
一、為什么改版
1.改版契機:
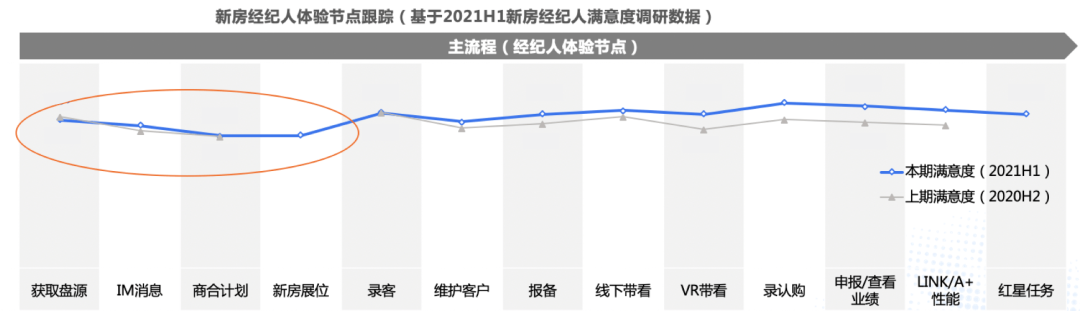
新房信息質量正穩步提升
2.產品價值:
促進新房信息線上化正循環

3.現狀問題:
欠缺規劃,信息可讀性差

二、新房經紀人
真實的看房流程

看房場景1:熟悉樓盤
識別(樓盤是什么)
吸引(樓盤亮點)
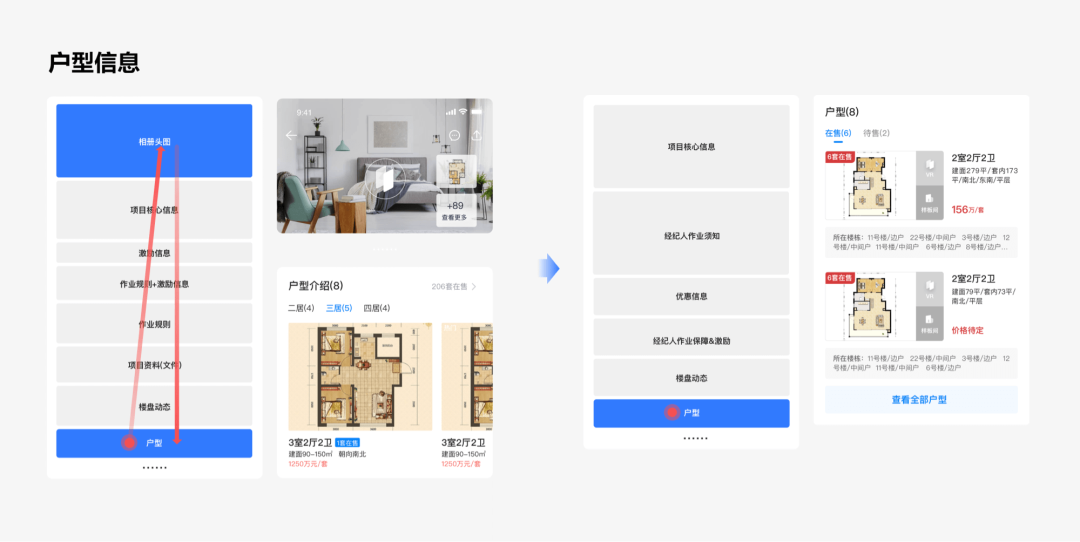
深入(了解房源細節)
匹配(房與客)
看房場景2:回答客戶問詢
而信任的第一來源便是經紀人對于客戶問題的快速又專業的解答。這一場景下,經紀人通常經歷3個步驟:
識別(樓盤是不是客戶感興趣的)
定位(查找客戶問題的答案)
回復(解答客戶問題)
三、快速聚焦的
信息閱讀體驗
基于以上兩種看房場景,我們可以發現,經紀人查看房源信息是一個有規律的漸進式的判斷過程,而經紀人在其中的心路歷程正是對詳情頁改版設計最根本的依據。而且我們也發現,目前經紀人所使用的第三方工具內容的組織方式也基本符合上述場景。
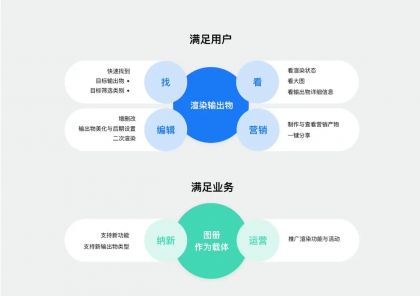
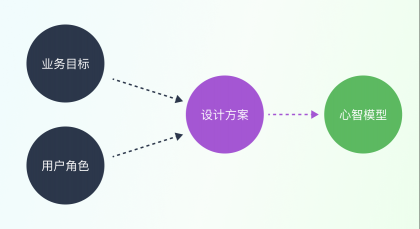
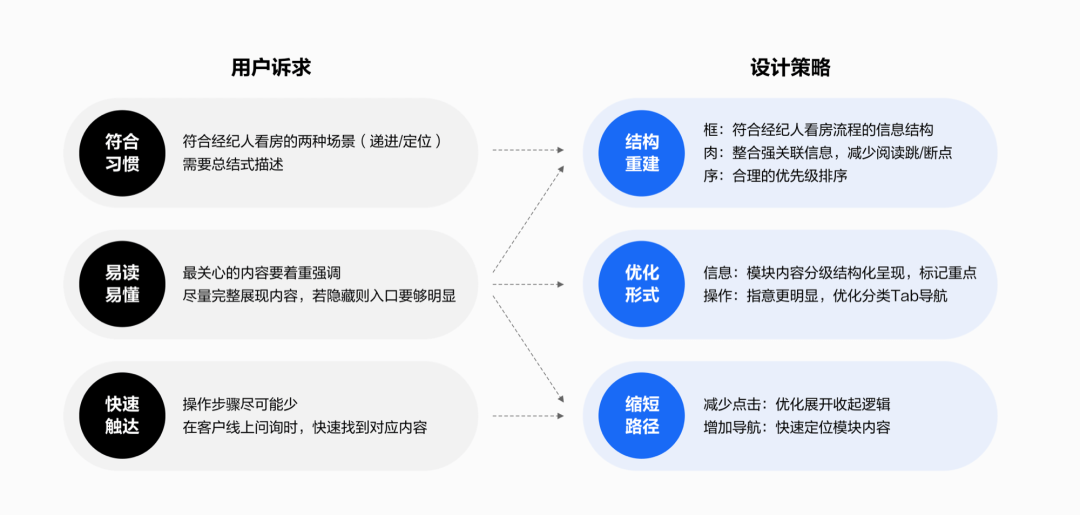
綜合前期調研的所有結論,包括對經紀人使用反饋的收集、第三方工具內容的分析和經紀人看房流程的梳理,最終確定了本次改版的設計目標和設計策略,如下圖所示:

