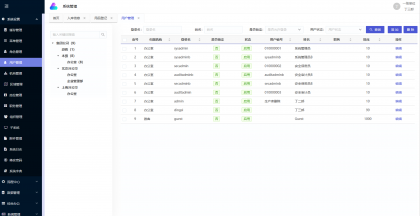
改版前

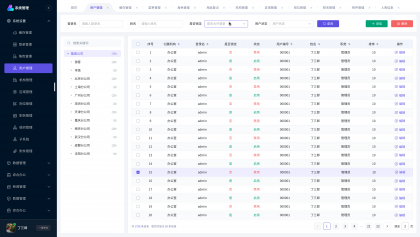
改版后

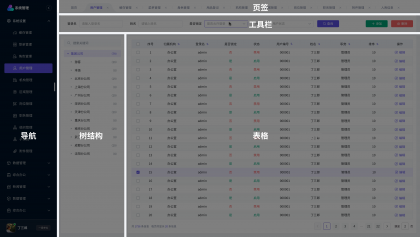
頁面框架

1.導航菜單
用于承載同一層級下不同頁面或類別的組件,方便用戶在同一個頁面框架下進行快速切換。
1.1.顏色
導航層和內容層劃分明確,從本質上講,這兩個本身就屬于不同的業務模塊,通過顏色的區分,是最為直接,最簡單的一種方式。左側導航為深色,能夠讓用戶更沉浸的體驗,右側內容區都為淺色,用戶在使用時能夠真正做到有區分。
1.2.側邊導航
將菜單欄放置在左側,頁面布局上為左右結構,將導航菜單放置左側固定
優點:
擴展性較強(多級導航可以流暢展示,可以涵蓋很多大而全的產品)
展示靈活(側邊導 航可收折,收折過后用戶的橫向核心空間將會增大大,頁面展示效率也會大大提高)
快速定位(視覺啟始線統一,用戶可以根據首字進行查找,方便查找)
1.3.圖標
線性圖標是由直線、曲線、點在內等元素組合而成的圖標樣式,通過線來塑造輪廓。線性圖標具有辨識度高,清晰,簡約易識別等優點,不會對頁面造成太多的視覺干擾。

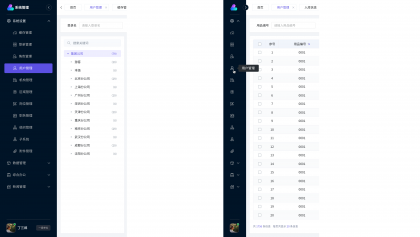
2.樹結構
用于承載有父子關系的結構化內容,提供內容層級的展示。
2.1.組織信息
樹形結構可以幫助將信息進行層級分類,清晰地展現出信息之間的從屬關系。這樣,用戶可以快速找到所需內容,降低了在應用中迷失的可能性。
2.2.幫助用戶導航
在一個頁面上展示多個層級的內容,用戶通過點擊展開或折疊相關節點,無需頻繁地跳轉頁面。這種設計簡化了導航過程,提高了用戶滿意度和黏性。
2.3.左樹右表
根據人的視線流和操作順序,將樹結構放置在表格左側,先幫助用戶定義表格的具體內容,后引導用戶進行表格內的操作
3.表格
表格常用于展示同類結構下的多種數據,易于組織、對比和分析等,并可對數據進行搜索、篩選、排序等操作。一般包括表頭、數據行和表尾三部分
3.1.斑馬紋表格
斑馬紋表格通過交替的數據行背景,可以引導用戶的視線,使得大量數據看起來更加和諧和有條理。這使得用戶能夠更快地找到他們需要的信息,提高了數據的可讀性和掃描性。同時可以減少視覺噪音和協助對比,從而幫助用戶更加輕松地瀏覽表格數據,降低視覺疲勞。
3.2.居中對齊
居中對齊的文字和數據在視覺上更加均勻分布,可以讓用戶更加輕松地瀏覽和讀取數據。特別是在處理包含大量數據的表格時,居中對齊能夠減少視覺上的擁堵感,提高數據可讀性。可以使整個表格的行高參差不齊的現象得到緩解,給用戶一種視覺上的統一感。
3.3.顏色
品牌色用于選中和編輯,紅色用于警示和禁止操作,綠色用于積極意義的信息或者操作。控制顏色數量,且不同顏色表達不同的含義,符合用戶思維慣性,具有良好的反饋作用。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司