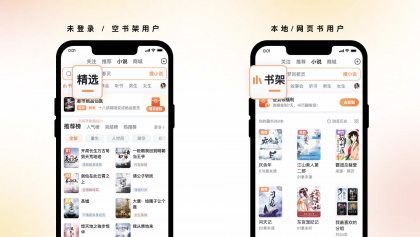
以人為本的設(shè)計能夠更貼心地滿足用戶的需求和期望,通過關(guān)注用戶的喜好、行為和習(xí)慣,讓用戶體會到關(guān)懷和舒適的享受。因此,針對于不同的用戶行為進(jìn)行了精細(xì)化的設(shè)計。對于未登錄、書架為空的用戶,我們默認(rèn)為用戶錨定到精選的tab,而針對本地書、網(wǎng)頁書的用戶,我們?yōu)槠涠ㄎ坏綍艿膖ab,方便用戶更精準(zhǔn)的切入場景。

同時,我們在精選的頭部增加了運(yùn)營區(qū),針對于無歷史記錄的用戶,為其推薦優(yōu)質(zhì)的內(nèi)容,提高用戶的找書效率。而對于有歷史記錄的用戶,外露上一次閱讀的書籍,方便用戶更快捷的進(jìn)行續(xù)讀。

更高效—高效的設(shè)計能讓用戶體驗(yàn)更便捷,決策更精準(zhǔn)
只有貼心的服務(wù)是遠(yuǎn)遠(yuǎn)不夠的,以人為本的設(shè)計還需要為用戶打造更高效的設(shè)計體驗(yàn),我們通過簡化設(shè)計流程,智能化推薦等手段,讓用戶體驗(yàn)更便捷,決策更精準(zhǔn)在各類場景新增書籍標(biāo)簽?zāi)K,提升用戶篩選書籍的精準(zhǔn)度,使得用戶在各類場景下找書更高效。

在推薦形式上,我們也采用了多樣化的推薦方式。例如在首頁增加了feed流形態(tài)的信息模塊,以更直觀的圖文展現(xiàn)方式,幫助用戶發(fā)現(xiàn)他感興趣的內(nèi)容。在書架場景,針對于書架內(nèi)容少的用戶,自動的放置兩本高流量書籍,幫助用戶高效的觸達(dá)內(nèi)容。與此同時,我們還會根據(jù)用戶行為數(shù)據(jù),采用彈窗形式和章尾推薦等形式主動向用戶推薦與其喜好度高的內(nèi)容,方便用戶高效的觸達(dá)他感興趣的內(nèi)容。

更熱鬧—熱鬧的設(shè)計能給用戶帶來活力和趣味的體驗(yàn)
以人為本的設(shè)計應(yīng)該是有人氣兒的,為了增強(qiáng)互動氛圍,我們搭建了書友社區(qū),為用戶提供求書、薦書的功能,書友熱聊落地頁頭部在設(shè)計上采用了彈幕的形式;話題模塊的設(shè)計采用雙列流的交互形式,給頁面增加動態(tài)感和活躍感。通過打造熱鬧的氛圍,既能為用戶帶來更具活力和趣味的體驗(yàn),同時提升了用戶的互動活躍度。

閱讀器場景是用戶使用時長最長的一個場景。因此我們?yōu)橛脩籼峁┝硕卧u功能,方便用戶閱讀過程中和書友進(jìn)行交流,為了不影響閱讀的流暢性,我們采用弱化的段評圖標(biāo)樣式和色彩,段評入口設(shè)計在段落尾部,減少對閱讀的干擾。

更滿足—滿足的設(shè)計能夠讓用戶獲得成就和收益
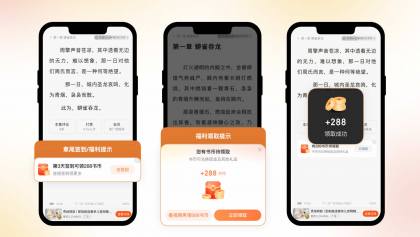
以人為本的設(shè)計能夠讓用戶在產(chǎn)品中獲得成就和滿足感,從而形成愉悅的產(chǎn)品體驗(yàn)。為了讓用戶能夠獲得滿足的感受,我們將舊版的簽到系統(tǒng)升級為金幣激勵體系,采用做任務(wù)賺金幣的形式,增加用戶的成就感。

整體的設(shè)計風(fēng)格也延續(xù)了國風(fēng)意境感。首頁頂部采用招財樹的圖形設(shè)計,強(qiáng)化福利感知。領(lǐng)取金幣場景通過獲得金幣的動效,讓用戶產(chǎn)生滿足感。
同時,我們對用產(chǎn)品內(nèi)的用戶進(jìn)行了分層設(shè)計,針對新用戶增加了七天限時福利活動,讓新用戶感受到平臺的福利,從而愿意留下來繼續(xù)體驗(yàn)。

在閱讀器場景,我們增加了章尾和半層金幣領(lǐng)取提示,即時提醒用戶領(lǐng)取福利,同時,強(qiáng)化領(lǐng)取成功樣式,增強(qiáng)用戶的獲得感。