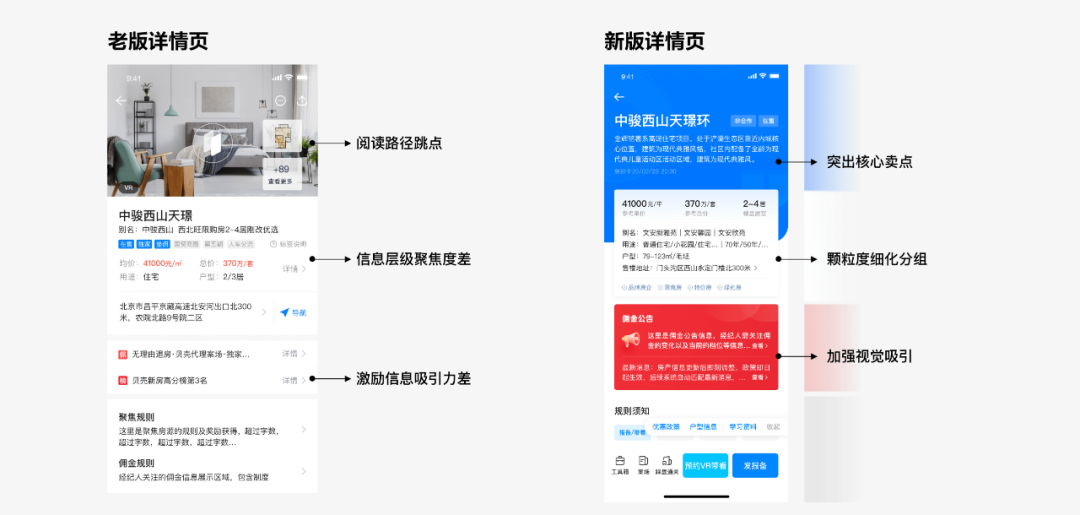
1.頁面結構重建,
符合經紀人看房流程

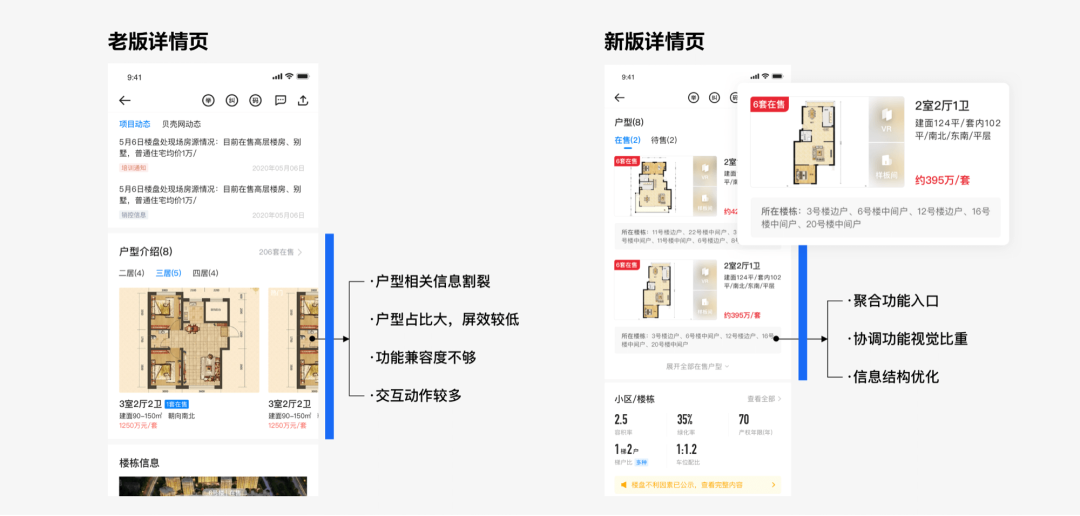
2.整合強關聯信息,
減少閱讀跳點


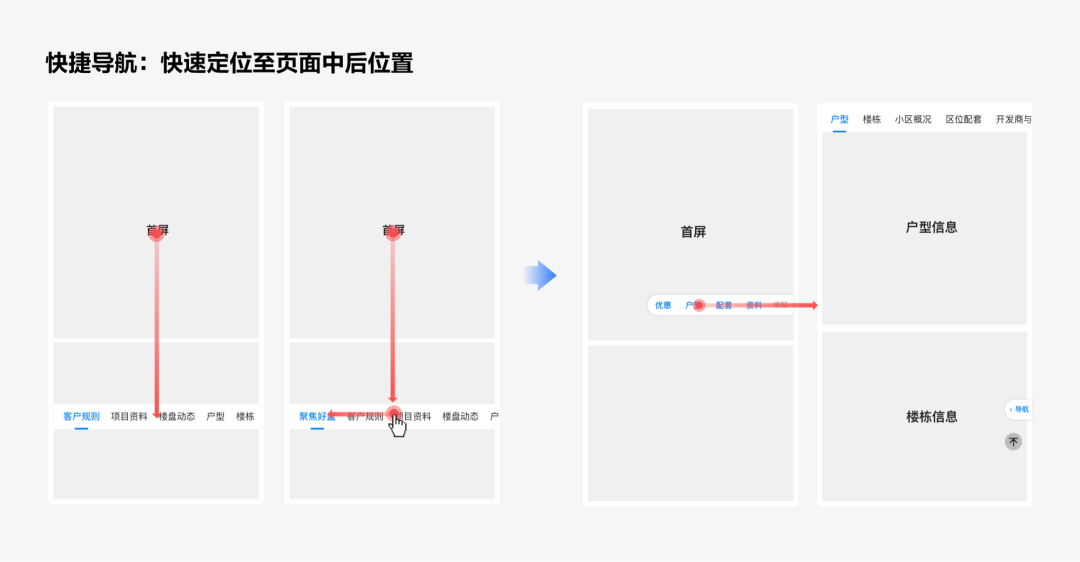
