作者:藍藍
表格,是一種最常見的信息組織整理手段,常用于信息收集、展示、數據分析、歸納整理。
UI軟件設計中最常用、最基本的是表格的設計,有些軟件中80%都是表格類頁面,可以說,設計開發的是否易用,很影響口碑和用戶的使用感受。基礎的東西一定要做好,就像我們吃的主食一樣,雖然都是米和面,但是各地出產各種品種口味都不相同,要根據食客的喜好選擇、烹飪。今天就聊一聊最基礎的表格設計、變化和常見問題。
一、基礎的表格設計美化
基礎的表格可變化的地方很少,可以根據當前軟件開發選擇的框架控件(ext/vue/jequery不同框架會有一些不一樣)做色彩和風格的變化,如:加表格不同粗細的線、斑馬格,中間無豎線種種的設計,有的表格需要標題很突出,有的內文突出,這就和內容焦點相關了。

為了操作直觀便捷,在操作區放一些圖標“刪除、編輯、審核”,配合文字來使用,有的把操作類的圖標放在最左邊,有的放在最右側,按行業用戶習慣而定。

可以用固定表頭(標題位置不變),允許用戶排序,單元格內有很長的文字,設定最大字節,多內容用……替代避免轉行,有小數點的數字右對齊,每列的大小可調整,這些也是設計開發中可以做好的細節部分。
二、特別寬的表格怎么設計?
有的表格的寬度,達到了屏幕的兩屏和三屏,出現寬寬的橫向滾動條,又有長長的豎向滾動條,但工作的人又必須看,可煩人了!很多軟件都因為這個原因被吐槽。下面就介紹三種方法解決這個問題:
方法一
如果表格的標題是可以定制的,允許省略的,可以從業務角度取舍去掉無關緊要的,不常用的內容,把這部分放在點開的詳細頁內容中即可。這就像一個房間的斷舍離:挑選、丟棄、分類、收納,思考哪些物品是不要的,哪些是必不可少的?哪些是可有可無的?依次排序放在順手的位置,ui設計的道理也是相通的。
方法二
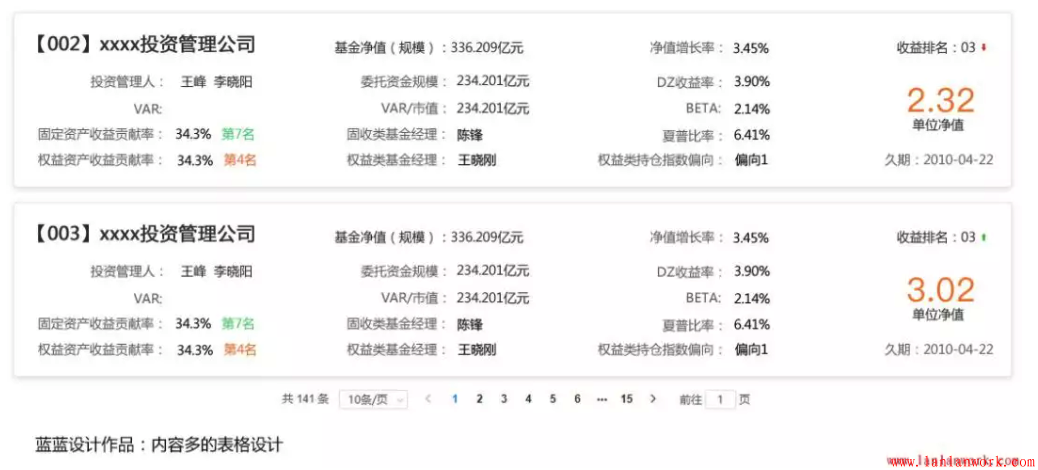
如果表格里面的內容是確定的,不可省略的,比如銀行的報表就是這么長,這么多,那我們就可以從設計的角度來優化,做一個加高版的表格。