在運(yùn)營活動的設(shè)計上,延續(xù)國風(fēng)意境的設(shè)計風(fēng)格,我們將九宮格的抽獎活動入口前置在福利中心的首頁,方便用戶快捷的參與抽獎,獲得收益。爆更一夏,看小說瓜分金幣活動,整體是采用古典荷塘的景色,讓用戶在參與賺錢的過程中感受到清爽夏日的氛圍,通過多樣化的運(yùn)營活動豐富用戶獲取收益的方式,增強(qiáng)滿足感。
結(jié)語小記
百度小說設(shè)計團(tuán)隊堅持以用戶為中心,秉承人性化、情感化設(shè)計和文化傳承性的設(shè)計理念,讓用戶感受到獨(dú)特的情感連接,融入文化元素,傳承歷史與情感,最終形成百度小說的人文感設(shè)計。
作者:百度MEUX
來源:站酷
藍(lán)藍(lán)設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),請加藍(lán)小助,微信號:ben_lanlan,報下信息,藍(lán)小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計( m.91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計公司
當(dāng)涉及到交互設(shè)計基礎(chǔ)定律時,有許多原則和規(guī)律需要被考慮。這些原則旨在優(yōu)化用戶體驗(yàn)、提高用戶滿意度和增強(qiáng)系統(tǒng)的可用性。以下是一些常見的交互設(shè)計基礎(chǔ)定律,詳細(xì)闡述它們對設(shè)計的影響和應(yīng)用。
馮·諾依曼定律(Von Neumann’s Law):該定律強(qiáng)調(diào)將界面與功能相分離。設(shè)計師應(yīng)該確保用戶界面簡潔直觀,與后端功能邏輯相互獨(dú)立,使用戶能夠?qū)W⒂谌蝿?wù)的完成而不受干擾。
布魯克斯法則(Brooks’ Law):布魯克斯法則指出,在開發(fā)過程中增加人員可能會帶來更大的溝通和協(xié)調(diào)成本,從而減慢開發(fā)速度。團(tuán)隊在設(shè)計過程中應(yīng)適度增加人力資源,以避免開發(fā)效率的下降。
摩爾定律(Moore’s Law):摩爾定律指出,處理器性能和計算能力每隔一段時間就會翻一番,而成本和體積則會減半。在交互設(shè)計中,利用摩爾定律的發(fā)展,在用戶界面中提供更強(qiáng)大的功能和更流暢的體驗(yàn)。
布特法則(Butter’s Law):布特法則表明,用戶生成內(nèi)容的價值與其信息質(zhì)量和數(shù)量成正比。交互設(shè)計師應(yīng)該提供方便易用的用戶內(nèi)容生成工具,以激發(fā)用戶參與和積極貢獻(xiàn),增加系統(tǒng)的價值和吸引力。
霍夫曼定律(Hofmann’s Law):霍夫曼定律指出,用戶界面上的復(fù)雜性會導(dǎo)致用戶的困惑和挫敗感。為了避免這種情況,設(shè)計師應(yīng)該采用簡潔、直觀的界面設(shè)計,減少用戶的認(rèn)知負(fù)荷。
羅森索爾姆定律(Rosenzweig’s Law):羅森索爾姆定律強(qiáng)調(diào)用戶的參與和反饋的重要性。在交互設(shè)計中,應(yīng)充分考慮用戶的參與和需求,通過用戶研究和用戶測試等方法來評估和改進(jìn)界面的可用性。
巴金森定律(Parkinson’s Law):巴金森定律指出,工作量會隨著可用的時間擴(kuò)展。在交互設(shè)計中,時間管理很重要。設(shè)計師應(yīng)該設(shè)定明確的時間框架和優(yōu)先級,以避免無限擴(kuò)展的工作量。
弗茲定律(Fuzzy’s Law):弗茲定律表明,事情總是花費(fèi)比預(yù)期更長的時間。設(shè)計師在規(guī)劃時間和資源時應(yīng)考慮這一定律,并留出適當(dāng)?shù)木彌_時間。
彭DRY原則(Parnas’ DRY Principle):DRY是"Don’t Repeat Yourself"的簡寫,旨在避免重復(fù)的設(shè)計和冗余的代碼。在交互設(shè)計中,設(shè)計師應(yīng)遵循彭DRY原則,以提高設(shè)計的效率和可維護(hù)性。
韋伯定律(Weber’s Law):韋伯定律指出,人類對于刺激的感知增量是相對恒定的比例關(guān)系,而不是絕對差異。在界面設(shè)計中,設(shè)計師可以利用
11.泰斯勒定律(Tesler's Law),也被稱為“保持簡單定律”(Keep It Simple, Stupid,KISS),是交互設(shè)計中的一個基礎(chǔ)定律。該定律由計算機(jī)科學(xué)家Larry Tesler提出,旨在指導(dǎo)設(shè)計人員在創(chuàng)建用戶界面時遵循簡單和直觀的原則。

泰斯勒定律的核心思想是“保持簡單”。它強(qiáng)調(diào)在設(shè)計用戶界面時,應(yīng)該盡量減少復(fù)雜性和冗余,使用戶能夠輕松理解和使用系統(tǒng)。簡單界面能夠降低用戶的認(rèn)知負(fù)擔(dān),提高用戶的效率和滿意度。
根據(jù)泰斯勒定律,設(shè)計人員可以通過以下幾個原則來實(shí)現(xiàn)簡單性:
藍(lán)藍(lán)設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),請加藍(lán)小助,微信號:ben_lanlan,報下信息,藍(lán)小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計( m.91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計公司
藍(lán)藍(lán)設(shè)計的小編 http://m.91whvog3.cn