3.縮短路徑,
實現信息快速觸達
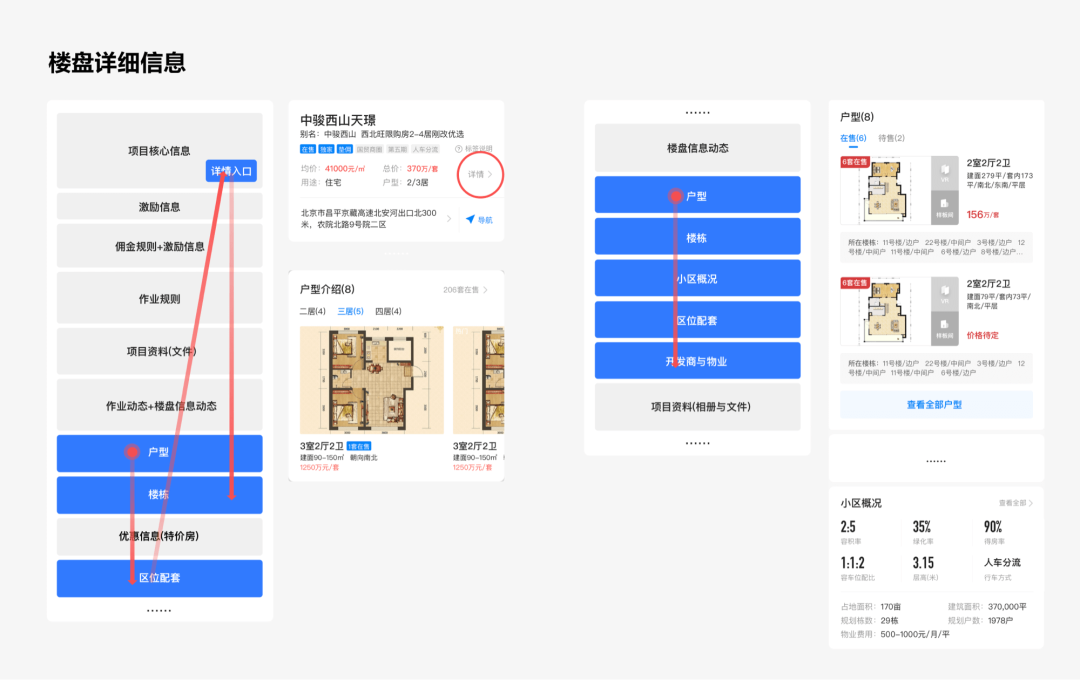
于是,我們便增加了快捷導航,它固定在可見屏幕的右側,經紀人可一鍵定位至模塊位置。目前快捷導航呈現的4個入口也是調研經紀人后挑選出的高頻使用模塊,同時這4個定位點也基本能夠均分整體頁面,即便想看其他模塊,也能輔助快速定位。