表格為什么一組信息只能一行呢?完全可以一組三行四行,在組中進行重點信息,非重點信息以及符號化的直觀轉變。用大小、對比、濃淡、色彩、間隔這些平面設計的基本原則,讓一個普通的“山里娃”土土的表格變成一個“青春靚麗、人見人愛”自帶明星氣質的表格。
方法三
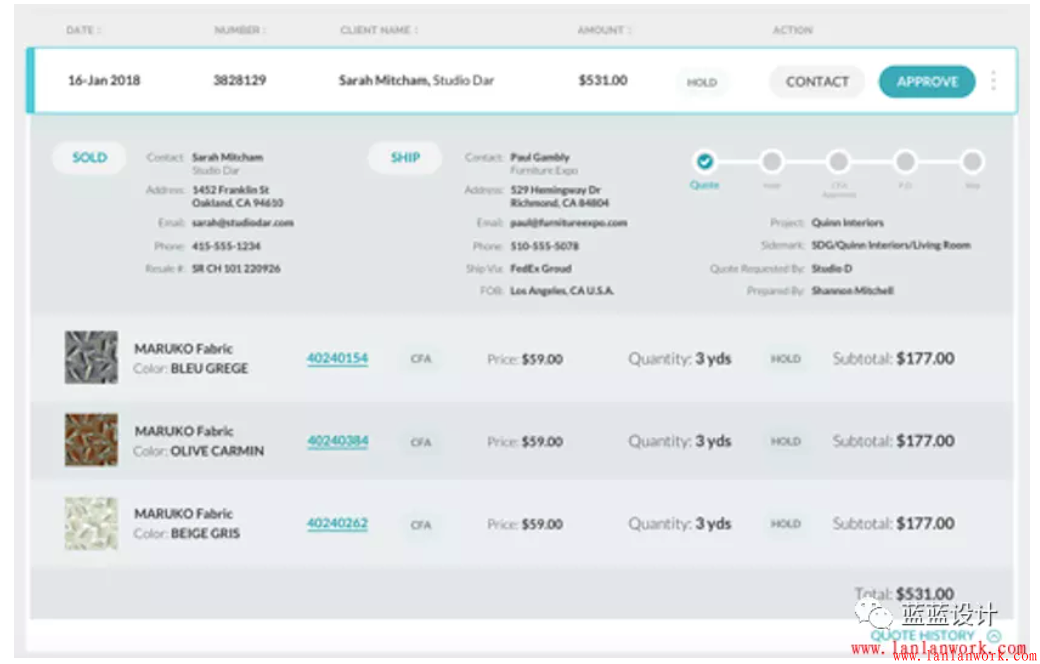
大表格里面嵌套小表格,利用交互設計,巧安排空間。當用戶光標移至感興趣的那行的時候,關于它更多的內容,在下方滑動撐開出現或者右邊浮動出現。這個方式雖然比較土,但也確實管用。早年在看某一招聘網站的時候,每一個人的簡歷只要點名字就可以看到一組關鍵信息,便于迅速篩選,而另外一個招聘網站,就沒有這個功能,每個人都要打開之后才能看見整體信息,我后來就不怎么看那個網站了。多一步操作,對典型用戶就多了許多的工作量,網站和軟件的使用口碑,用戶粘度就是這樣在為用戶考慮中一點一點積累起來的。