四、能夠快速捕捉的
"顯著線索"
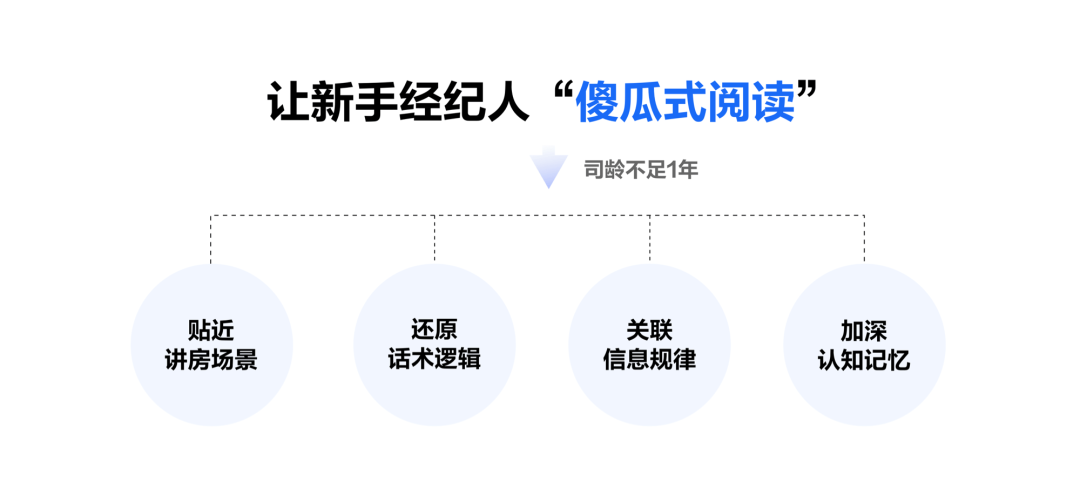
而詳情頁面向90%為司齡時長較短的經紀人,處在業務熟悉階段居多,會停留較長時間查找信息,導致講盤或熟盤的過程體驗感降低。因此,如何在短時間內引導經紀人快速觸達到有用的“線索”,降低經紀人的信息理解成本,找到記憶打點的形式則顯得尤為重要。
1.視覺聚焦線索
例如詳情頁是一座山,我們可以通過“峰頂”和“谷底”的對比來抓取眼球,同等于用夸張或強化的形式去吸引注意力,直觀的幫助經紀人明確焦點信息是什么,從而降低其腦力資源的消耗。



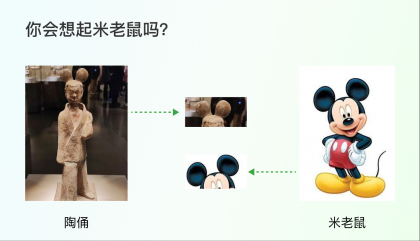
2.認知理解線索

免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務