上圖:大表格里面嵌套小表格
方法不會只有這三種,其他的方法要根據當時的業務,用戶使用的習慣、重點,因地制宜的去設計了。軟件中的表格節省了許多程序工程師的工作量,如果做大的改動或許是巨大的工作量,如果要做變動,一定要在開始的時候就要讓ui設計納入開發體系,一生二,二生三,在前期第一批實施時越注重細節,后期就會越輕松,甚至省去幾倍甚至幾十倍的時間挨個頁面的去糾偏、修改。
一個系統總是需要業務擔當,顏值擔當的核心部分,重要的頁面要額外的對待、花更多的精力和時間。如果千篇一律,也就不能顯示出軟件產品的獨到之處了。
第三 與表格配合的部分設計
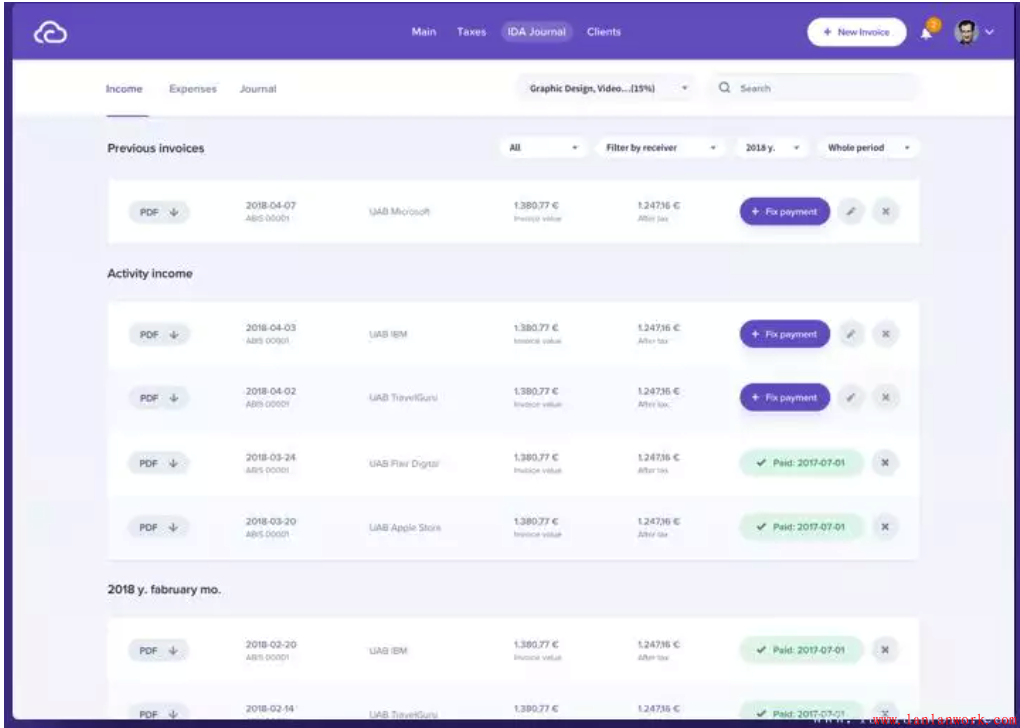
第一種 “搜索查詢”和“過濾”部分的設計
大多數表格的前面都有搜索過濾功能,如果搜索條件相當多,可以精選一部分主要的排成一行,其他的隱藏,點箭頭再出現。整個搜索區域也可以有隱藏/顯示的按鈕,來給下面的表格更多的空間。
過濾條件區域可以定義好“條件名稱”一致寬度,一般在八個字左右,避免有的字節多,有的字節少,行數多了,參差不齊,區塊和區塊之間也要定義好統一的間距,這樣整體頁面就顯得整齊劃一、條理清晰。

上圖:搜索和卡片式信息的組合
第二種 表格操作部分的設計
對表格的操作“導入,導出、批量導出”有的時候這類操作有10—20個,有的時候才幾個,多的時候很占地方,可以用隱藏的方法,over到表格上再出現,以節省空間。
也可以分組把同類的操作聚合在一起,把常用的放在目之所及,不常用的點后下浮出現,以節省空間,
還可以光標跟隨表格的某一行,點選自動浮出一群小跟班,各種操作按鈕。即節省空間,操作移動路徑又很短。只是不支持批量操作。
第三種 表格和卡片式設計、統計圖的整合切換
表格是可以轉換成卡片式設計的,用一個卡片代替一行的展現信息,改變一種閱讀的方式。
有的也可以轉換圖統計圖表:曲線圖,柱狀圖讓用戶直觀的去解讀,而不必一直看枯燥的數字。

藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務